نمایش نوار اعلان در وردپرس با WPFront Notification Bar
نمایش نوار اعلان در وردپرس را میتوان به عنوان یکی از روشهای کاربردی در جهت ارائه کدهای تخفیف و اطلاع رسانی در وردپرس در نظر گرفت که با استفاده از آن قادر خواهید بود تا یک نوار به صورت رنگی و با قابلیت افزودن دکمه به همراه لینک را به گونهای در تمامی صفحات خود نمایش دهید تا کاربران را برای هدف خاصی به صفحهای هدایت کرده و یا یک پیغام خاص به آنها نمایش دهید.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا امکان افزودن نوار اعلان در وردپرس را پیاده سازی کرده و از آن در جهت ارائه کدهای تخفیف،اطلاعیه و… در سایت وردپرسی خود استفاده کنید.
نمایش نوار اعلان در وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان WPFront Notification Bar در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 10.000 نصب فعال و کسب امتیاز 4.6 را ازآن خود نماید که با استفاده از آن قادر به افزودن نوار هشدار و اعلان در وردپرس خواهید بود.
نصب و فعال سازی
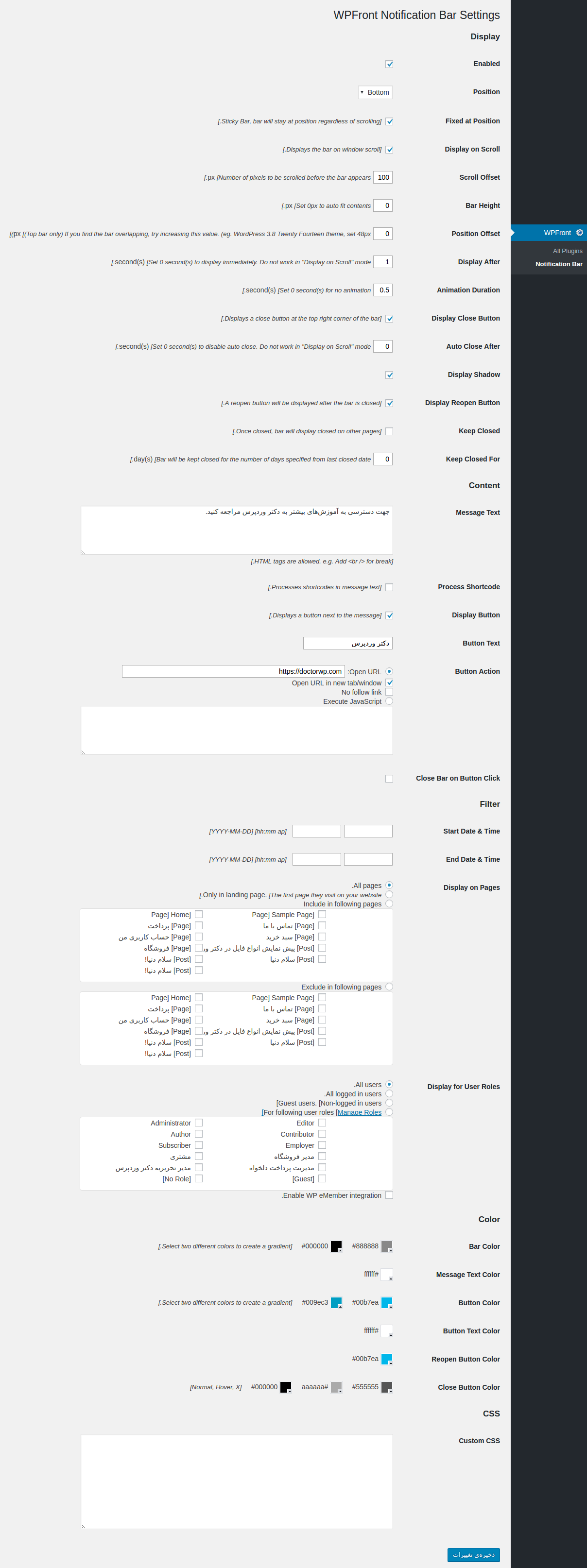
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان WPFront در پیشخوان سایت وردپرسی شما افزوده خواهد شد که در صفحه اصلی افزونه، سایر افزونهها و محصولات نویسنده نمایش داده میشود،حال به زیر منوی Notification Bar مراجعه کنید تا تنظیمات مربوط به افزونه نوار اعلان در وردپرس را شخصی سازی کنید.
