ساخت دکمه بالارونده وردپرس با Scroll Top
با سلام خدمت دوستان عزیز دکتر وردپرس، رابط کاربری سایت میتواند گزینه مناسبی برای محبوبیت سایت باشد. از رنگبندی و استفاده از آخرین کدنویسیها متناسب با html5 و css3 گرفته تا استفاده از تصاویر و رسانههای مناسب و همچنین هموارد کردن راه برای تمامی کاربران در انواع مرورگرهای موبایل و دسکتاپ.
به هر حال در این آموزش از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا دکمه بالارونده برای سایت خود ایجاد کنید. دکمه بالارونده برای سایتهایی که محتوای طولانی دارند شدیدا توصیه میشود چرا که کاربران موبایلی مجبور هستند تا مدام صفحه را اسکرول کنند تا به ابتدای صفحه بازگردانده شوند.
ساخت دکمه بالارونده وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان Scroll Top در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 10.000 نصب فعال و کسب امتیاز 4.8 را ازآن خود کند.
ویژگی های افزونه وردپرس Scroll Top :
- راه اندازی راحت و ساده در کمترین زمان ممکن
- سفارش سازی کامل
- رنگ های نامحدود
- پشتیبانی شبکیه (قلم آیکون)
- متن یا نماد را انتخاب کنید
- متن قابل تنظیم
- تعویض موقعیت (چپ یا راست)
- انیمیشن مورد نظر خود را تغییر دهید
- امکان تغییر CSS سفارشی در صورت نیاز
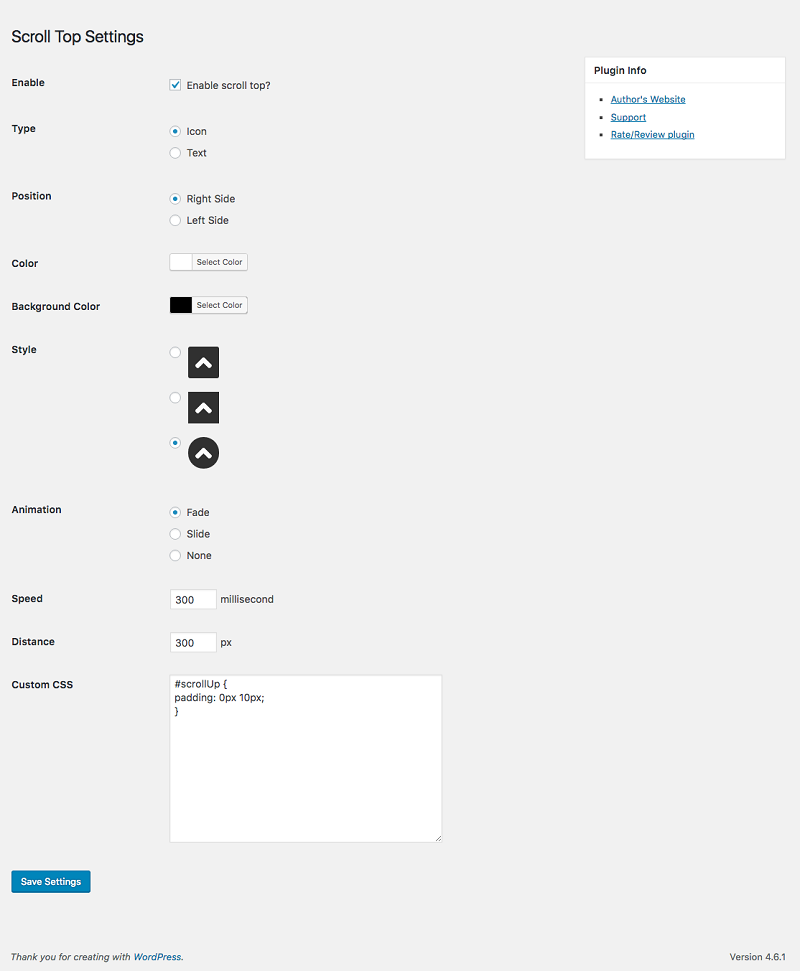
پس از نصب و فعال سازی افزونه به مسیر تنظیمات افزونه مراجعه کرده و مشابه تصویر زیر دکمه بالارونده وردپرس را سفارشی سازی کتید.
enable : فعال سازی ساخت دکمه بالارونده
type : انتخاب نوع دکمه، ایکون یا متن
position : انتخاب حالت دکمه در صفحه سایت، سمت راست یا چپ
Color : انتخاب رنگ
background color : رنگ پس زمینه
style : انتخاب نوع دکمه
animation : انتخاب انیمیشن دکمه
Speed : تعیین زمان سرعت بالارونده صفحه
Distance : فاصله
Custom Css : سفارش سازی دکمه با استفاده از کد های سی اس اس
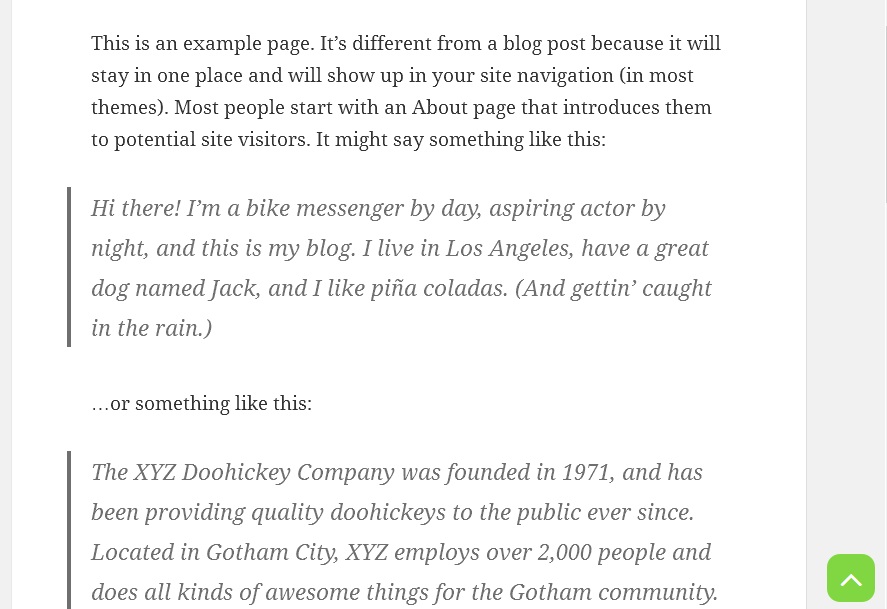
در نهایت مشابه تصویر فوق دکمه بالارونده در سایت وردپرسی شما ایجاد خواهد شد.