افزودن منوی رسپانسیو تمام صفحه در وردپرس
رسپانسیو یا واکنشگرا بودن سایت یکی از مواردی مهمی است که در طراحی های امروزی باید رعایت شود.
در طراحی رسپاسیو می بایست بسیاری از بخش های سایت را رسپانسیو یا بصورت واکنشگرا تبدیل کرد تا وقتی بازدید کننده ای با هر اندازه از صفحه نمایشی که وارد سایت ما می شود سایت ما نسبت به عرض صفحه ی نمایش آن کاربر از خود واکنش نشان دهد.
در این نوشته از دکتر وردپرس قصد معرفی افزونه ای را داریم که می توانید به کمک آن سایت منو های سایت خود را بصورت تمام صفحه و واکنشگرا تبدیل کنید.
این افزونه تنظیمات بسیار ساده ای دارد و می توان به راحتی و در عرض چند ثانیه یک منو موجود در سایت وردپرسی را بصورت تمام صفحه و رسپامسیو تبدیل کرد.
در ادامه به بررسی افزونه ی مورد نظر می پردازیم، با ما همراه باشید…
افزودن منوی رسپانسیو تمام صفحه در وردپرس با DC – Full Screen Responsive Menu
ابتدا باید افزونه ی DC – Full Screen Responsive Menu را که لینک دانلود آن را در مخزن وردپرس در آخر همین نوشته برای شما قرار داده ایم را دانلود کنید.
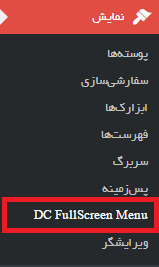
پس از نصب و فعال سازی آن به نمایش » DC – Full Screen سایت خودتان بروید. در این قسمت تنظیمات مربوط به افزونه را مشاهده می کنید.
همان طور که مشاهده می کنید در بخش نمایش گزینه ی جدیدی با نام DC – Full Screen ایجاد شده است که مربوط به تنظیمات افزونه می باشد. روی آن کلیک کنید تا به صفحه ی تنظیمات افزونه بروید.
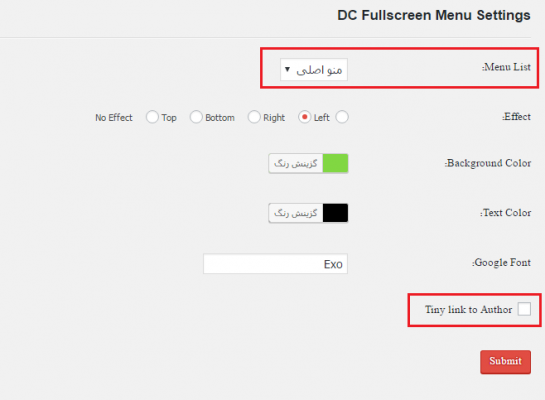
تمامی تنظیمات این افزونه محدود به همین تک صفحه می باشد.
ابتدا از بخش Menu List منوی مورد نظرتان را انتخاب کنید که منوی مورد نظر ما همان طور که مشاهده می کنید “منوی اصلی” انتخاب شده است.
سپس از بخش Effect گزینه ای را انتخاب کنید که از همان سمت می خواهید منوی رسپانسیو شما وارد صفحه شود که ما گزینه Left را برای ورود از سمت چپ انتخاب کرده ایم.
از بخش Background Color هم می توانید رنگ پس زمینه ی مورد نظرتان را برای منوی رسپانسیو تمام صفحه انتخاب کنید.
از بخش بعدی آن یعنی Text Color هم می توانید رنگ متن منو را تعیین کنید.
نکته: در دو بخش بالا جهت ایجاد تجربه ی کاربری خوب برای بازدید کننده هایتان رنگ های مناسب را انتخاب کنید.
از قسمت Google Font هم می توانید از فونت های گوگل استفاده کنید که چون ما سایت های فارسی زبان هستیم این گزینه برای ما چندان کاربرد ندارد.
