استفاده از فونت آیکون در وردپرس با Better Font Awesome
استفاده از فونت آیکون در وردپرس میتواند باعث زیباتر شدن وبسایت و داشتن یک رابط کاربری بهتر و بهینهتر برای هر سایت وردپرسی باشد. فونت آیکون مجموعهای از وکتورها میباشد که شامل آیکون سرویسهایی همچون وبسایتهای معروف، اپلیکیشنها، شبکه های اجتماعی، انواع آیکونها برای بخش مطالب و دستهبندی و… میباشند.
با استفاده از آنها میتوانید یک آیکون مرتبط با باکس مورد نظر که میتواند شامل بخش دستهبندی نوشته، برچسب نوشته، باکس دانلود، بخش اشتراک گذاری نوشته، بخش اطلاعات نوشته و… باشد در ان استفاده کنید.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا به راحتی در نوشتهها، منوهای وردپرس و هر بخش دیگری از آیکونهای سرویس Font Awesome بهرهمند شوید.
استفاده از فونت آیکون در وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان Better Font Awesome در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۶۰٫۰۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید که با استفاده از آن می توانید در مطالب وردپرس از آیکونهای آن استفاده کنید.
این فونتآیکونها متعلق به سرویس Font Awesome میباشند که قادر خواهید بود تا به راحتی و با کمترین حجم فایلها در قالب خود از مزایای زیر در آن بهرهمند شوید:
- استفاده از سایز دلخواه آیکون در هر بخشی از سایت بدون از دست دادن کیفیت آیکون
- استفاده از هر رنگ دلخواه برای آیکون با استفاده از وارد کردن رنگ دلخواه آیکون
- پشتیبانی شده توسط مرورگرهای مختلف
