نمایش رویداد در وردپرس به صورت تایم لاین با Timeline Express
نمایش رویداد در وردپرس به صورت درختی و تایم لاین این امکان را به شما خواهد داد تا در یک ساختار خطی در هر طرف یک تصویر، عنوان و محتوای خلاصه از یک پست تایپ را وارد کرده و برای هر یک از مطالب یک آیکون دلخواه با رنگ دلخواهی انتخاب کنید و در هر صفحه از سایت که قصد دارید نمایش داده شود قرار دهید.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از ان قادر به نمایش رویداد در وردپرس به صورت تایم لاین خواهید بود که میتوانید از استایل و ظاهر دلخواه در آن استفاده کرده و بازدیدکنندگان را به رویداد مورد نظر هدایت کنید.
نمایش رویداد در وردپرس به صورت تایم لاین
افزونهای که قصد معرفی آن را دارم با عنوان Timeline Express در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 10.000 نصب فعال و کسب امتیاز 4.5 را ازآن خود نماید که با استفاده از آن میتوانید به نمایش یک رویداد در بازه زمانی دلخواه در وردپرس اقدام کنید.
نصب و فعال سازی
پس از نصب و فعال سازی این افزونه منویی در پیشخوان وردپرس با نام Timeline Express افزوده خواهد شد. ابتدا مشابه تصویر به زیر منوی تنظیمات که با عنوان settings میباشد مراجعه کنید تا تنظیمات مورد نظر خود را سفارشی سازی کنید.
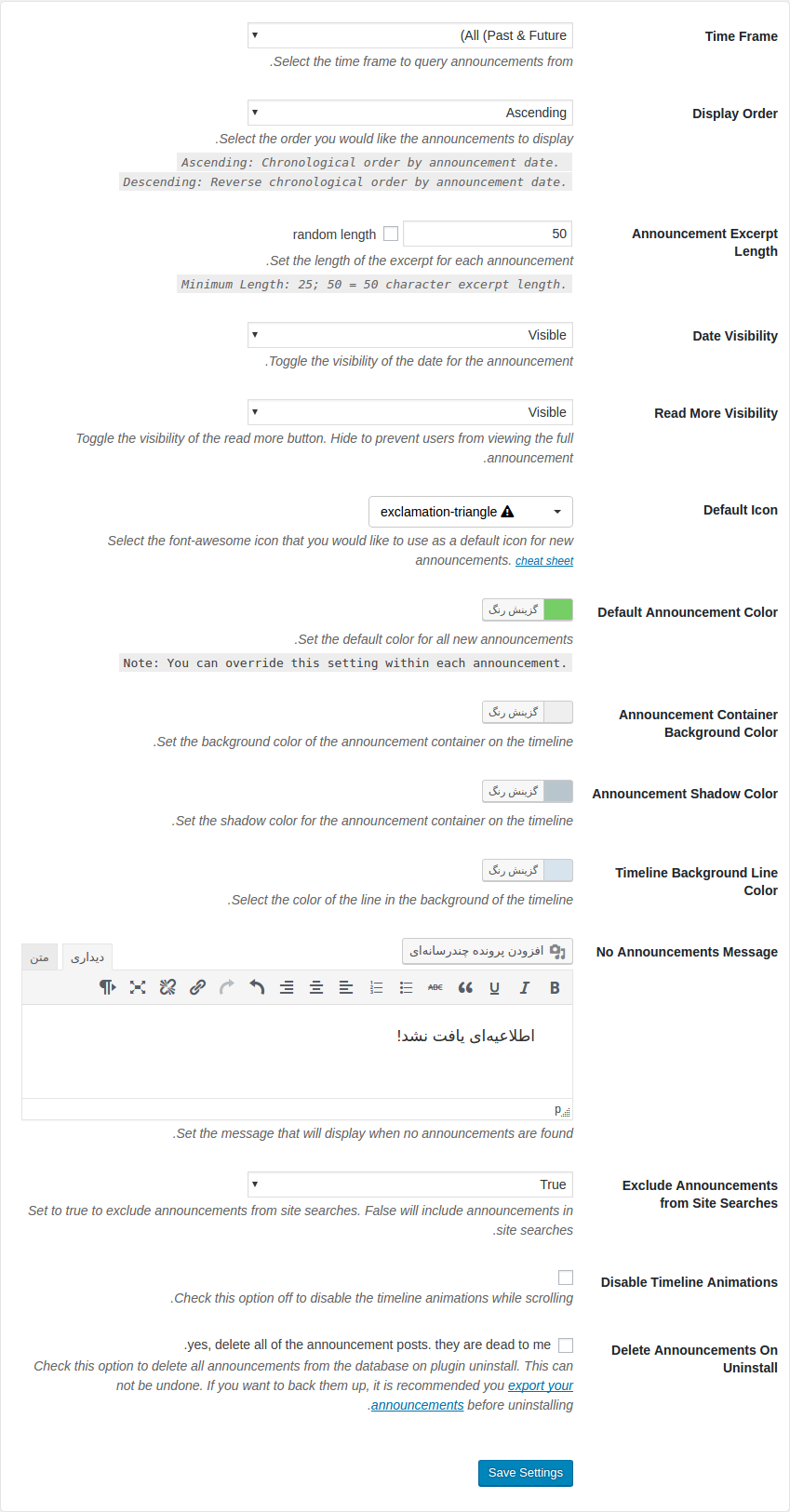
پس از کلیک بر روی این گزینه به صفحه تنظیمات افزونه هدایت خواهید شد که مشابه تصویر زیر میتوانید بر اساس نیاز خود آن را سفارشی سازی کنید.
