افزایش سرعت سایت با Gzip وردپرس
افزایش سرعت سایت با Gzip وردپرس این امکان را به شما خواهد داد تا حد ممکن صفحات خود را از طریق سرور فشرده سازی کنید تا حجم آنها به میزان قابل توجهی کاهش یافته و در نهایت منجر به افزایش سرعت وردپرس شود. استفاده از gzip وردپرس علاوه بر اینکه سرعت سایت را افزایش میدهد به دلیل اینکه فایلهای شما را فشردهسازی میکند مصرف پهنای باند شما را نیز کاهش خواهد داد.
در این مقاله از دکتر وردپرس قصد دارم تا به نحوه فشردهسازی فایلهای وردپرس یا همان فعال کردن Gzip وردپرس بپردازم که با استفاده از آن قادر به افزایش سرعت سایت و کاهش میزان مصرف پهنای باند در سایت وردپرسی خود خواهید شد.
افزایش سرعت سایت با Gzip وردپرس
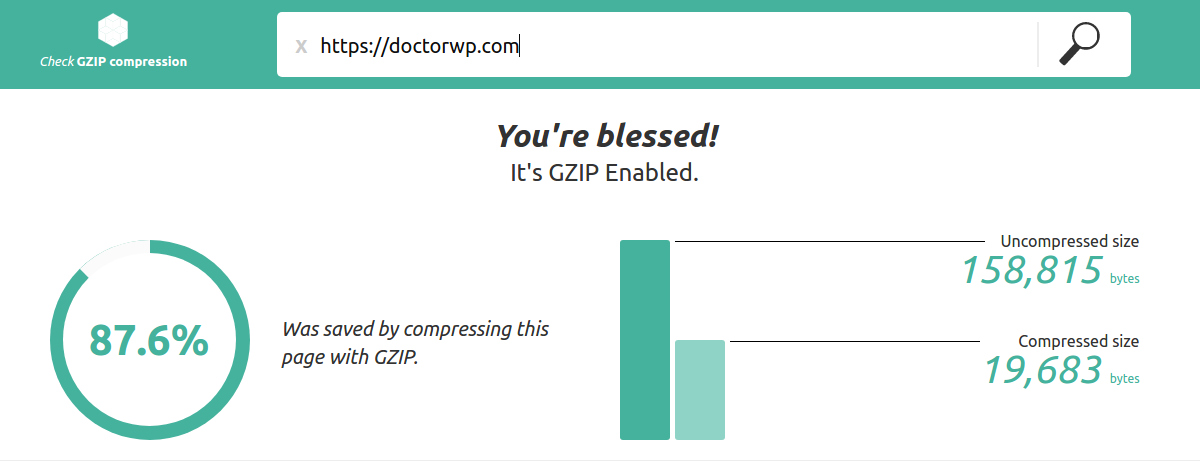
قبل از اینکه اقدام به فعال کردن Gzip وردپرس در سایت خود کنید، ابتدا لازم است تا بررسی کنید آیا چنین قابلیتی در سرور شما فعال است یا خیر، برای این منظور به آدرس checkgzipcompression.com مراجعه کرده و آدرس خود را در باکس مورد نظر وارد کنید و منتظر باشید تا نتیجه بررسی فعال بودن قابلیت Gzip وردپرس در سرور شما نمایش داده شود. در صورتی که این قابلیت در سایت شما فعال باشد مشابه تصویر زیر نتیجه آن به شما نمایش داده میشود.
در صورت فعال نبودن Gzip در سرور سایت خود میتوانید از میزبان سایت خود بخواهید تا این ویژگی را بر روی سرور برای شما فعال کند.
فعال کردن Gzip وردپرس
برای فعال کردن قابلیت Gzip وردپرس وارد هاست خود شده و در روت مکانی که وردپرس در آن نصب شده است به دنبال فایل htaccess. باشید و پس از یافتن فایل کدهای زیر را به انتهای فایل اضافه کرده و آن را ذخیره کنید.
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
پس از این که کدهای فوق را در فایل قرار دادید آن را ذخیره کنید. حال از این پس فایلهای مشخص شده در این کد که با فرمتهای گوناگون از جمله html، css، جاوا اسکریپت، فونت، فونتآیکون، xml و… میباشند فشرده شده و با حجم کمتری برای مرورگر کاربر و بازدید کننده سایت بارگزاری خواهد شد.
در صورتی که کدهای فوق برای شما کار نکرد نیز میتوانید از کدهای زیر استفاده کنید.
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddType x-font/otf .otf AddType x-font/ttf .ttf AddType x-font/eot .eot AddType x-font/woff .woff AddType image/x-icon .ico AddType image/png .png AddType text/css .css
حال میتوانید با استفاده از آدرس developers.google.com/speed/pagespeed/insights بررسی کنید که این قابلیت در سایت شما فعال شده است یا خیر.





یه سوالی که همیشه تو ذهنم در این باره .haccess بوده این هست کد هایی که باید به آخرش اضافه کنیم باید بعد از # END WordPress باشه یا قبل از بسته شدن # END WordPress
تفاوتی نداره و صرفا برای اینکه که کدها رو قاطی نکنید، بعد از END قرار بدین بهتر هست، در هر صورت این بخشها به عنوان راهنما هستند.