آموزش ساخت شمارنده در وردپرس با افزونه Uji Countdown
ساخت شمارنده در وردپرس این امکان را به شما خواهد داد تا با استفاده از آن اقدام به ساخت انواع شمارندهها به صورت شمارش معکوس اقدام کرده و تا زمان شروع یک رویداد در سایت خود کاربران را از طریق ایمیل مطلع کنید. به عنوان نمونه فرض کنید قصد دارید تا نسخه جدیدی از وبسایت خود را رونمایی کنید یا اینکه محصولی را در فروشگاه خود برای عرضه عمومی قرار دهید، بنابراین با استفاده از شمارنده قادر خواهید بود تا زمان ارائه را تعیین کرده و علاوه بر آن اقدام به جمعآوری ایمیل کاربران کنید و در زمان شروع رویداد از طریق ایمیل آنها را مطلع سازید.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا اقدام به ساخت شمارنده در وردپرس کرده و زمان باقی مانده برای شروع یک رویداد را به کاربران خود اطلاع دهید.
ساخت شمارنده در وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان Uji Countdown در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 20.000 نصب فعال و کسب امتیاز 3.4 را ازآن خود نماید که با استفاده از آن قادر به ساخت شمارنده معکوس در وردپرس بوده و میتوانید از قالبلیتهای زیبای آن برای ساخت انواع استایل و رنگبندی در شمارنده معکوس وردپرس بهرهمند شوید.
نصب و فعال سازی
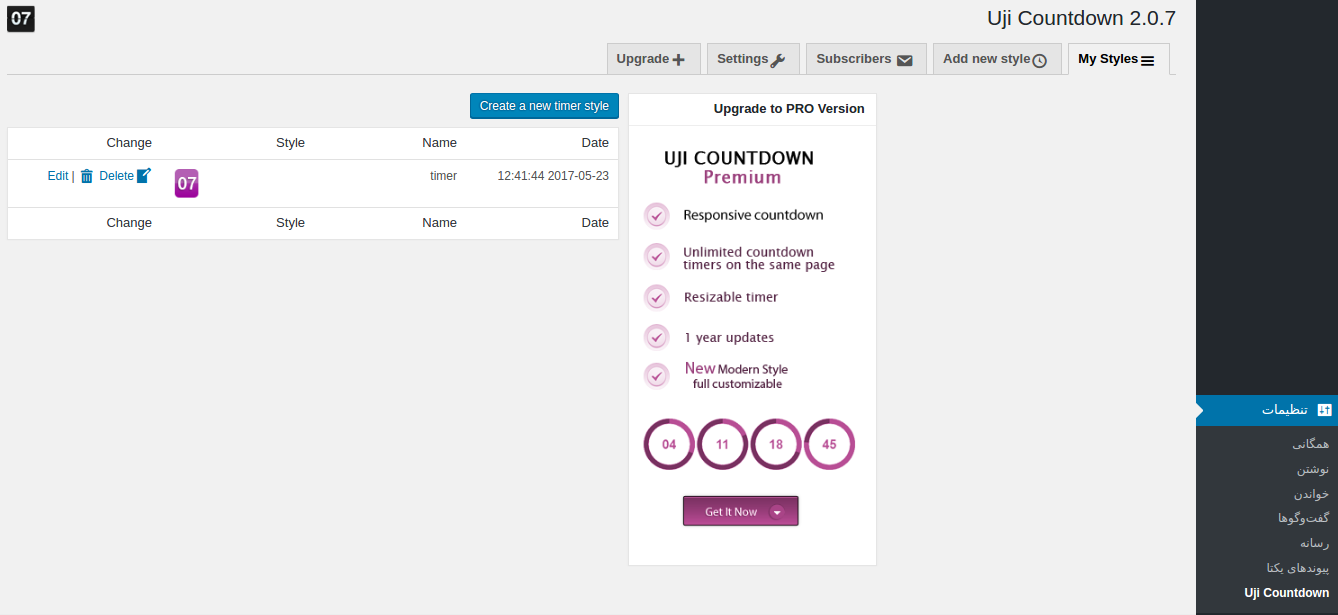
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Uji Countdown در بخش تنظیمات پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات و سفارشی سازی استایل افزونه هدایت شوید.