Time Frame: در این بخش قادر خواهید بود تا رویدادهای وردپرس را بر اساس سه نوع بازه زمانی نمایش دهید که عبارتند از:
- نمایش رویدادهای گذشته وردپرس
- نمایش رویدادهای آینده وردپرس
- نمایش کلیه رویدادهای وردپرس(گذشته و آینده)
Display Order: تعیین نوع نمایش رویدادها به صورت صعودی و یا نزولی
Announcement Excerpt Length: تعداد کلمات خلاصه برای رویداد وردپرس در برگه اصلی که در صورت فعال کردن تیک گزینه random length خلاصه رویداد به صورت تصادفی نمایش داده خواهد شد.
Date Visibility: برای نمایش یا عدم نمایش تاریخ هر رویداد میتوانید از طریق این گزینه آن را فعال و یا غیرفعال کنید.
Read More Visibility: برای نمایش یا عدم نمایش دکمه مشاهده بیشتر رویداد میتوانید این گزینه را فعال یا غیرفعال کنید.
Default Icon: از این بخش آیکون مورد نظر که به صورت پیشفرض برای رویدادهای وردپرس در نظر دارید را انتخاب کنید تا در کنار هر رویداد نمایش داده شود. در صفحه ویرایش هر رویداد میتوانید از آیکون دیگری استفاده کنید.
با مراجعه به سایر بخشهای افزونه که مربوط به ظاهر رویداد وردپرس میباشد، میتوانید تنظیمات ظاهری خود را برای بخشهای مختلف نمایش رویدادها در وردپرس سفارشی سازی کرده و رنگ دلخواه خود را برای هر بخش برگزینید. در بخش No Announcements Message که دارای یک ویرایشگر متنی میباشد نیز میتوانید یک پیغام بگذارید تا در صورت نبودن رویداد برای بازدیدکنندگان نمایش داده شود.