- دارای بیش از ۶۷۵ آیکون مختلف در زمینههای گوناگون
نصب و فعال سازی
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Better Font Awesome در بخش تنظیمات سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه افزونه هدایت شوید.
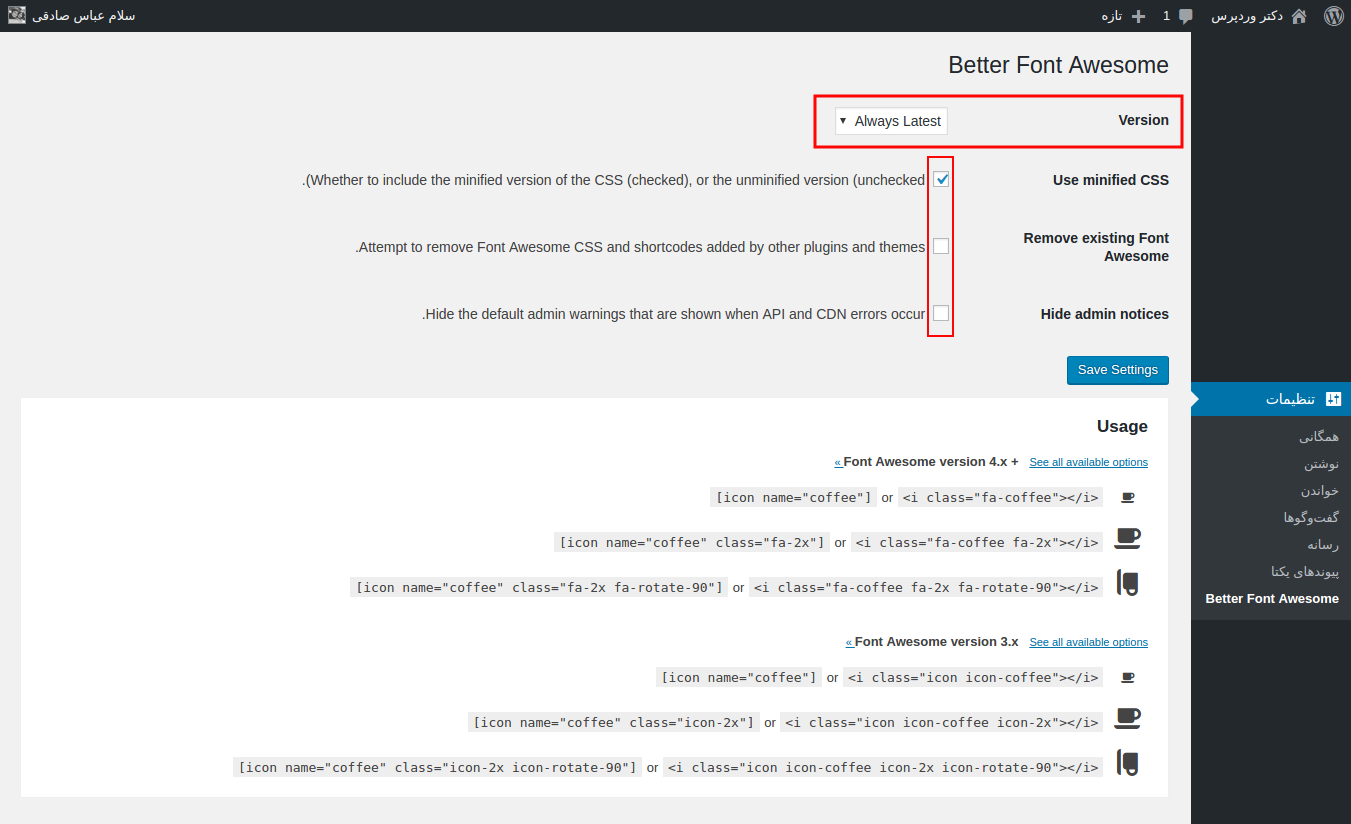
همانطور که در تصویر مشاهده میکنید ابتدا از بخش Version نسخهای که برای استفاده از آن را در نظر دارید را انتخاب کنید. در صورت انتخاب گزینه Always Latest آخرین نسخه از Font Awesome که ر هر بار بهروزرسانی منتشر میشود را میتوانید به سایت خود اضافه کنید.
Use minified CSS: برای اینکه استایلهای مجموعه فونت آیکون Font Awesome دارای حجم مختلفی میباشند با فعال کردن این گزینه قادر بود تا از نسخهی Minify که شامل کمحجمترین آن میباشد استفاده کنید تا در سرعت بارگزاری صفحات تاثیر چندانی نگذارد.
Remove existing Font Awesome: در صورتی که از افزونههای جانبی دیگری استفاده میکنید و یا اینکه افزونه دیگری در وبسایت خود دارید که این مجموعه فونت در آن قرار دارد برای جلوگیری از لود مجدد فایل آیکون تیک این گزینه را فعال کنید تا فونتهای آن نیز صرفا از طریق این افزونه لود شوند.
Hide admin notices: در نهایت این گزینه را در حالت غیرفعال قرار دهید. این گزینه برای این است که هرگاه به هر دلیلی فونتها لود نشوند در بخش پیشخوان پیغام خطای آن برای شما نمایش داده خواهد شد تا سریعا آن را برطرف کنید.
در بخش USAGE نیز میتوانید راهنمای نحوه استفاده از آیکونها را برای تغییر اندازه و چرخش انها مشاهده کنید.