همانطور که در تصویر مشاهده میکنید در منوی اصلی افزونه که در تب My Styles قرار دارد قادر خواهید بود تا اقدام به ساخت استایل سفارشی کرده و لیستی از استایلهای ایجاد شده را مشاهده کرده و آنها را حذف و یا ویرایش کنید.
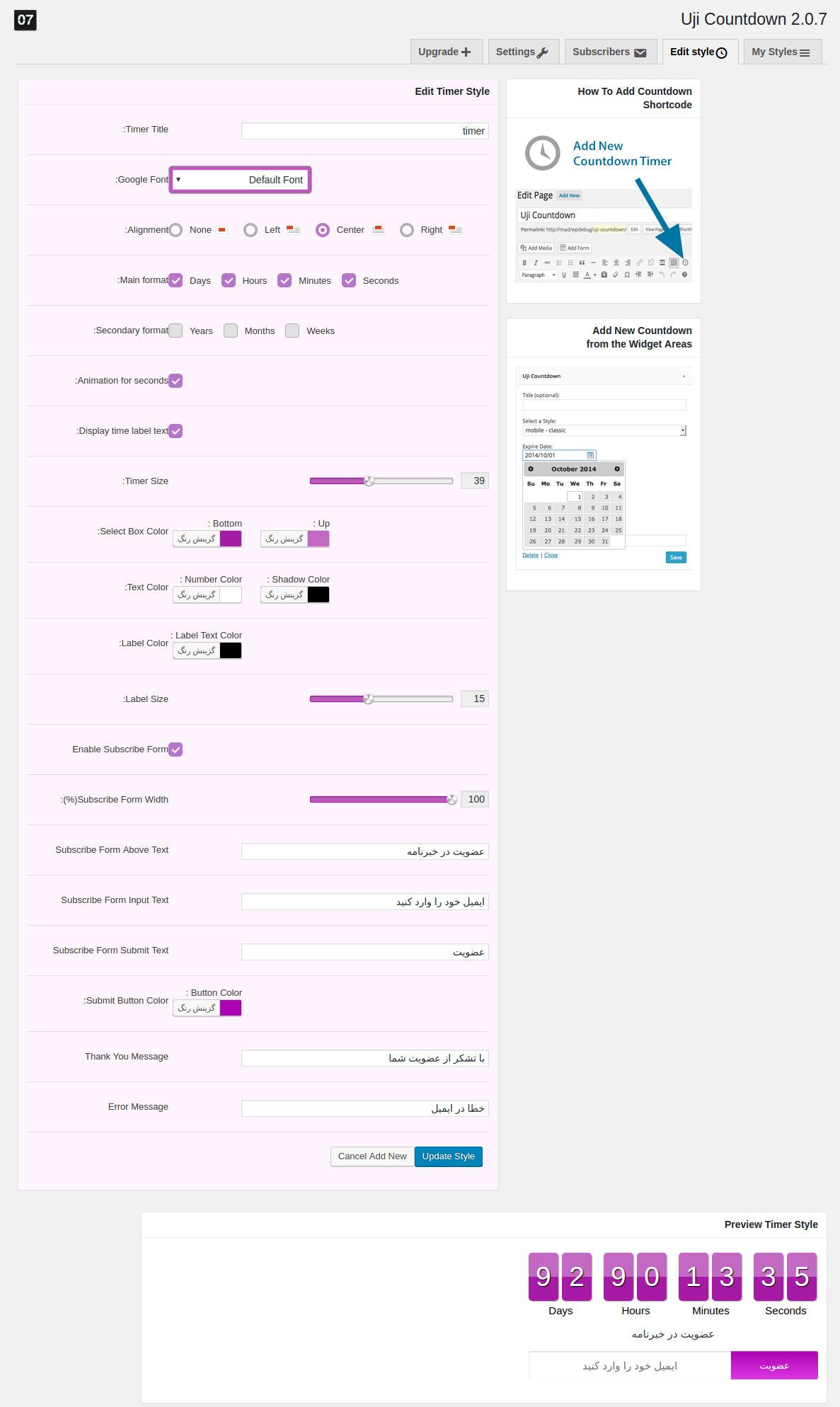
برای ساخت استایل به تب Add New Style مراجعه کرده و یا اینکه بر روی دکمه Create a new timer style کلیک کنید تا به صفحه زیر هدایت شوید.