قسمت آخر هم گزینه ی Tiny link to Author را غیر فعال کنید. چرا که از شما سوال می کند اجازه ی قرار دادن لینک از نویسنده ی پلاگین را می دهید یا خیر!
در نهایت هم گزینه ی Submit را برای ذخیره ی تغییرات کلیک کنید.
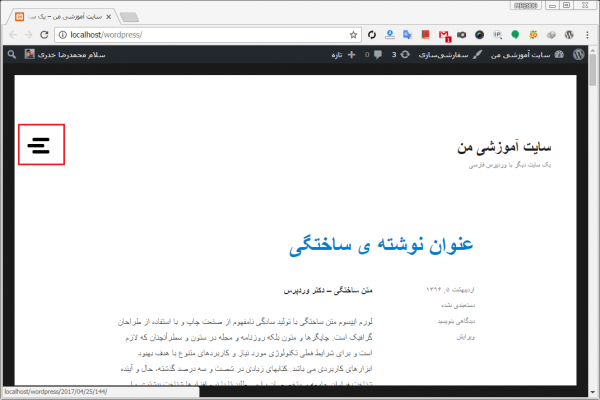
حال می توانید در خروجی نتیجه ی کارتان را مشاهده کنید.
مشاهده ی خروجی
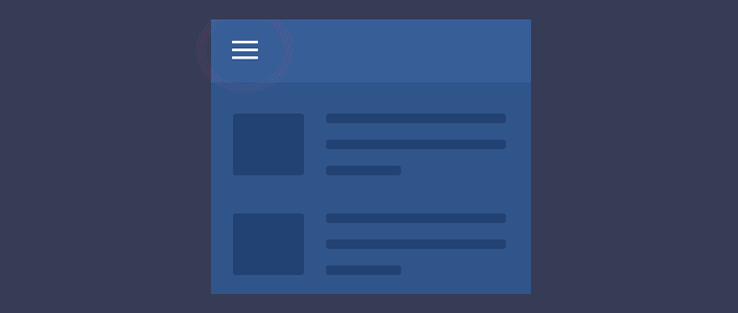
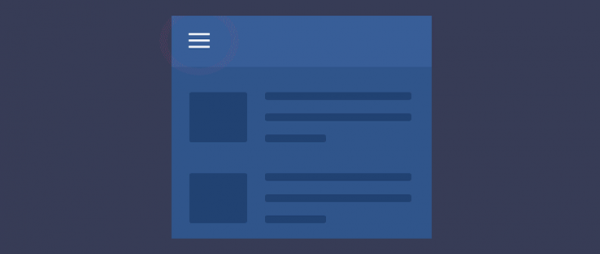
همان طور که مشاهده می کنید به جای منوی اصلی سایت ما یک آیکون همبرگری شکل! ایجاد شده است.
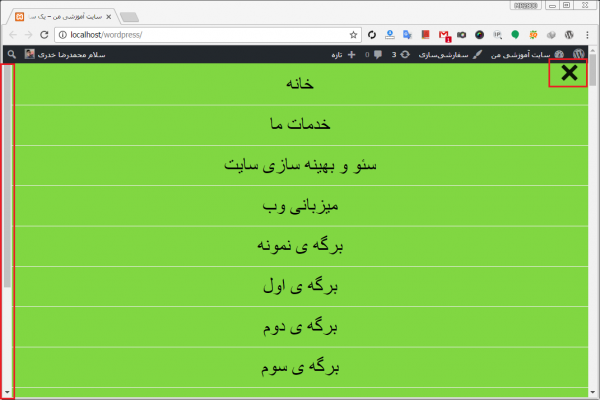
با کلیک بر روی آیکون منو بصورت تمام صفحه و رسپانسیو با افکت جالبی از سمت چپ وارد صفحه می شود.
همان طورکه مشاهده می کنید یک اسکرول عمودی در سمت چپ هم ایجاد شده است که می توانید به پایینتر بیاید و دکمه ی بسته شد در بالا سمت راست.
کاربرانی که با گوشی و تبلت هم وارد سایت شما می شوند با حرکت انگشت دست خود منو را به بالا و پایین حرکت دهند.
موفق باشید…