افزودن کد در هدر و فوتر وردپرس با Insert Headers and Footers
افزودن کد در هدر و فوتر وردپرس یکی از گزینههای پیش روی هر وبسایتی است که برای افزودن هر نوع کد از جمله افزودن بنر تبلیغاتی، افزودن کد اینماد و… صورت میگیرد و از طرفی به دلیل اینکه صاحبان سایت مبتدی با کدنویسی آشنا نیستند با وارد کردن مستقیم کدها در هدر و فوتر سایت با حجم عظیمی از کد روبهرو میشوند که آنها را سردرگم میکند.
در این مقاله از دکتر وردپرس قصد دارم تا افزونهای کاربردی برای افزودن کدهای تبلیغاتی و هر نوع کد مورد نیاز همچون اینماد و.. را به آن اضافه کنید و در کپتاهترین زمان ممکن نیز قادر خواهید بود تا نسبت به ویرایش آنها اقدام کنید.
افزودن کد در هدر و فوتر وردپرس

افزونهای که قصد معرفی آن را دارم با عنوان Insert Headers and Footers در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۲۰۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۳ را ازآن خود نماید که با استفاده از ان میتوانید کدهای خود را در سربرگ و پانوشت وردپرس نمایش دهید.
نصب و فعال سازی
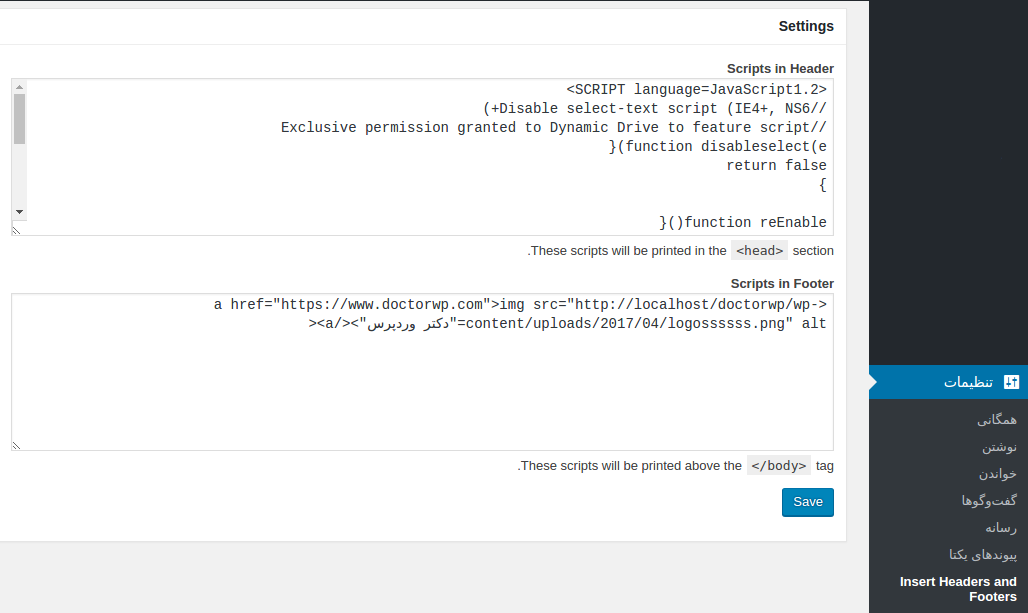
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Insert Headers and Footers در بخش تنظیمات پیشخوان سایت وردپرسی شما افزوده خواهد شد روی آن کلیک کنید تا به صفحه افزونه هدایت شوید.

حال همانطور که در تصویر مشاهده میکنید کدهای خود را برای نمایش در هدر سایت در فیلد Scripts in Header قرار داده و آن را ذخیره کنید. در این نمونه قطعه کد جاوا اسکریپت برای جلوگیری از کلیک راست در وردپرس قرار داده شده است که کاربران قادر نخواهند بود نوشته را انتخاب کرده و از آن کپی کنند.
همانطور که مشاهده میکنید در انتهای فیلد تگ <head> قرار دارد و بدین معنی است که کدهای قرار داده شده در این قسمت بین دو تگ <head> قرار میگیرند که مربوط به سربرگ وردپرس میباشد.
و برای نمایش کدهای خود در فوتر آن را در فیلد Scripts in Footer قرار دهید. در این بخش کدهای قرار داده شده قبل از تگ </body> قرار میگیرند که این تگ همواره در فایل فوتر قرار دارد.
این افزونه به شما این امکان را میدهد تا هرگونه کد جاوا اسکریپت را در آن قرار داده و در هدر و فوتر سایت نمایش دهید. هرگاه که لازم بود تا کدهای خود را بردارید به راحتی میتوانید این بخش را ویرایش کرده و دیگر در بین انبوهی از کدها به دنبال کدی که قرار دادهاید جستجو نکنید.
شاد باشید..