افزودن کپشن به تصاویر وردپرس با Image Caption Hover
افزودن کپشن به تصاویر وردپرس این امکان را به شما خواهد داد تا توضیحات متن به تصاویر خود با افکت زیبایی را اضافه کرده و با افزایش رابط کاربری وبسایت کاربران را مجذوب سایت خود کنید. چرا که داشتن یک رابط کاربری و استفاده از ظاهر مرتب و هرنوع امکانی که ضمن بهینه بودن صفحات بتواند زیبایی سایت شما را دوچندان کند باعث مورد پسندتر بودن وبسایت نزد مخاطبان خواهد بود.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا از قابلیت افزودن کپشن به تصاویر وردپرس استفاده کرده و با استفاده از هاورهای زیبایی که در اختیاز شما قرار خواهد گرفت توضیحات دلخواه خود را برای تصاویر وارد کنید.
افزودن کپشن به تصاویر وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان Image Caption Hover در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 6.000 نصب فعال و کسب امتیاز 4.8 را ازآن خود نماید که با استفاده از آن میتوانید برای تصاویر خود کپشن و توضیحات دلخواه و مناسبی اضافه کنید.
نصب و فعال سازی
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Image Caption Hover در پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه ایجاد کپشن در وردپرس هدایت شده و سپس بر روی دکمه Add New در ابتدای صفحه کلیک کنید.
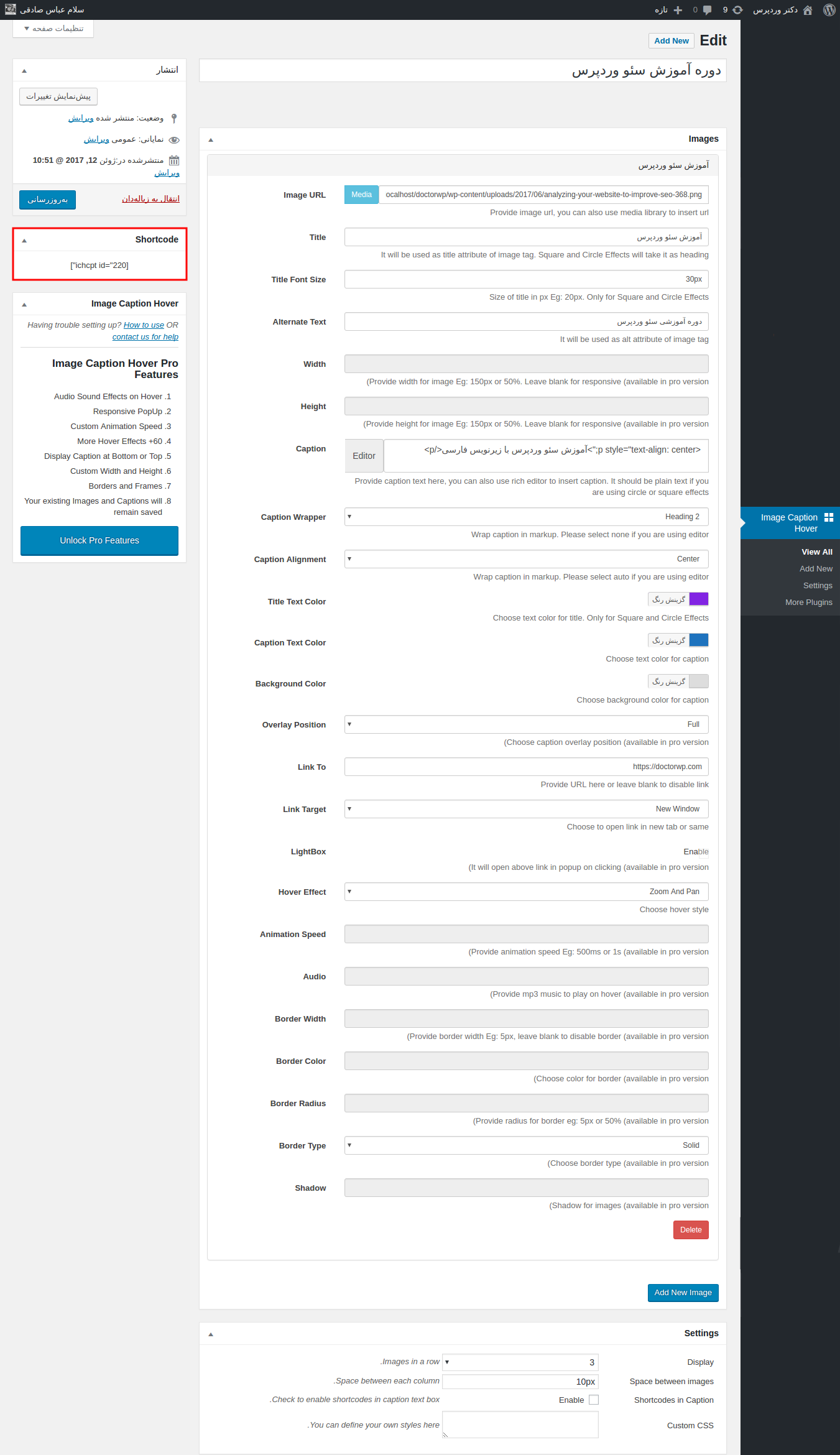
ابتدا یک عنوان انتخاب کرده و سپس به ترتیب زیر سایر ویژگی های تصویر را وارد و انتخاب کنید.