افزودن رویداد در وردپرس
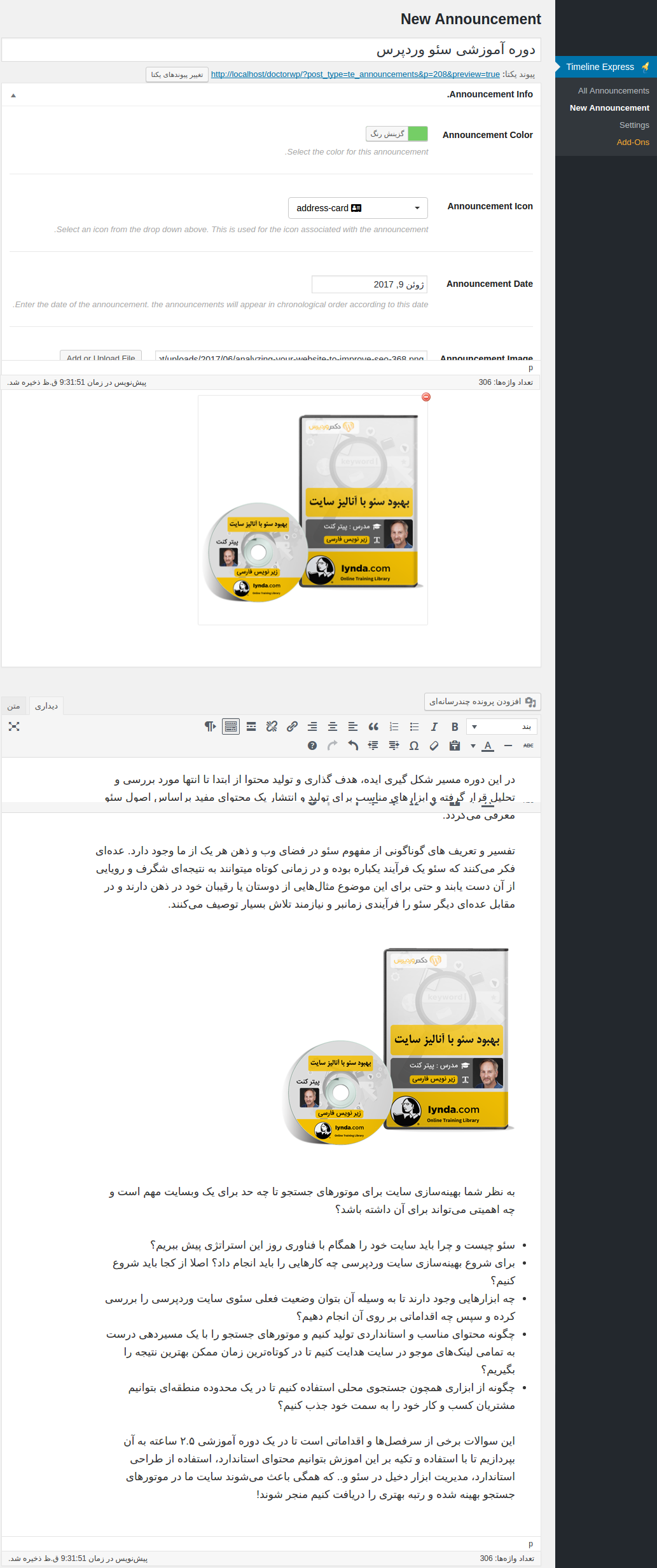
برای ایجاد رویداد جدید در وردپرس برای هر تایم لاین به منوی New Announcements رفته و مشابه تصویر زیر عنوان، رنگ انتخابی پس زمینه آیکون، آیکون، تاریخ رویداد، تصویر شاخص و توضیحات آن را وارد کرده و آن را منتشر کنید.
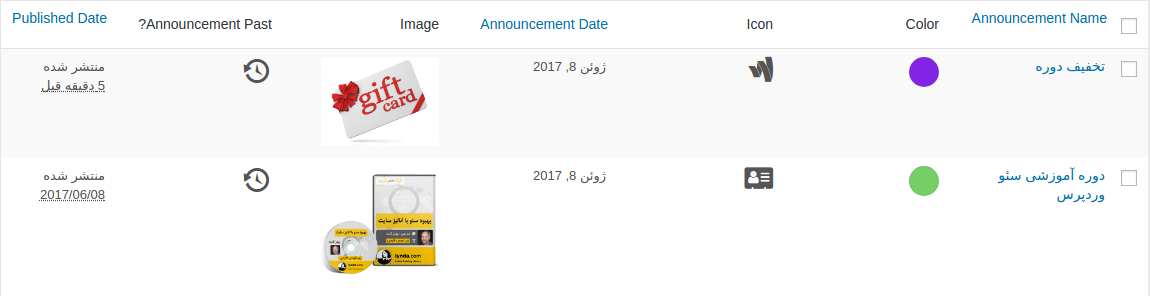
به همین ترتیب سایر رویدادهای خود را اضافه کنید تا مشابه تصویر زیر در صفحه اصلی افزونه قابل مشاهده باشند.