Timer Title: ابتدا یک عنوان برای شمارنده در وردپرس انتخاب کنید.
Google Font: در صورتی که قصد دارید تا از فونتهای گوگل برای نمایش در تایمر استفاده کنید از میان لیست موجود یکی از فونتها را انتخاب کنید در غیر اینصورت آن را بر روی گزینه Default قرار دهید تا از فونت استفاده شده در سایت استفاده شود.
Alignment: با استفاده از این بخش قادر خواهید بود تا چینش نمایش شمارنده معکوس وردپرس را در وضعیتهای راستچین، وسطچین، چپچین و یا بدون وضعیت قرار دهید.
Main format: با استفاده از این بخش میتوانید تا زمانهای مورد نظر برای نمایش رویداد را بر اساس روز، ساعت، دقیقه و ثانیه انتخاب کنید.
Secondary format: اگر رویداد تعیین شده بیشتر از یک سال باشد از این بخش نیز قادر خواهید بود تا امکان نمایش بر اساس سال، ماه و هفته را فعال کنید تا در شمارنده نمایش داده شود.
Animation for seconds: با استفاده از این گزینه حالت انیمیشن برای شمارنده معکوس وردپرس فعال خواهد شد.
Display time label text: با فعال کردن این گزینه توضیحات هر شمارنده که بر اساس سال، ماه، هفته، روز و… میباشد در آن نمایش داده خواهد شد.
بیشتر بخوانید : آموزش غیرفعال سازی لینک ها در دیدگاه های وردپرس
Timer Size: از این بخش قادر خواهید بود تا با استفاده از خاصیت کشیدن اندازه تایمر را تعیین کنید.
Select Box Color: با استفاده از این بخش میتوانید رنگ باکس شمارنده معکوس وردپرس را تعیین کرده و از بخش Text Color نیز میتوانید رنگ متن برای نمایش زمان را انتخاب کنید.
Label Size: از این قسمت نیز میتوانید اندازه توضیحات شمارنده را تعیین کنید.
Enable Subscribe Form: اگر قصد دارید تا فرم درج ایمیل برای عضویت در خبرنامه برای شمارنده معکوس وردپرس را نمایش دهید تیک این گزینه را فعال کرده و سپس مشابه تصویر متن مربوط به هر فیلد و دکمه برای عضویت در خبرنامه را وارد کنید.
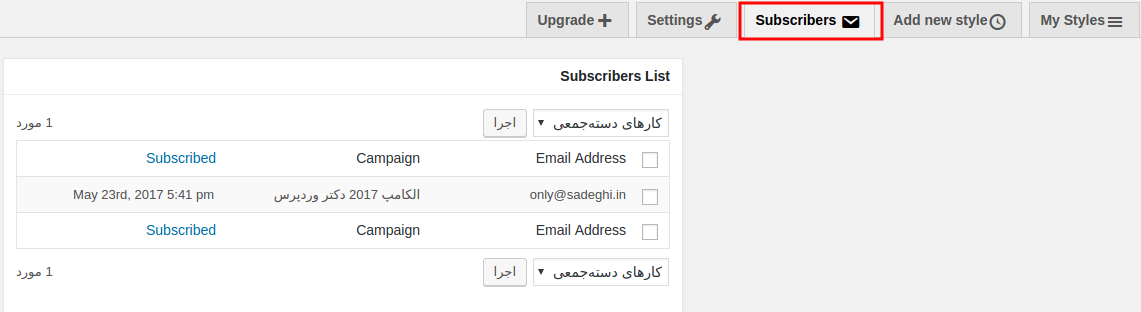
مشاهده اعضای خبرنامه
با مراجعه به تب Subscriber نیز قادر خواهید بود تا لیست کاربرانی که فرم ایمیل را تکمیل کردهاند را مشاهده کرده و آنها را مدیریت کنید.