Image URL: تصویر مورد نظر ار آپلود کرده و یا اینکه از رسانه وردپرس آن را انتخاب کنید.
Title: عنوان تصویر را وارد کنید.
Title Font Size: اندازه فونت مورد نظر برای عنوان تصویر را بر حسب پیکسل مشابه نمونه وارد کنید.
Alternate Text: متن جایگزین و یا همان Alt تصویر را وارد کنید تا در صورت عدم نمایش تصویر این متن نمایش داده شود. این گزینه برای بهینهسازی صفحه مناسب خواهد بود.
Caption: کپشن و توضیحات مورد نظر برای تصویر را وارد کنید. با کلیک بر روی دکمه Editor که در کنار آن قرار دارد قادر خواهید بود تا از ویرایشگر وردپرس برای استایلدهی به متن تصویر استفاده کرده و در صورت استفاده از آیکون و موارد دیگر همچون دکمه در این بخش از آنها استفاده کنید.
Caption Wrapper: از این بخش میزان اندازه Heading برای کپشن وردپرس را انتخاب کنید. از انجایی که تگ H1 در هر صفحه نباید بیشتر از یک مورد باشد از انتخاب آن در این بخش جلوگیری کنید.
Caption Alignment: چیدمان متن کپشن وردپرس را بر اساس راست، چپ، وسط، جاستیفای و… انتخاب کنید.
در بخش انتخاب رنگ نیز قادر خواهید بود تا به ترتیب رنگ مورد نظر برای عنوان متن، عنوان کپشن و پس زمینه کپشن وردپرس را انتخاب کنید.
Overlay Position: در این بخش میتوانید مکان روکش برای کپشن وردپرس را به صورت کامل، بالا و یا پایین انتخاب کنید.
Link To: اگر قصد دارید تا در کپشن لینک به صفحه خاص بدهید لینک ان را در این فیلد وارد کرده و سپس در بخش Link Target وضعیت لینک را مشخص کنید که در چه حالتی به کاربر نمایش داده شود.
Hover Effect: از این بخش نیز قادر خواهید بود تا افکتهای متفاوتی برای نمایش کپشن استفاده کنید تا نمایش داده شود. از جمله این موارد میتوان به افکت زوم کردن و نمایش کپشن، تغییر حالت از جهتهای مختلف و نمایش کپشن و… اشاره کرد که در دمویی که در انتهای مقاله رار دادهام سه نوع از آن را مشاهده خواهید کرد.
سایر بخشهای افزونه به صورت تجاری هستند که از توضیحات آنها صرف نظر میکنیم. حال اگر قصد دارید تا از چند نوع تصویر استفاده کنید به همین ترتیب با کلیک بر روی دکمه Add New Image که در انتهای صفحه قرار دارد تصاویر دیگری را با کپشن و افکتهای مختلف ایجاد کنید تا در صفحه در کنار هم به صورت ردیفی نمایش داده شوند.
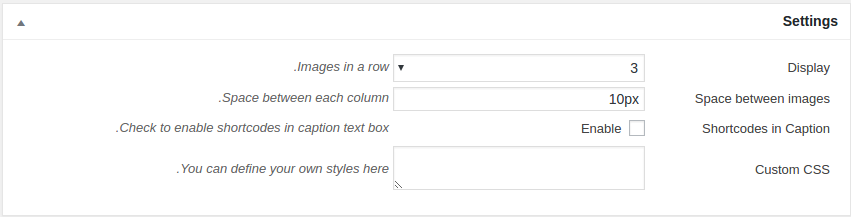
Display: در این بخش میتوانید تعیین کنید که چند ستون برای نمایش تصویر مد نظر شماست. در صورتی که از هر تعداد تصویر استفاده میکنید میبایست برای نمایش صحیح آنها بر اساس همین تعداد تنظیم شده باشد.
Space between images: در این بخش میتوانید فاصله هر تصویر از یکدیگر را بر حسب پیکسل وارد کنید تا ظاهر مناسبتری برای تصاویر خود ایجاد کنید.
Shortcodes in Caption: در صورتی که برای کپشنهای ساخته شده از مواردی همچون دکمه، نمایش آیکون و.. استفاده میکنید که با استفاده از سایر افزونهها که توسط شورتکد این امکان را در اختیار شما قرار میدهند این گزینه را فعال کنید تا در بخش کپشن وردپرس نمایش داده شوند.
Custom CSS: در این بخش نیز میتوانید از استایل سفارشی همچون امکان استفاده از فونت مختلف و.. برای کپشن وردپرس استفاده کنید.
پس از اینکه به صورت کامل تصاویر مورد نظر خود را ایجاد کردید با انتشار آن شورتکدی در بخش Shortcode اختیار شما قرار داده خواهد شد، آن را کپی کرده و در برگه، نوشته، ابزارک و هر مکانی که قصد دارید تا تصاویر نمایش داده شوند قرار دهید.
در نهایت پس از قرار دادن تصاویر مشابه تصویر gif فوق کپشن برای تصاویر شما با افکتهای گوناگون و استایلدهی دلخواهی که ایجاد کردهاید نمایش داده خواهد شد.







سلام
ممکنه از طریق همین افزونه کاری کنیم که اول کپشن نمایش داده بشه و بعد از اینکه موس روی اون قرار میگیره، عکس ظاهر بشه؟؟؟؟