افزودن دکمه اسکرول در وردپرس با WPFront Scroll Top
افزودن دکمه اسکرول در وردپرس برای صفحاتی مناسب است که محتوای آن طولانی بوده و اسکرول در حالت عادی برای کاربران عذاب آور خواهد بود. با استفاده از افزودن دکمه اسکرول در وردپرس قادر خواهید بود تا این امکان را به کاربران بدهید تا با یک کلیک ساده سریعا به بالاترین بخش از صفحات سایت هدایت شوند.
در این مقاله از دکتر وردپرس قصد دارم به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا امکان اسکرول سریع در صفحات سایت وردپرسی را فراهم کرده و رابط کاربری بهتری برای سایت خود ایجاد کنید.
افزودن دکمه اسکرول در وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان WPFront Scroll Top در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۳۰٫۰۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید که با استفاده از آن قادر به افزودن دکمه اسکرول وردپرس خواهید بود.
نصب و فعال سازی
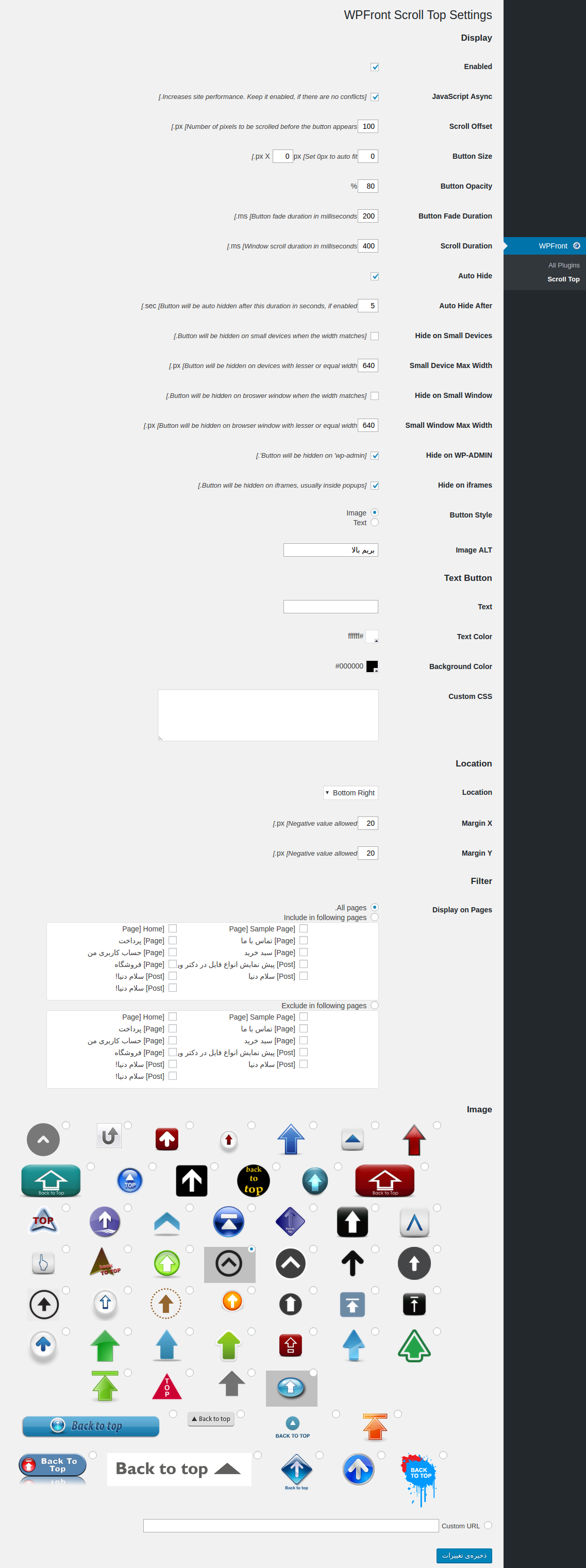
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان WPFront در پیشخوان سایت وردپرسی شما افزوده خواهد شد،در صفحه اصلی این افزونه قادر خواهید بود تا سایر افزونههای نویسنده را مشاهده کنید، حال برای مدیریت تنظیمات افزونه به زیرمنوی Scroll Top مراجعه کنید.