برای نمایش تایم لاین وردپرس نیز یک برگه ایجاد کرده و شورت کد [timeline-express] را در آن قرار داده و ذخیره کنید تا در سایت نمایش داده شود.
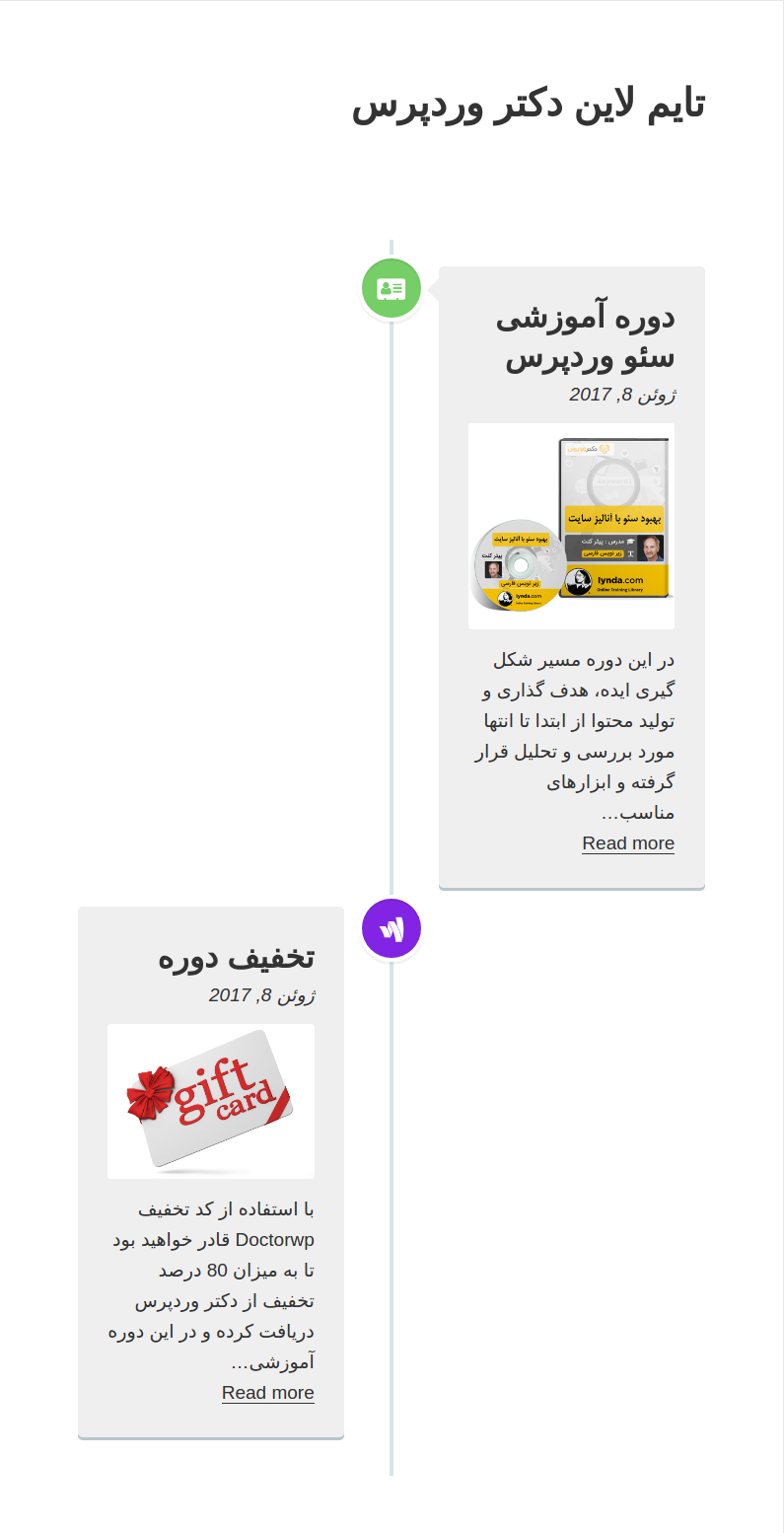
پس از افزودن شورت کد با مشاهده برگه یا نوشته خواهید دید که به صورت فوق تایم لاین در یک ساختار خطی نمایش داده خواهد شد.
شاد باشید..