افزایش سرعت وردپرس با Speed Booster Pack
همانطور که بارها و بارها در تمامی مقالات ذکر شده است افزایش سرعت وردپرس و یا بهتر بگوییم افزایش سرعت بارگزاری صفحات و لود سریع سایت جزو اولین نکات مهم در بهینهسازی سایت برای موتورهای جستجو میباشد و علاوه بر آن کاربران و بازدیدکنندگان نیز سایتی که دارای کمترین حجم ممکن باشد و در کوتاهترین زمان ممکن لود شوند را بیشار میپسندند.
برای رسیدن به سرعت بارگزاری و اود سریع در وردپرس باید از تمامی راهکارهای موجود به بهترین شکل ممکن بهرهمند شد، از جمله این راهکارها میتوان به فشردهسازی فایلهای CSS و JS، کاهش حجم تصاویر موجود در صفحات، کاهش تعداد درخواست Http وردپرس برای صفحات مختلف و… که هر یک نقش بهسزایی را در سرعت سایت دارند.
در این مقاله از دکتر وردپرس قصد دارم به افزونهای کاربردی بپردازم که با استفاده از آن میتوانید به برخی فاکتورهای مهم در سیستم مدیریت محتوای وردپرس که میتواند در افزایش سرعت سایت تاثیرگذار باشد در قالب یک افزونه کاربردی و کم حجم دست یابید، پس تا انتها همراه باشید.
افزایش سرعت وردپرس
افزونهای که قصد معرفی ان را دارم با عنوان Speed Booster Pack در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۴۰٫۰۰۰ نصب فعال و کسب امتیاز ۳٫۷ را ازآن خود نماید که با استفاده از آن میتوانید سرعت سایت خود را افزایش دهید.
نصب و فعال سازی
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Speed Booster Pack در بخش تنظیمات پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شده و گزینههای مورد نظر برای افزایش سرعت وردپرس را مدیریت و سفارشی سازی کنید.
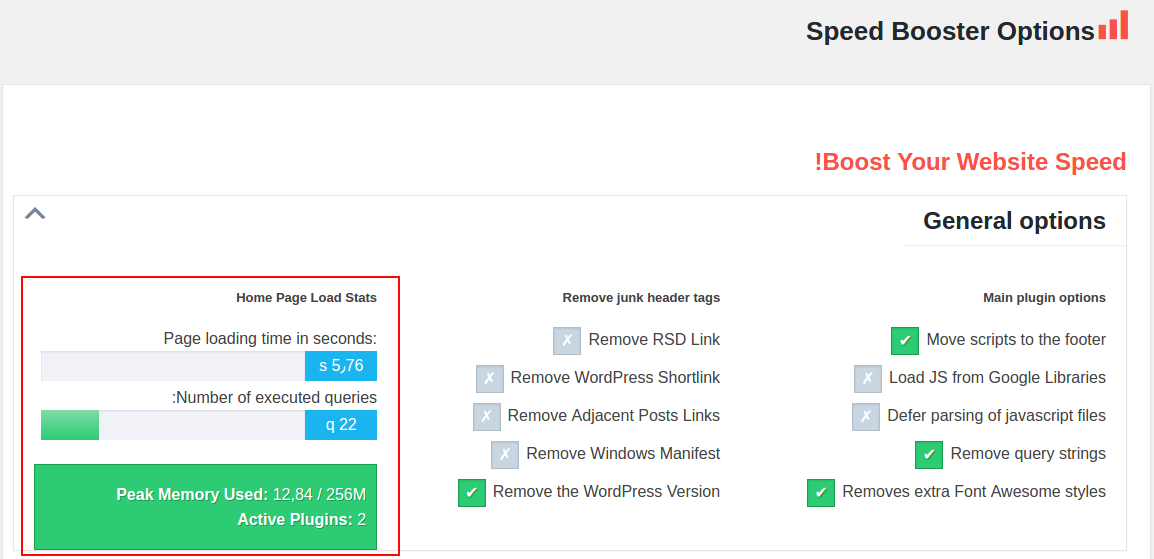
همانطور که در تصویر مشاهده میکنید در کادر مشخص شده میتوانید بر اساس پوسته و افزونههای مختلفی که از آن استفاده میکنید میزان زمان بارگزاری سایت و همچنین تعداد درخواستهای موجود برای بارگزاری سایت را مشاهده کنید.
تنظیمات General Options
Move scripts to the footer: با فعال کردن این قسمت فایلهای جاوا اسکریپت موجود در صفحات سایت در فوتر بارگزاری شده در میزان زمان لود سایت تاثیر گذار خواهد بود.
Load JS from Google Libraries: اگر از فایلهای جاوا اسکریپتی استفاده میکنید که در کتابخانه گوگل وجود دارند با فعال کردن این بخش میتوان این فایلها را از گوگل لود کرد. اما از آنجایی که این فایلها از جای دیگری لود میشوند بسته به هاست خود در حالت فعال و غیرفعال تست کرده و در هر روشی که زمان بارگزاری کمتر میباشد از آن استفاده کنید.
Defer parsing of javascript files: با فعال کردن این گزینه در میزان زمان لود فایلهای جاوا اسکریپت میتوانید تغییر محسوسی را ایجاد کنید.
Remove query strings: همانطور که از نام آن مشخص است با استفاده از این گزینه میتوانید تعداد درخواستهای موجود در URL و منابع استاتیک را حذف کرده و کاهش دهید.
Lazy load images to improve speed: این بخش نیز به شما امکان لود مرحلهای تصاویر در وردپرس را خواهد داد که در مقالهای به صورت جامع در رابطه با آن صحبت شده است.
