ایجاد نوار پیشرفت مطالعه یک صفحه در وردپرس با اسکرول صفحه
استفاده از نوار های پیشرفت کارایی های بسیار گسترده ای را در سایت های مختلف دارند و از آنها می توانید در موارد متعدد استفاده نمایید؛ به طور مثال از این نوار پیشرفت می توانید در میزان نمایش پیشرفت کار پروژه ها و … استفاده نمود! در برخی از سایت ها دیده می شود که با اسکرول صفحه نیز نوار پیشرفت ظاهر می شود که می توان از طریق آن میزبان مطالعه از یک صفحه توسط کاربر و یا میزبان اسکرول صفحه در هنگام بازدید از آن را مشاهده کرد. ایجاد چنین نوار ابزارهایی علاوه بر اینکه می تواند کاربر را از میزبان باقی مانده آن مطلب آگاه سازد، می تواند در زیبایی و منحصر به فرد جلوه دادن سایت شما نیز کمک کند. در این مطلب قصد داریم نحوه نمایش یک Progress bar یا همان نوار پیشرفت ساده و زیبا را در سایت وردپرسی ارائه کنیم. در ادامه با ما و آموزش ایجاد نوار پیشرفت مطالعه یک صفحه در وردپرس با افزونه وردپرس همراه باشید.
ایجاد نوار پیشرفت مطالعه یک صفحه در وردپرس با افزونه Worth The Read
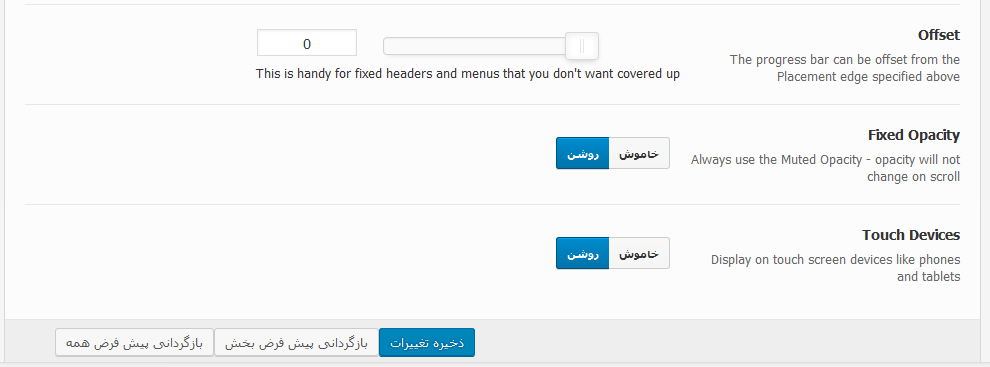
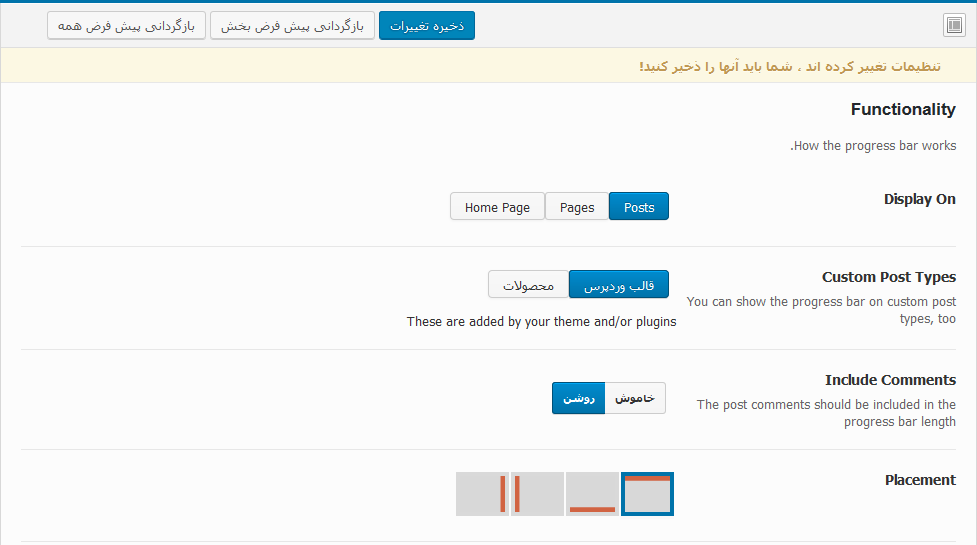
افزونه Worth The Read یک افزونه حرفه ای و کاربردی می باشد به شما کاربران وردپرس قابلیت ایجاد نوار ابزار پیشرفت مطالعه و بازدید از یک صفحه منحصر به فرد را به شما می دهد و علاوه بر کارایی مناسب آن، زیبایی و منحصر به فرد بودن سایت شما را چندین برابر می نماید. برای استفاده از این افزونه ابتدا از طریق بخش افزودن افزونه در پیشخوان وردپرس و یا مخزن وردپرس اقدام به نصب افزونه نمایید. پس از نصب افزونه در پیشخوان وردپرس، تنظیمات آن ظاهر می شود که می توانید از طریق بخش Worth The Read در منوی پیشخوان وارد شده و تنظیمات را مطابق تصاویر زیر اعمال نمایید: