شمارنده معکوس در وردپرس برای حراج محصولات با YITH Topbar Countdown
شمارنده معکوس در وردپرس میتواند ایده مناسبی برای نمایش تاریخ برگزاری یک حراج بزرگ اینترنتی در فروشگاه وردپرسی شما باشد تا با استفاده از این کار اقدام به فروش بیشتر محصولات در وردپرس کنید. با استفاده از شمارنده معکوس در وردپرس قادر خواهید بود تا تاریخ مورد نظر خود را انتخاب کرده و تا زمان شروع رویداد به صورت معکوس مدت زمان باقی مانده برای آغاز رویداد را نمایش دهید.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا نسبت به نمایش شمارنده معکوس در وردپرس برای مواردی همچون حراج محصولات، آغاز یک رویداد و… اقدام کنید.
شمارنده معکوس در وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان YITH Topbar Countdown در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 1.000 نصب فعال و کسب امتیاز 4.6 را ازآن خود نماید که با استفاده از آن قادر به نمایش شمارنده معکوس در وردپرس خواهید بود.
نصب و فعال سازی افزونه YITH Topbar Countdown
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Topbar Countdown در نمایش پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات و ساخت شمارنده معکوس در وردپرس هدایت شوید.
Enable Topbar Countdown: برای شروع نمایش شمارش معکوس در وردپرس ابتدا تیک گزینه مشخص شده را مشابه تصویر فعال کنید.
Logo: در این بخش میتوانید اقدام به نمایش لوگو و آیکون دلخواه خود کنید، برای این منظور کافی است تا آدرس آن را وارد کرده و یا از رسانه وردپرس انتخاب یا آپلود کنید.
Slogan Text: متن شعار خود را در این فیلد وارد کنید.
Message: پیغام مورد نظر برای شروع رویداد را وارد کنید.
Link Url: لینک مورد نظر برای کلیک بر روی دکمه و هدایت به صفحه خاص را وارد کنید. در صورت عدم استفاده از لینک میتوانید از # استفاده کنید.
بیشتر بخوانید : بهینه سازی دیتابیس وردپرس با WP-Optimize
Button Text: متن مورد نظر برای دکمه را وارد کنید.
Countdown to: تاریخ شروع رویداد را انتخاب کرده و سپس زمان آن را نیز بر حسب ساعت، دقیقه و ثانیه تعیین کنید.
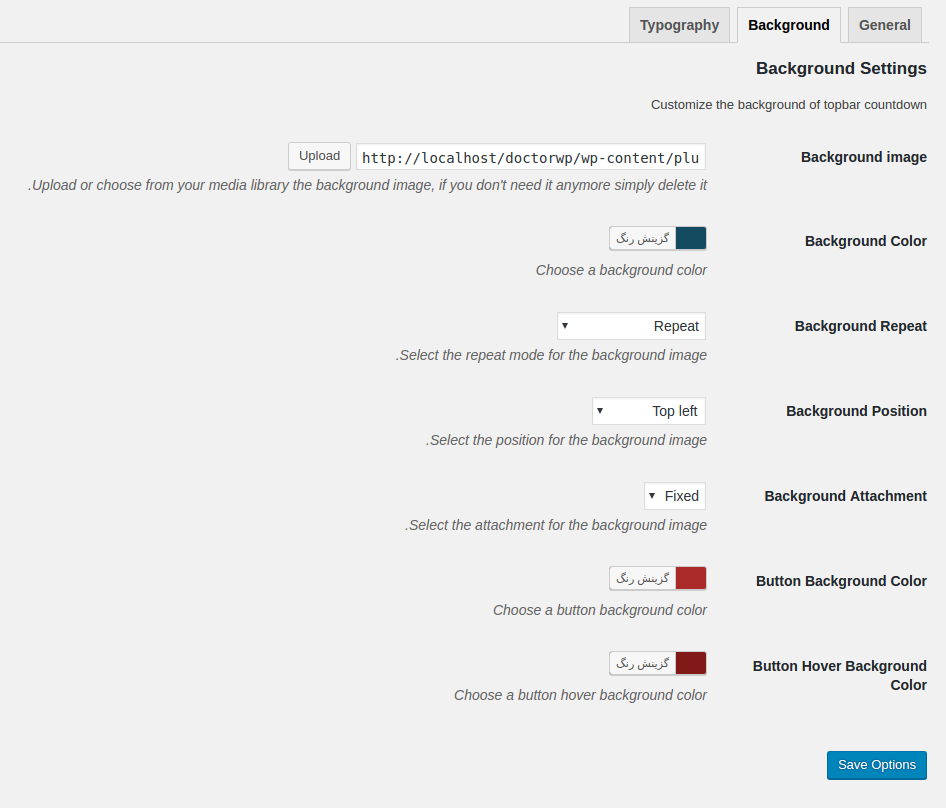
تنظیمات Background
Background image: تصویر مورد نظر برای پس زمینه شمارنده را وارد کنید.
