افزایش سرعت بارگزاری وردپرس با WP Performance Score Booster
افزایش سرعت بارگزاری وردپرس به عوامل مختلفی در وبسایت وردپرسی بستگی دارد که از جمله این عوامل میتوان به سرعت مناسب و بهینه بودن سرور سایت، فشردهسازی صفحات وردپرس، استفاده از کش سایت و کش سرور و موارد این چنین اشاره کرد که دست در دست هم داده و در نهایت منجر به افزایش سرعت بارگزاری وردپرس خواهند شد.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا سرعت بارگزاری وردپرس را افزایش داده و برخی عوامل موجود که میتواند منجر به افزایش سرعت سایت شود را در آن اعمال نمایید.
افزایش سرعت بارگزاری وردپرس

افزونهای که قصد معرفی آن را دارم با عنوان WP Performance Score Booster در مخزن وردپرس به ثبت رسیده است و همانطور که از نام آن مشخص است برای boost و افزایش سرعت بارگزاری وردپرس مناسب خواهد بود. این افزونه تاکنون توانسته است تا بیش از 40.000 نصب فعال و کسب امتیاز 4.4 را ازآن خود نماید که با استفاده از آن میتوانید سرعت سایت را افزایش دهید.
نصب و فعال سازی
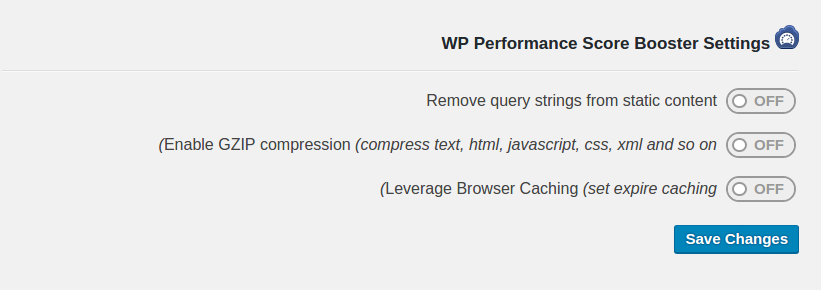
پس از نصب و فعال سازی افزونه منویی با عنوان WP Performance Score Booster مشابه تصویر زیر در بخش تنظیمات پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

همانطور که در صفحه تنظیمات افزونه مشاهده میکنید کار با افزونه کاملا ساده بوده و کافی است تا سه گزینه مورد نظر را به دلخواه خود فعال کنید تا سرعت سایت وردپرسی شما به واسطه آن افزایش پیدا کند که در ادامه به بررسی هر یک از آنها میپردازم.
Remove query strings from static content
این بخش مربوط به کوئری استرینگ میباشد که با فعال کرده آن قادر خواهید بود تا میزان آن را کاهش داده و آنها را حذف کنید. کوئری استرینگ عبارت است از پارامترهایی که صفحه پیش روی ما توسط آنها فراخوانی و صدا زده میشوند. به عنوان نمونه به کل رشتهای که به صورت زیر میباشد و پارامترهایی را فراخوانی میکند کوئری استرینگ میگویند.
page۱.aspx?param۱=ali&age=30&x=false
همانطور که مشاهده میکنید به کل این رشته کوئری استرینگ و به بخش param۱=ali& age=۳۰& x=false پارامتر میگویند. حال برای کاهش این میزان کوئری استرینگ در وردپرس میتوانید با فعال کردن گزینه Remove query strings from static content آن را حذف کنید.
Enable GZIP compression
همواره سرعت سایت و حجم صفحات سایت برای صاحبان و مدیران سایت با اهمیت بوده است و همواره در تلاش هستند تا حجم صفحات سایت خود را کاهش دهند تا هم پهنای باند کمتری استفاده شود و هم سرعت سایت افزایش پیدا کند و از سوی دیگر به دلیل سرعت بالا گوگل رتبه بهتری به شما بدهد. بنابراین با استفاده از این گزینه میتوانید این المان را فعال کرده و سرعت سایت را افزایش دهید.
فایده استفاده از gzip چیست؟
فایده فعال کردن این خاصیه برای سایت این است که با استفاده از آن میتوانید حجم صفحات را به مقدار قابل ملاحظهای افزایش دهید، به جرئت میتوان گفت که این کار میتواند میزان حجم صفحات شما را بین یک بازه 10 تا 70 درصدی کاهش دهد.
درصورتی که تمایلی به استفاده از افزونه ندارید میتوانید با افزودن قطعه کد زیر در فایل htaccess. روت مکانی که وردپرس خود را در آن نصب کردهاید این فشردهسازی را اعمال نمایید.
# GZIP <ifmodule mod_deflate.c> AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript </ifmodule>
Leverage Browser Caching
و در نهایت این گزینه نیز برای کش وردپرس میباشد که با استفاده از آن میتوانید تعیین کنید که صفحات سایت به میزان استانداردی که در افزونه تعیین شدهاند کش شده و تا زمانی که منقضی نشدهاند بخشهایی که در حافظه کش قرار دارند از آنجا برای کاربران لود و بارگزاری شوند.
کش سایت بیشتر برای فایلهای استاتیک صورت میگیرد که در تمامی صفحات سایت به صورت یکسان از آن استفاده میشود، به عنوان نمونه میتوان به استایل قالب، فونتآیکونهای وردپرس و مواردی از این دست اشاره کرد.
در نهایت پس از فعال کردن هریک از گزینههای افزونه به دلخواه خود روی دکمه Save Changes کلیک کنید تا کارکرد افزونه برای افزایش سرعت سایت صورت گیرد.
شاد باشید..



آقای صادقی خداوکیلی خودت از کدام افزونش استفاده میکنی ? خدایی من الان هزار تا برنامه افزایش سرعت میبینم توشون هنگم کدامش واقعا افزایش سرعته ? خودت بگو کدامش برای بنده کافیه ❤️
درود، برای انتخاب افزونه به شخصه اول قالبم رو یه بررسی میکنم ببینم به چه صورت هست و تا چه میزان از امکاناتی که این افزونهها در اختیارم قرار میدن رو قالب من ساپورت میکنه، به عنوان نمونه فشردهسازی فایلها، لود جاوااسکریپت در فوتر، کاهش حجم تصاویر و…
بعد با کنار گذاشتن امکانات موجود، بهترین افزونه که امکانات بیشتری برام قرار میده و در قالب نیست رو استفاده میکنم.
البته تا جای ممکن سعی میکنم تا این قابلیتها رو بدون افزونه و با کدنویسی فایل فانکشن و htaccess. که در اختیارم قرار میده پیادهسازی کنم
موفق باشید❤️