نمایش ریسپانسیو مطالب وردپرس با Responsive Post Preview
با سلام خدمت دوستان عزیز وردپرسی!
همواره برای شما نیز تاکنون پیش امده است تا در نوشتههای خود بخواهید مواردی همچون درج جدول، درج تصاویر بزرگ و… را قرار دهید که باعث شوند قالب وبسایت شما از حالت واکنشگرایی یا همان ریسپانسیو خارج شده و به صورت نامرتب در نمایشگرهایی با صفحه کوچک همچون تبلت و موبایل نشان داده شود.
در این آموزش از دکتر وردپرس قصد دارم به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا امکانی را در سایت خود فراهم کنید که قبل از انتشار نوشته بتوانید آن را در حالت ریسپانسیو برای نمایشگرهای موبایل و تبلت مشاهده کنید تا در صورت وجود مشکل بتوانید آن را رفع کنید.
نمایش ریسپانسیو مطالب وردپرس

افزونهای که قصد معرفی آن را دارم با عنوان Responsive Post Preview در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 900 نصب فعال را ازآن خود نماید.
این افزونه دارای صفحه تنظیمات و سفارشی سازی خاصی نبوده و تنها کافیست تا آن را نصب و فعال کنید.
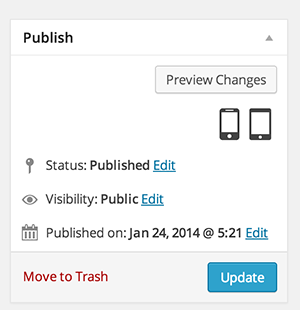
پس از نصب و فعال سازی افزونه مشابه تصویر زیر به بخش ویرایش نوشته مراجعه کنید، خواهید دید که دو آیکون برای موبایل و تبلت در بخش انتشار نوشته افزوده شده است که با کیک بر روی هر یک از انها قادر خواهید بود تا پیش نمایش نوشته را برای دیوایس مورد نظر قبل از انتشار نوشته مشاهده کنید.

در نگاه اول شاید این افزونه کاربردی نباشد، اما اگر کسی هستید که به واکنشگرا بودن سایت اهمیت میدهید و دوست دارید تا سایت شما برای هر نمایشگری سازگار بوده و به درستی نمایش داده شود پیشنهاد میکنم حتما از این افزونه استفاده کنید.
شاد باشید..

