نمایش افراد تیم سایت در وردپرس
با سلام خدمت دوستان عزیز وردپرسی!
اگر از دنبال کنندگان همیشگی دکتر وردپرس بوده باشید چندی پیش به درخواست یکی از کاربران عزیز در مقاله نمایش اعضای تیم سایت به معرفی افزونهای پرداختم که با استفاده از آن میتوان اعضای تیم سایت را در سایت نمایش داد.
حال در این آموزش قصد دارم تا به کدهایی برای شما قرار دهم که با استفاده از آن قادر خواهید بود بدون نیاز به کدنویسی اعضای سایت را در فوتر و یا هر مکانی که مد نظر شماست نمایش دهید.
نمایش افراد تیم سایت در وردپرس

برای شروع کار ابتدا استایلهای زیر را در فایل style.css قالب خود قرار داده و آن را ذخیره کنید.
.team {
background: #fff;
padding: 15px;
}
.team .title {
font-size: 18px;
font-weight: bold;
color: #FF6480;
margin: 0 20px 10px 10px;
text-align: right;
}
.team .title a,
.backlinktext {
font-size: 11px;
font-weight: normal;
letter-spacing: -0.5px;
color: #9a9a9a;
text-decoration: underline;
margin-right: 10px;
}
.list-team ul li {
float: right;
letter-spacing: -0.3px;
text-align: center;
width: 11.1%;
font-size: 11px;
color: #9a9a9a;
}
.list-team img {
display: inline-block;
width: 100px;
height: 100px;
border-radius: 100%;
border: 4px solid #ddd;
margin-bottom: 8px;
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}
.list-team span {
display: block;
font-size: 13px;
font-weight: 500;
color: #4a4a4a;
}
.wrapper{
width:100%;
min-width:1200px;
}
.wrapper:before,
.wrapper:after {
display: table;
line-height: 0;
content: "";
}
.wrapper:after {
clear: both;
}
.container,
.container-el {
margin-right:auto;
margin-left:auto;
*zoom: 1;
}
.container:before,
.container-el:before,
.container:after,
.container-el:after {
display: table;
line-height: 0;
content: "";
}
.container:after, .container-el:after {clear: both;}
حال فایل فوتر (footer.php) قالب خود را باز کرده و مشابه کدهای زیر را در آن قرار دهید تا تیم سایت در آن نمایش داده شود.
<div class="wrapper team"> <div class="title container-el"> افراد تیم <a href="https://doctorwp.com/doctorwp-employment/" title="استخدام">به جمع ما بپیوندید</a> </div> <div class="list-team container-el"> <ul class="row"> <li> <img src="IMAGE_URL" title="" alt="" /> <span>NAME FOR USER</span>User Role</li> <li> <img src="IMAGE_URL" title="" alt="" /> <span>NAME FOR USER</span>User Role</li> <li> <img src="IMAGE_URL" title="" alt="" /> <span>NAME FOR USER</span>User Role</li> <li> <img src="IMAGE_URL" title="" alt="" /> <span>NAME FOR USER</span>User Role</li> <li> <img src="IMAGE_URL" title="" alt="" /> <span>NAME FOR USER</span>User Role</li> <li> <img src="IMAGE_URL" title="" alt="" /> <span>NAME FOR USER</span>User Role</li></p> <p style="text-align: justify;"></ul> </div> </div>
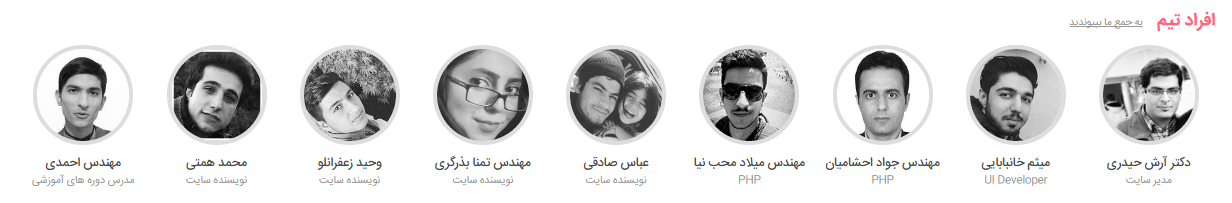
حال همانظور که در کدهای فوق مشاهده میکنید به جای IMAGE_URL آدرس تصویر کاربر، به جای NAME FOR USER نام کاربر و در نهایت به جای User Role نقش کاربری را وارد کنید تا در نهایت مشابه سایت دکتر وردپرس در فوتر سایت خود اعضای تیم را نمایش دهید.
شاد باشید..


