نحوه افزودن نمایشگر PDF در وردپرس
به طور پیش فرض، وردپرس فایل های PDF را به عنوان یک لینک نمایش می دهد و کاربران می توانند با دانلود آن و یا باز کردن آن در پنجره جدید آن را مشاهده کنند.
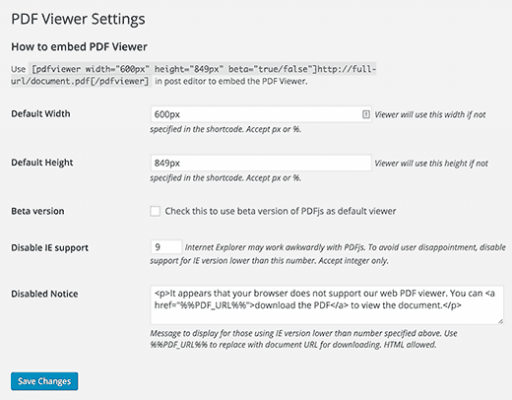
برای نمایش فایل pdf در سایت می بایست افزونه PDF Viewer را نصب کنید پس از فعالسازی برای پیکربندی این پلاگین به مسیر Settings » PDF Viewerبروید.
با استفاده از این پلاگین می توانید عرض و ارتفاع دلخواه برای نمایشگر PDF را تعیین کنید.
همچنین می توانید پشتیبانی از نسخه های قدیمی مرورگر مانندInternet Explorer را غیر فعال کنید. به طور پیش فرض، این افزونه نمایشگر PDF را برای کاربرانی که با مرورگر Internet Explorer 9 و یا ورژن های پایین تر هستند نشان نمی دهد. و به جای آن برای این کاربران یک لینک دانلود قرار میدهد. شما می توانید پیغام خطا برای کاربران با مرورگرهای قدیمی را در این تنظیمات تغییر دهید.
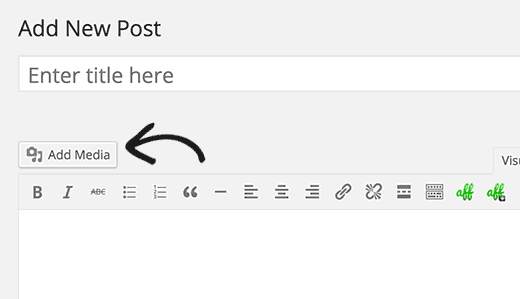
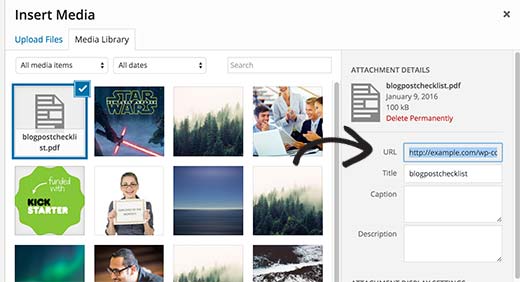
پس از تغییر تنظیمات و ذخیره آن به سراغ اضافه کردن یک فایل PDF در یک پست می رویم. در ابتدا یک پست جدید ایجاد کرده و یک فایل PDF در آن اپلود کنید.
پس از آپلود فایل URL آن را کپی کنید.
در پایان URL را در بین کد های [pdfviewer] [/ pdfviewer] قرار دهید.
همانند مثال زیر:
[pdfviewer] http://www.example.com/wp-content/uploads/2016/01/myebook.pdf [/ pdfviewer]
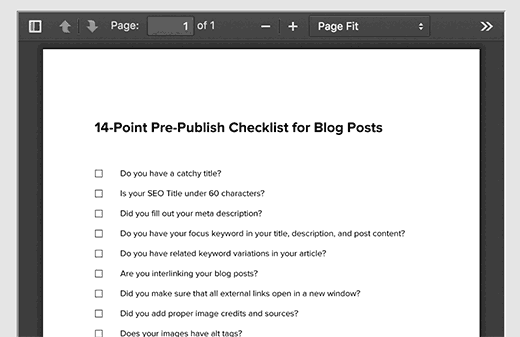
پیش نمایش PDF در سایت
شما می توانید پارامترهای ارتفاع و عرض را به شورت کد ها اضافه کنید. این امر زمانی لازم است که شما نخواهید فایل های PDF با ارتفاع و عرضی که در تنظیمات پلاگین معرفی کردید نمایش داده شود.
نمایشگر PDF با استفاده از اسکریپت Mozilla’s PDF.js فایل های PDF را نمایش می دهد. این نمایشگر PDF دارای مجموعه ای از قابلیت های استاندارد می باشد، از جمله ابزار حرکت، جستجو، پرش بین صفحات، چاپ، و دانلود فایل های PDF و ..
منبع: wpbeginner







سلام
من در وردپرس بسیار مبتدی هستم و میخوام یک فایل pdf رو در سایتم آپلود کنم و لینک دانلود با نمایش عکس صفحه اولم باشه منتهی افزونه ای رو که سرچ کردم برای این کار با ورد پرسم سازگار نبود ممنون میشم راهنماییم کنید
سلام و احترام
زمانی که شما فایل pdf رو در سایتتون آپلود میکنید لینک دانلود هم براتون نمایش داده میشه که میتونید اون رو کپی کنید و در هر جای که مد نظرتون هست قرار بدید.
سلام
مشکلی با download manager ندارد؟ چون نمیخوام پیش فرض دانلود بشه فقط نمایش بده در سایت روش کلیک کردند باز شه
اگه نه افزونه ای میشناسین؟
درود، فکر نمیکنم مشکلی داشته باشه در صورت نیاز در لوکال هاست تست کنید.
موفق باشید:)