افزودن فونت آیکون در مطالب وردپرس
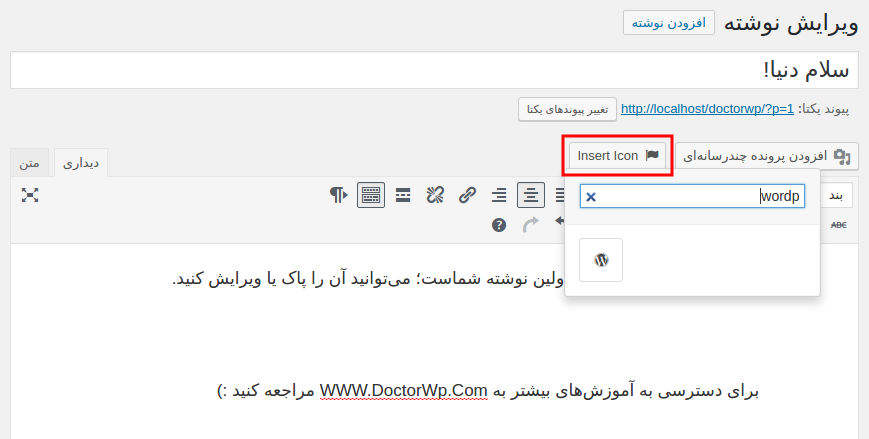
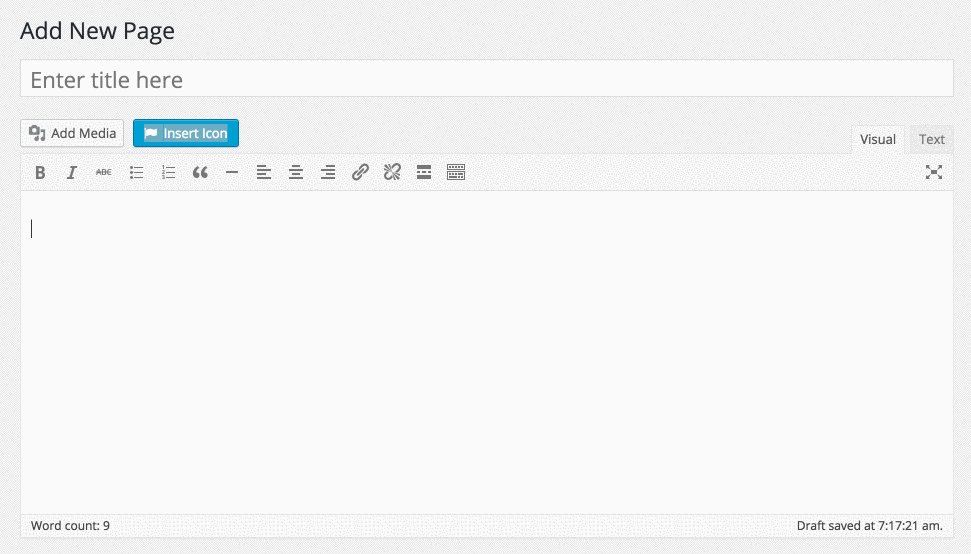
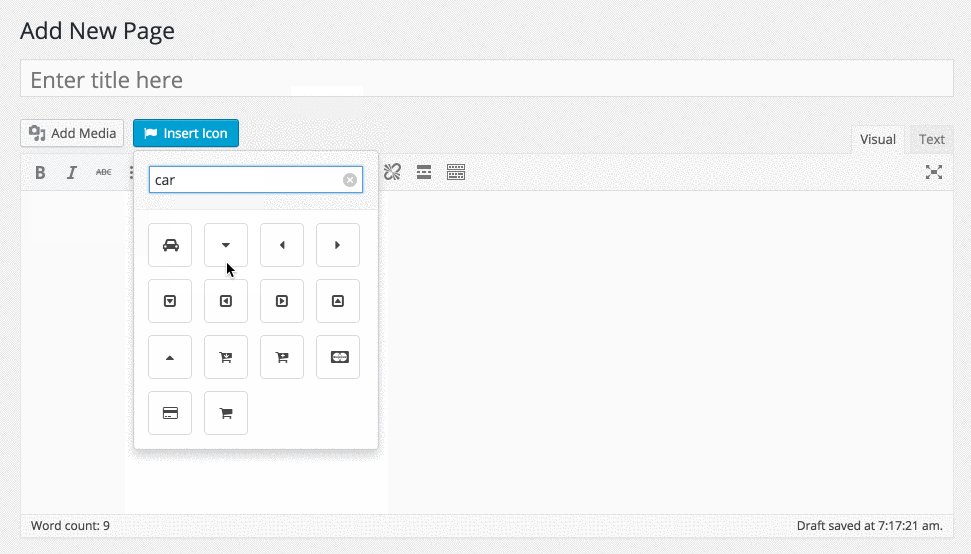
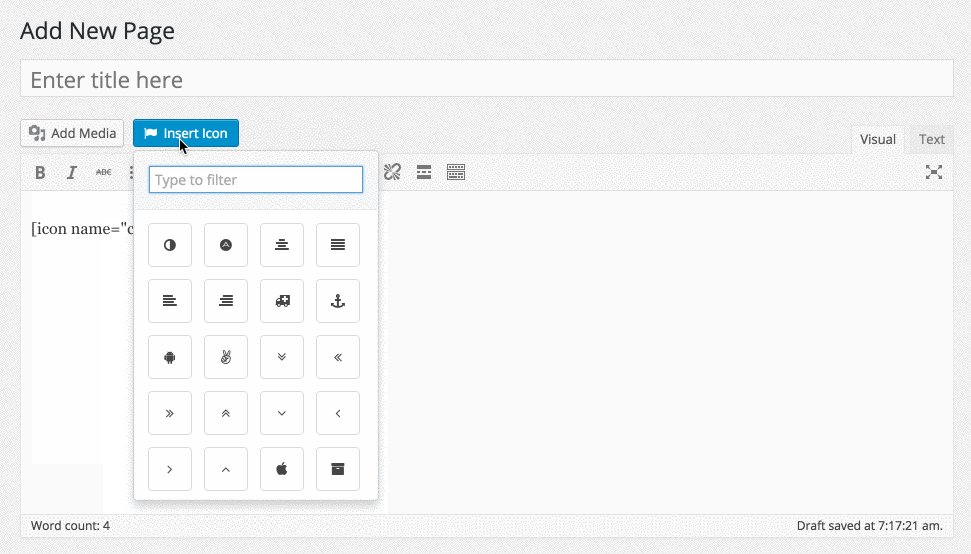
برای استفاده از فونت آیکون در مطالب وردپرس به صفحه ویرایشگر نوشته مراجعه کنید. همانطور که در تصویر زیر مشاهده میکنید دکمهای با عنوان Insert Icon به آن اضافه شده است که با کلیک بر روی آن باکسی برای شما باز میشود که میتوانید در ان اقدام به جستجو کرده و فونت دلخواه خود را انتخاب کنید.
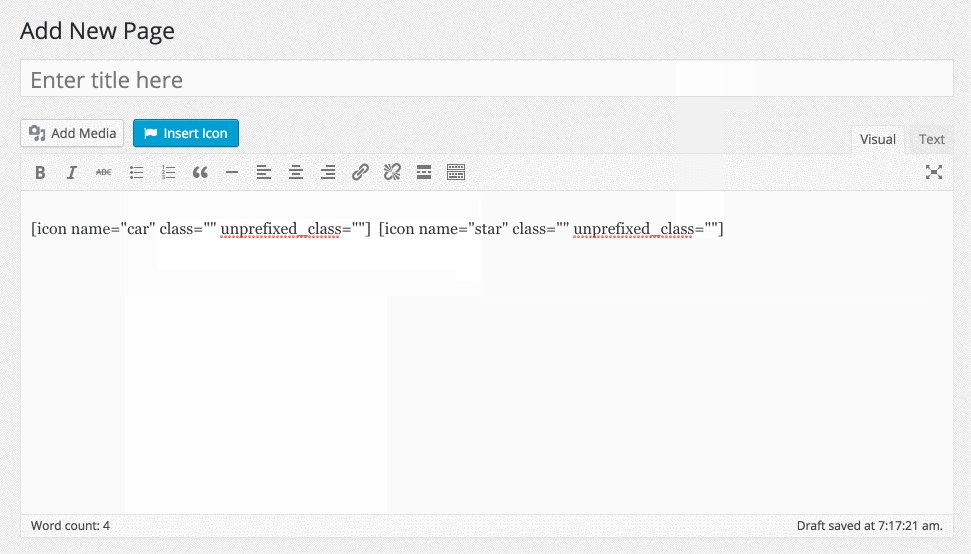
پس از انتخاب آیکون مورد نظر شورت کد مربوط به نمایش آیکون در ویرایشگر مشابه نمونه زیر افزوده خواهد شد.
[icon name="wordpress" class="" unprefixed_class=""]
حال برای تغییر استایل و رنگبندی، تغییر اندازه آیکون و تغییر جهت دادن ان کافیست تا ویژگی آن را در کلاس مربوط به اکون وارد کنید. برای دسترسی و مشاهده کلاسهای مختلف افزونه میتوانید به بخش Usage در تنظیمات مراجعه کرده و طبق آن عمل کنید.
به عنوان نمونه برای تغییر اندازه فونت آیکون به میزان دو برابر در بخش کلاس کد زیر را قرار دهید.
fa-3x
در زیر نمونهای از نحوه افزودن فونت آیکون را به صورت تصویر متحرک مشاهده میکنید.