Removes extra Font Awesome styles: اگر از مجموعه فونتآیکون Font Awesome در وردپرس خود استفاده میکنید احتمالا لزومی به لود استایل آن نخواهید داشت، بنابراین با فعال کردن این گزینه در صورتی که استایلهای مربوط به این نوع فونت توسط افزونههای مختلف لود شود صرفا میتوانید آنها را محدود به یک فایل کرده و از لود باقی استایلها جلوگیری کنید.
Remove RSD Link: این قابلیت همان لینکهای موجود در هدر سایت میباشد که با حذف لینکهای غیرضروری میتوانید از حجم صفحات خود کاسته و سرعت بارگزاری آن را افزایش دهید.
Remove WordPress Shortlink: این بخش نیز مربوط به لینکهای کوتاه در وردپرس است که در صورت وجود حذف خواهند شد.
Remove Windows Manifest: این بخش مربوط به فایلی با فرمت XML در ویندوز میباشد که به سیستم عامل اعلام میکند صفحه و برنامه مورد نظر نیاز به چه پیشنیازهایی خواهد داشت.
Remove the WordPress Version: این گزینه نیز برای ژنراتور نمایش ورژن استفاده شده از وردپرس در سایت میباشد که با حذف آن میتوانید ضمن افزایش بارگزاری صفحات از اینکه هکران نسخه استفاده شده از وردپرس را بدانند را جلوگیری کنید.
Remove all rss feed links: این گزینه نیز همانطور که از نام آن مشخص است برای حذف کلیه لینکهای موجود در فید یا همان RSS سایت میباشد که برای بخشهای مختلفی همچون مطالب، دستهبندی، نظرات،کاربران و… وجود دارد.
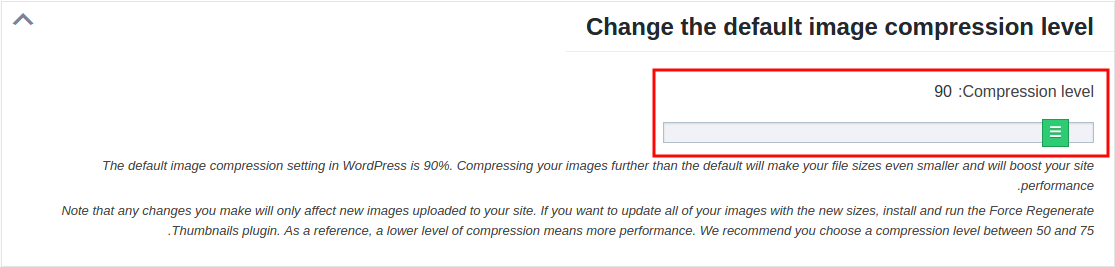
تنظیمات change the default image compression level
همانطور که میدانید میزان فشردهسازی تصاویر در وردپرس روی ۹۰ درصد تنظیم شده است که پس از آپلود و بارگزاری عکس حجم اولیه آن به میزان ۹۰ درصد خواهد بود. اگر قصد دارید تا این میزان را تغییر دهید با استفاده از این گزینه قادر خواهید بود تا درصد دلخواه خود را برای فشردهسازی تصاویر در وردپرس انتخاب کنید.
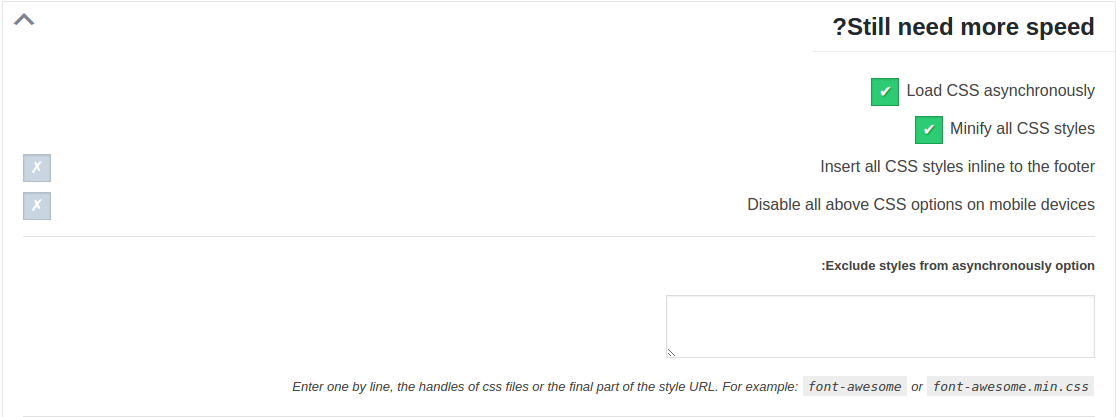
تنظیمات still need more speed
این بخش برای تغییر در بخش استایل سایت میباشد. برای این منظور ابتدا تیک گزینه Load CSS asynchronously را فعال کنید تا سایر گزینههای ان مشابه تصویر فوق نمایش داده شوند،سپس به ترتیب زیر برای هریک از انها عمل کنید.
Minify all CSS styles: با فعال کردن این گزینه کلیه استایلهای موجود در سایت فشرده سازی شده و با کاهش حجم انها سرعت بیشتری در بارگزاری سایت خواهید داشت.
Insert all CSS styles inline to the footer: با استفاده از این گزینه نیز کلیه استایلهای استفاده شده در صفحات در فوتر لود خواهند شد، پیشنهاد میکنم از این گزینه استفاده نکنید، چرا که استایل در آخرین مرحله لود شده و وبسایت در ابتدای بارگزاری ظاهر مناسبی را نخواهد داشت.
Disable all above CSS options on mobile devices: و در نهایت با استفاده از این گزینه میتوان استایل مربوط به مورد قبل را در موبایل غیرفعال کرد.