همانطور که در تصویر مشاهده میکنید از این بخش قادر خواهید بود تا از لیست ایمیلهای موجود یک نسخه در قالب فایل CSV. خروجی تهیه کنید و یا اینکه ایمیلهایی که مدنظر شما میباشد را حذف کنید.
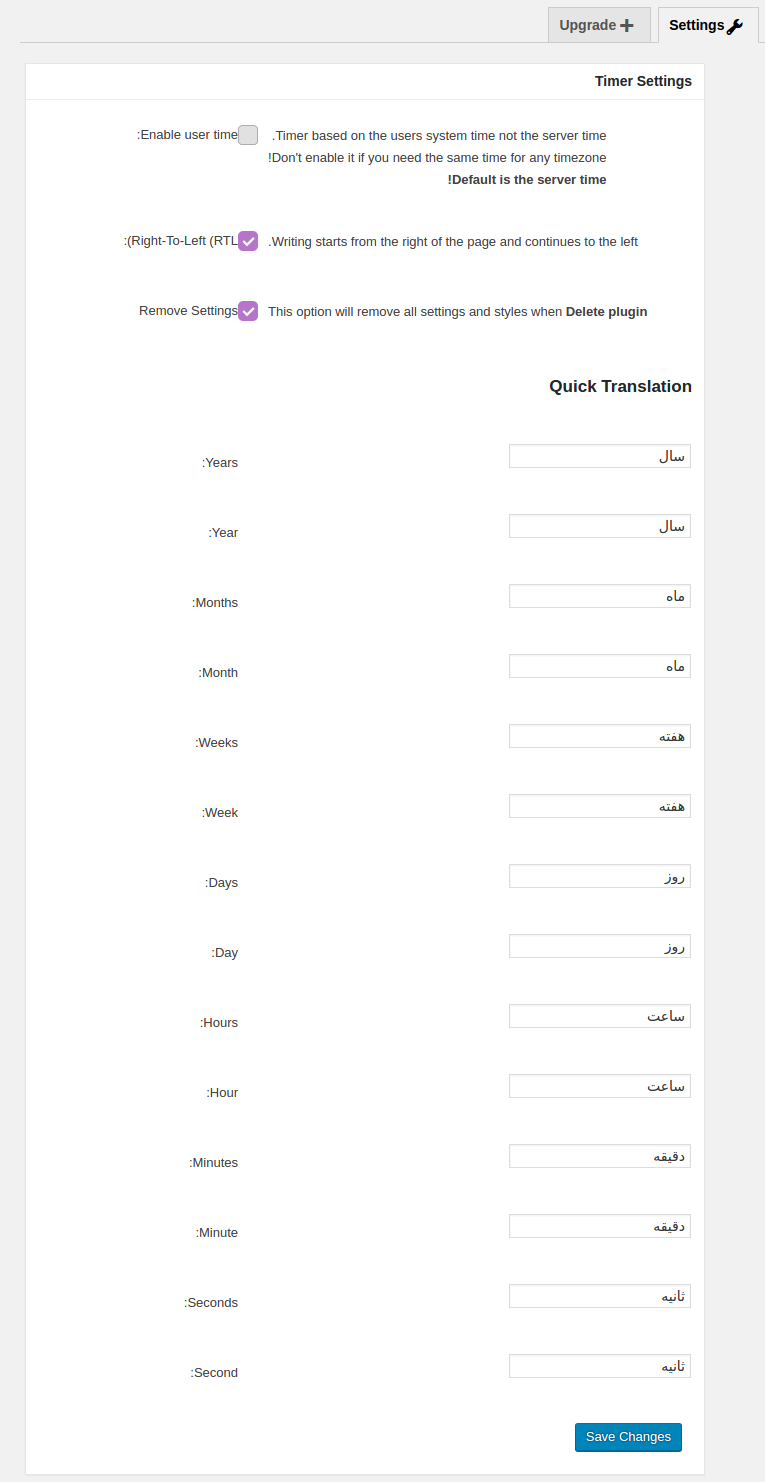
تنظیمات تب Settings
با مراجعه به تب Settings قادر خواهید بود تا مشابه تصویر زیر میتوانید به فارسی سازی ثانیه فرمتهای زمانی که بر اساس سال، ماه، هفته، روز و… میباشند اقدام کنید.
