ساخت پیش نمایش انواع فایل در وردپرس با Embed Any Document
ساخت پیش نمایش انواع فایل در وردپرس این امکان را به شما خواهد داده که بتوانید علاوه بر لینک سایتهایی همچون وردپرس،شبکههای اجتماعی، ویدئوها و … قادر خواهید بود تا هر نوع فایلی را با هر فرمت دلخواهی که در وردپرس آپلود میکند را در حالت پیش نمایش قرار دهید تا به صورت Embed در وردپرس نمایش داده شود.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا هر نوع فایلی را با هر فرمت در وردپرس به حالت Embed نمایش دهید تا کاربران بتوانند علاوه بر مشاهده پیش نمایشی از فایل مورد نظر به لینک دانلود آن دسترسی داشته باشند.
ساخت پیش نمایش انواع فایل در وردپرس

افزونهای که قصد معرفی آن را دارم با عنوان Embed Any Document در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۳۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۴ را ازآن خود نماید که با استفاده از آن قادر به ساخت پیش نمایشی از هر نوع فایل در وردپرس خواهید بود.
نصب و فعال سازی
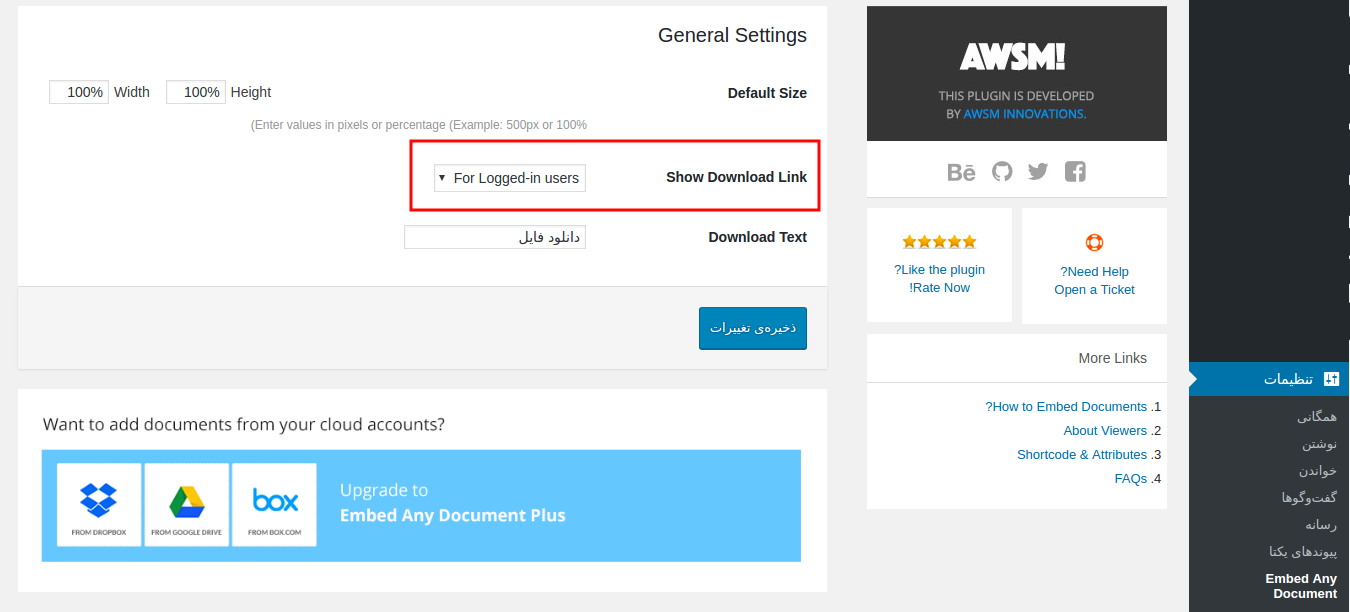
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Embed Any Document در بخش تنظیمات پیشخوان سایت وردپرسی شما اضافه خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

Default Size: در این بخش میتوانید اندازه پهنا و ارتفاع فایل پیش نمایش را بر حسب درصد وارد کنید.
Show Download Link: با استفاده از این گزینه قادر خواهید بود تا امکان دانلود فایل مورد نظر را فعال و یا غیرفعال کنید. علاوه بر ان در صورت فعال کردن دانلود فایل میتوانید تعیین کنید که تمامی کاربران قادر به دانلود آن باشند و یا اینکه صرفا کاربرانی که در سایت ثبتنام کرده و وارد شده باشند بتوانند فایل مورد نظر را دانلود کنند.
Download Text: در این فیلد نیز نام متن مورد نظر برای دانلود فایل را وارد کنید.
افزودن پیش نمایش فایل در وردپرس
حال برای افزودن پیش نمایش انواع فایل در قالب ورد، پاورپوینت، اکسل، پیدیاف، متنی، تصاویر tif و tiff، ایلوستریتور و SVG به ویرایش یکی از مطالب خود مراجعه کنید. مانند تصویر زیر خواهید دید که دکمهای با عنوان Add Document به آن اضافه شده است که با استفاده از ان میتوانید پیش نمایشی از فایل مورد نظر خود را قرار دهید.