Background Color: رنگ مورد نظر برای پسزمینه را انتخاب کنید.
Background Repeat: حالت تکرار تصویر پس زمینه را تعیین کنید تا به صورت کلی در سرتاسر بالای صفحه نمایش داده شود.
Background Position: موقعیت مورد نظر برای نمایش شمارنده را در بالا و یا پایین صفحه سایت انتخاب کنید.
Background Attachment: اگر تمایل دارید تا شمارنده در بالای صفحه به صورت چسبان نمایش داده شده و با اسکرول کردن صفحه به پایین همچنان نمایش داده شود آن را بر روی حالت Fixed قرار دهید.
Button Background Color: رنگ پس زمینه برای دکمه را انتخاب کنید.
Button Hover Background Color: رنگ هاور دکمه هنگام رفتن نشانگر ماوس بر روی آن را انتخاب کنید.
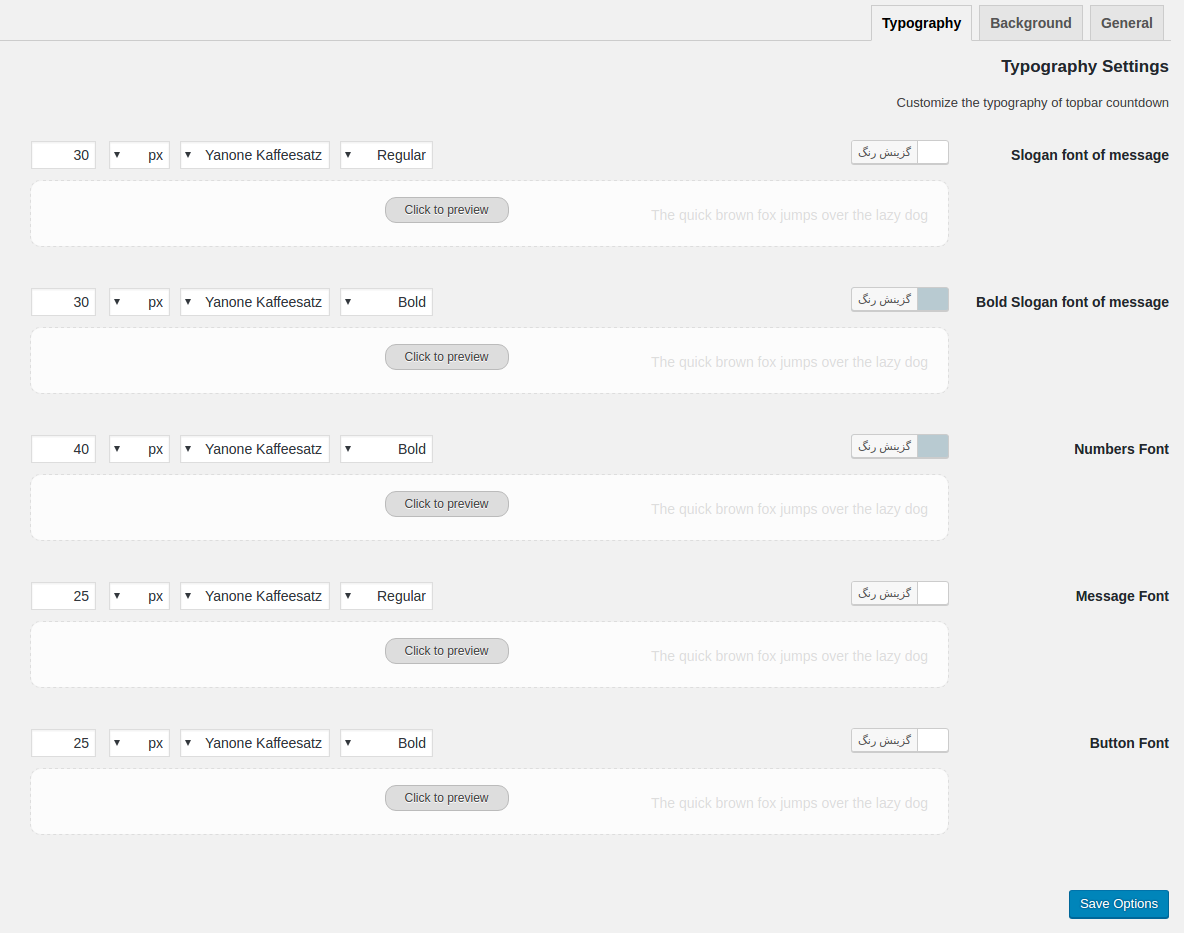
تنظیمات Typography
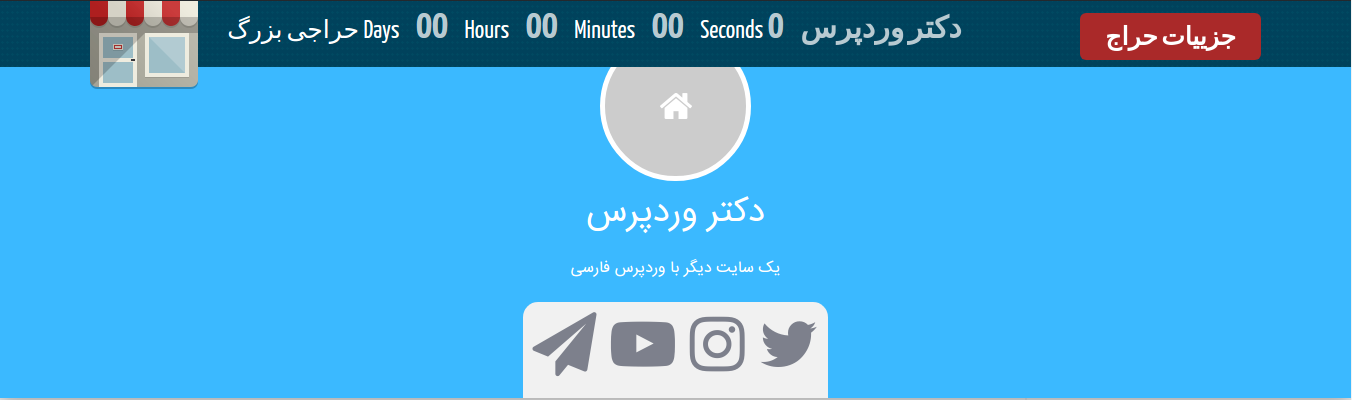
در این بخش نیز قادر خواهید بود تا رنگ متن و فونت مورد نظر به همراه اندازه فونت را برای محتوای شمارنده انتخاب کنید. در نهایت بر روی ذخیره تغییرات کلیک کنید تا مشابه تصویر زیر شمارنده در وبسایت نمایش داده شود.