Enable user time: با فعال کردن این گزینه زمان نمایش داده شده بر اساس مدت زمان بازدید کاربر در سایت خواهد بود.
Right-To-Left (RTL): با فعال کردن این گزینه میتوانید از امکان راستچین بودن افزونه که برای زبان فارسی نیز لازم است استفاده کنید.
Remove Settings: و در نهایت با فعال کردن این گزینه پس از حذف افزونه کلیه تنظیمات آن حذف خواهند شد.
افزودن شمارنده معکوس در وردپرس
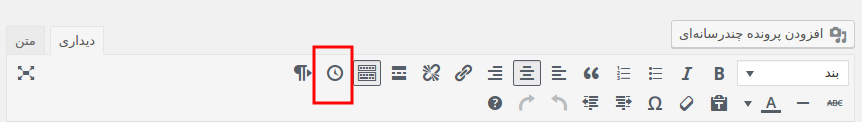
حال برای افزودن شمارنده معکوس در وردپرس به ویرایش نوشته مراجعه کنید، همانطور که در تصویر مشاهده میکنید یک آیکون ساعت در ویرایشگر اضافه شده است که با استفاده از آن قادر به ساخت شمارنده خواهید بود.
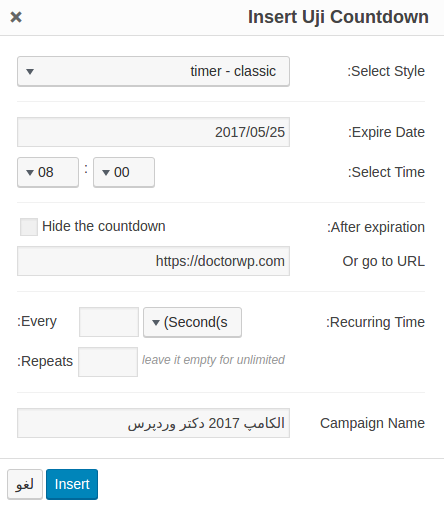
پس از کلیک بر روی این دکمه پنجرهای مشابه تصویر زیر برای شما باز خواهد شد که میتوانید جزییات شمارنده وردپرس را در ان ثبت کنید.
ابتدا از این گزینه استایلی را که در ابتدا ساختهاید و قصد دارید تا با این رنگبندی و ظاهر شمارنده نمایش داده شود را انتخاب کنید.
Expire Date: از این بخش نیز میتوانید زمان پایان یافتن شمارنده که در واقع زمان شروع رویداد شما خواهد بود را انتخاب کرده و از بخش Select Time ساعت دقیق رویداد را نیز انتخاب کنید.
After expiration: با استفاده از این بخش میتوانید تعیین کنید تا پس از پایان یافتن رویداد شمارنده مخفی شده و یا اینکه کاربران به صفحه دلخواهی هدایت شوند.
Recurring Time: با استفاده از این گزینه نیز قادر خواهید بود تا یک بازه زمانی را وارد کنید تا این رویداد به صورت مرتب پس از آن مجددا اجرا شود. با استفاده از فیلد Repeats نیز میتوانید تعداد دفعات تکرار رویداد را انتخاب کنید. در صورت خالی گذاشتن این گزینه رویداد شما همیشگی خواهد بود.