Enabled: برای فعال کردن نمایش دکمه اسکرول وردپرس این گزینه را فعال کنید.
JavaScript Async: با فعال کردن این گزینه امکان اسکرول توسط جاوا اسکریپت اضافه شده و کارکرد بهتری را خواهید داشت.
Button Size: اندازه ثابت دکمه اسکرول را بر حسب پیکسل انتخاب کند. در صورت قرار دادن صفر این مقدار به صورت رسپانسیو در هر نمایشگر به اندازه استاندارد نمایش داده خواهد شد.
Button Opacity: میزان کدر بودن دکمه اسکرول وردپرس را انتخاب کنید.
Button Fade Duration: مدت زمان محو شدن دکمه اسکرول پس از رسیدن به بالای صفحه را بر حسب میلی ثانیه انتخاب کنید.
Scroll Duration: مدت زمان اسکرول را انتخاب کنید.
Auto Hide: با فعال کردن این گزینه دکمه اسکرول وردپرس به صورت خودکار مخفی خواهد شد.
Auto Hide After: مدت زمان مورد نظر برای مخفی شدن دکمه اسکرول بر حسب ثانیه را وارد کنید.
Hide on Small Devices: با فعال کردن این گزینه در نمایشگرهایی با اندازه کوچک که در بخش بعدی یعنی در فیلد Small Device Max Width حداکثر اندازه آن را مشخص میکنید دکمه اسکرول نمایش داده نخواهد شد.
Hide on Small Window: با فعال کردن این گزینه نیز مشابه مورد قبل برای پنجره مرورگر در محیط ویندوز،لینوکس،مک و سایر سیستمعاملهای کامپیوتری میتوانید حداکثر اندازه را در فیلد Small Window Max Width وارد کنید تا دکمه اسکرول در آنها مخفی شود.
Hide on WP-ADMIN: در صورتی که تمایلی به نمایش دکمه اسکرول وردپرس در پیشخوان وردپرس ندارید این گزینه را فعال کنید تا از بخش پیشخوان مخفی شود.
Hide on iframes: با فعال کردن این گزینه نیز دکمه اسکرول در آیفریمهایی که در صفحات خود استفاده میکنید مخفی خواهد شد.
Button Style: از این بخش نوع دکمه خود را در حالت متنی یا تصویر انتخاب کنید.
Image ALT: ویژگی alt را برای تصویر وارد کنید، این گزینه میتواند شامل نامی همچون “رفتن بالا” باشد.
Text Button: در صورت انتخاب نوع متنی دکمه اسکرول وردپرس در این بخش میتوانید عنوان دکمه، رنگ متن، رنگ پسزمینه و استایل سفارشی را مشخص کنید.
Location: در این بخش نیز میتوانید موقعین نمایش دکمه در بالا یا پایین صفحات با امکان نمایش در سمت چپ یا راست صفحه را انتخاب کرده و از بخش Margin نیز میتوانید فاصله آن را از بخش افقی و عمودی تعیین کنید.
Filter: از این بخش نیز قادر خواهید بود تا نمایش دکمه اسکرول وردپرس را برای صفحات خاصی غیرفعال کنید.
Image: از این بخش نیز میتوانید تصویر مورد نظر برای اسکرول وردپرس را انتخاب کرده و یا اینکه از بخش Custom URL آدرس تصویر دلخواه خود را برای نمایش به عنوان دکمه اسکرول در وردپرس وارد کنید. در نهایت تنظیمات را ذخیره کرده و از امکانات پیشرفته این افزونه برای دکمه اسکرول وردپرس استفاده کنید.