نمایش کد های php و html در سایت
به طور پیش فرض، نشان دادن کد در سایت وردپرس آسان نیست. به دلایل امنیتی وردپرس هر گونه کد خام اضافه شده به پست ها را فیلتر می کند.
نحوه نمایش کد های php و html
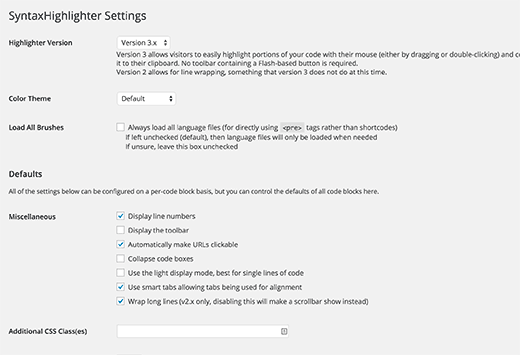
در ابتدا پلاگین Synatx Highlighter Evolved را نصب کرده و پس از فعالسازی به مسیر Settings » Syntax Highlighter بروید.
تنظیمات اولیه پلاگین باید برای اکثر وب سایت ها کار می کنند. با این حال، شما باید تمام تنظیمات را بررسی کنید و در صورت لزوم تغیرات را ایجاد نمایید.
در هر قسمت توضیحاتی از عملکرد پلاگین قرار داده شده است.
Synatx Highlighter Evolved از شورت کد برای نمایش کد ها استفاده می کند. و برای هر زبان شورت کد مخصوص آن زبان وجود دارد.
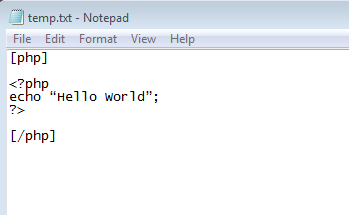
به طور مثال برای کد های زبان php همانند تصویر از دو تگ برای اغاز و پایان کد استفاده می کنیم.
نحوه نمایش قطعه کد بالا در سایت:
<?php echo "Hello World"; ?>
و برای کد های زبان CSS همانند تصویر از دو تگ برای اغاز و پایان کد استفاده می کنیم.
نحوه نمایش قطعه کد بالا در سایت:
.entry-title {
font-family:"Open Sans", arial, sans-serif;
font-size:16px;
color:#272727;
}
پلاگین Synatx Highlighter Evolved به طور خودکار کد هایی را که قالب های دستوری بالا را رعایت کرده باشند به صورت برجسته نمایش می دهد و هر خط کد را شماره گذاری می کند.
نمایش کد در سایت بدون استفاده از پلاگین
برای اینکار میتوانید کد ها را در قالب html بارگذاری کنید.مانند مثال زیر:
>?php echo “Hello World”; ?<
اما مشکلی که وجود دارد این است که این تبدیل کد به صورت دستی بسیار مشکل است. برای اینکار میتوانید از ابزار های انلاین استفاده کنید
با تبدیل کد های PHP، HTML، جاوا اسکریپت به موجودیت های HTML، شما می توانید آنها در پست های خود قرار دهید و برای اینکار از تگ های <code> </ code> استفاده کنید و قطعه کد خود را بین این کد ها قرار دهید.
منبع: wpbeginner







سلام
چگونه به کدهای html در وردپرس دسترسی پیدا کرد. آیا افزونه ی وجود دارد؟
ممنون
سلام
خسته نباشید
من میخاستم بخشی از متن صفحه ی اصلی که درباره ی سرچ و نتیجه ان است را پاک کنم.
اما سورس HTMl وردپرس را پیدا نمیکنم.
ممنون میشم بگید چجوری نوشته هارو پاک کنم