Campaign Name: در نهایت در این فیلد نیز عنوان کمپین و یا هر نام دلخواهی که قصد دارید تا در شمارنده نمایش داده شود را وارد کرده و بر روی Insert کلیک کنید.
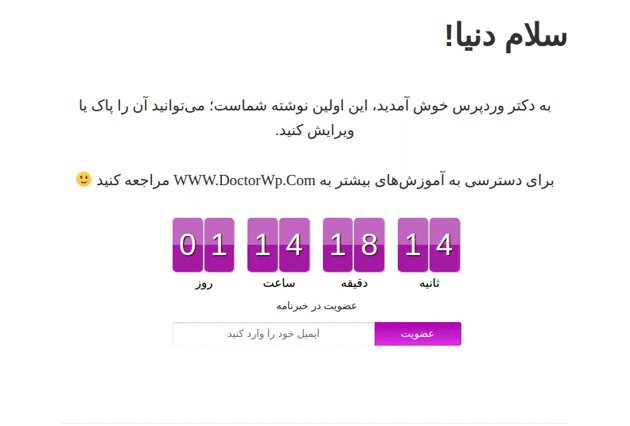
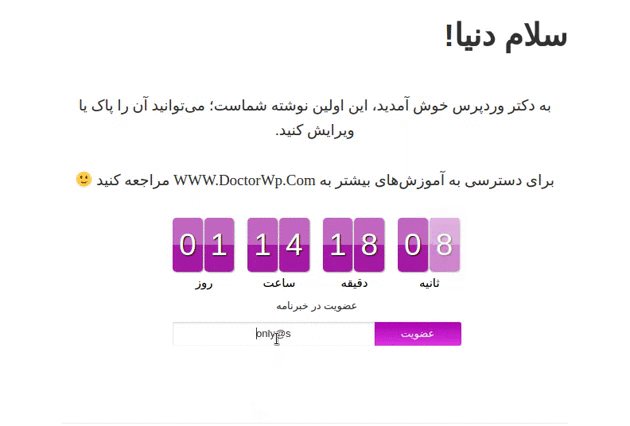
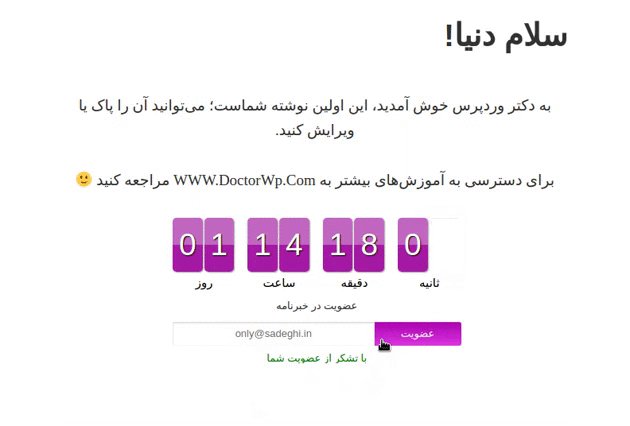
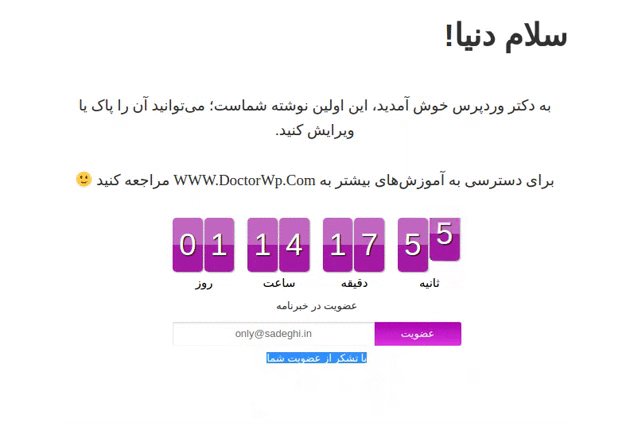
حال پس از بهروزرسانی نوشته شمارنده را مشابه تصویر متحرک فوق مشاهده خواهید کرد.