Enabled: برای فعال سازی نمایش نوار اعلان در وردپرس ابتدا تیک این گزینه را فعال کنید.
Position: از این بخش مکان مورد نظر برای نمایش نوار اعلان در وردپرس را در ابتدا و یا انتهای صفحه مشخص کنید.
Fixed at Position: در صورتی که قصد دارید تا نوار اعلان به صورت چسبان در صفحه قرار گیرد و با اسکرول به بالا و پایین در جای خود ثابت نمایش داده شود تیک این گزینه را فعال کنید.
Display on Scroll: جهت نمایش نوار در هنگام اسکرول تیک این گزینه را فعال کنید. در صورت فعال نبودن هنگام اسکرول نوار اعلان وردپرس مخفی خواهد شد.
Display After: از این بخش مدت زمان مورد نظر پس از لود کامل صفحه برای نمایش نوارد اعلان در وردپرس را بر حسب ثانیه انتخاب کنید.
Animation Duration: در این فیلد مدت زمان نمایش نوار اعلان وردپرس در حالت انیمیشن را بر حسب ثانیه مشخص کنید.
Display Close Button: با فعال کردن این گزینه دکمه بستن نوار اعلان به کاربر نمایش داده شده و با کلیک بر روی آن نوار مخفی خواهد شد.
Auto Close After: اگر قصد دارید تا نوار اعلان وردپرس به صورت خودکار پس از مدت زمانی بسته شود در این فیلد بر حسب ثانیه زمان مورد نظر را وارد کنید.
Display Shadow: با فعال کردن این گزینه حاشیه نوار اعلان به صورت سایه نمایش داده خواهد شد.
Display Reopen Button: در صورت فعال بودن دکمه بستن نوار اعلان وردپرس با فعال کردن این گزینه میتوانید امکان نمایش مجدد نوار اعلان با کلیک بر روی دکمه دیگری را فعال کنید که در هنگام بستن نوار این دکمه نمایش داده خواهد شد.
Message Text: در این فیلد متن مورد نظر برای نمایش در نوار اعلان وردپرس را وارد کنید. در این فیلد امکان استفاده از برخی تگهای HTML فراهم خواهد بود.
Display Button: اگر قصد دارید تا دکمهای به صورت لینک شده را در نوار اعلان نمایش دهید از این بخش میتوانید آن را فعال کنید تا نمایش داده شده و سپس از بخش Button Text متن دکمه مورد نظر برای نمایش در نوارد اعلان را وارد کرده و در نهایت از بخش Button Action عملیات دلخواه خود را برای دکمه که میتواند شامل لینک و یا نمایش یک محتوا به صورت جاوا اسکریپت باشد را انتخاب کنید.
در بخشهای Open URL in new tab/window و No follow link نیز میتوانید ویژگیهای لینک که شامل نوفالو کردن لینک در وردپرس و باز کردن لینک در صفحه جدید را تعیین کنید.
Filter: از این بخش میتوانید با مراجعه به فیلدهای Start Date & Time و End Date & Time به ترتیب زمان شروع نمایش نوارد اعلان و پایان نمایش نوار اعلان بر حسب تاریخ و زمان را تعیین کنید تا در بازه زمانی خاصی به صورت خودکار نوار اعلان وردپرس نمایش داده شود.
Display on Pages و Display for User Roles: با مراجعه به این دو بخش نیز به ترتیب میتوانید صفحات مورد نظر برای نمایش نوار اعلان وردپرس و نقشهای کاربری خاصی که نوار اعلان در آنها نمایش داده شود را انتخاب کنید.
Color: در این بخش نیز میتوانید رنگ نوار اعلان، رنگ متن، رنگ دکمه، رنگ متن دکمه، و رنگ دکمههای بستن، بازکردن و هاور آنها را تعیین کنید.
Custom CSS: و در نهایت در این بخش نیز میتوانید استایل دلخواه خود را وارد کنید.
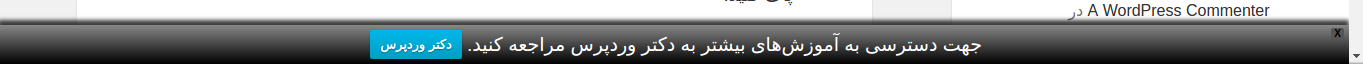
حال مشابه تصویر فوق نوار اعلان در سایت شما نمایش داده خواهد شد.