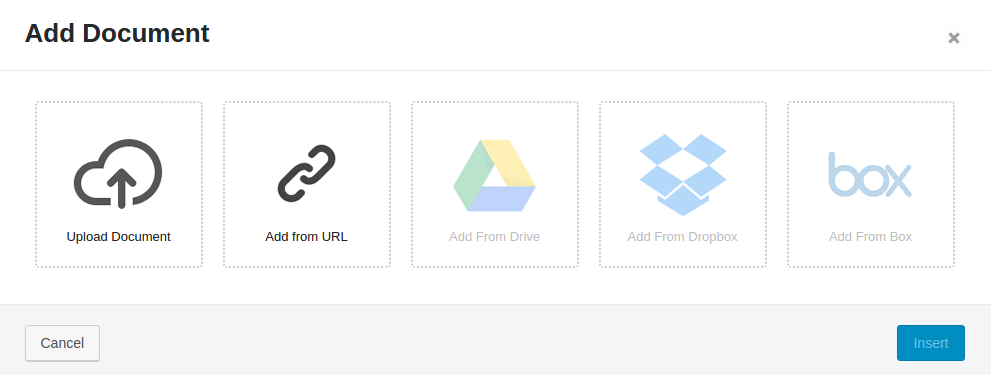
حال پس از کلیک بر روی این گزینه پنجرهای مشابه تصویر زیر باز خواهد شد که میتوانید در آن فایل خود را آپلود کرده و یا از طریق آدرس فایل مورد نظر را نمایش دهید.

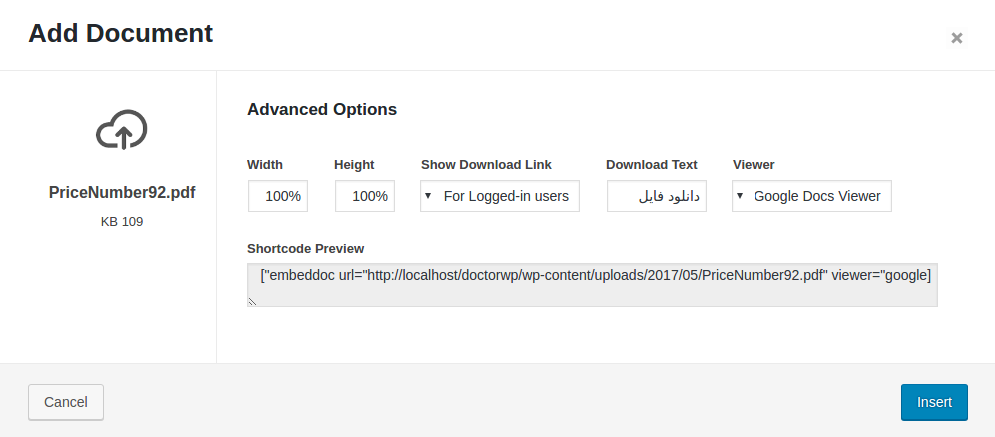
برای آپلود یا انتخاب فایل از رسانه وردپرس بر روی Upload Document و برای افزودن فایل از آدرس بر روی Add from URL کلیک کنید. حال پس از اینکه فایل مورد نظر و یا آدرس فایل را وارد کنید مشابه تصویر زیر شورتکدی به شما ارائه خواهد شد.
در صورت خریداری نسخه تجاری افزونه نیز میتوانید فایلهای موجود در گوگل درایو،دراپ باکس و باکس را در سایت نمایش دهید.

همانطور که مشاهده میکنید در این صفحه قادر خواهید بود تا تنظیمات پیشفرض را تغییر داده و اندازه، فعال یا غیرفعال کردن دانلود فایل، تغییر نام دکمه دانلود و نمایشگر فایل مورد نظر از طریق گوگل درایو یا ماکروسافت را انتخاب کنید.
پس از انتخاب گزینههای موجود بر روی دکمه Insert کلیک کنید تا شورتکد ساخته شده در ویرایشگر نوشته قرار داده شده و نوشته را منتشر یا بهروزرسانی کنید.

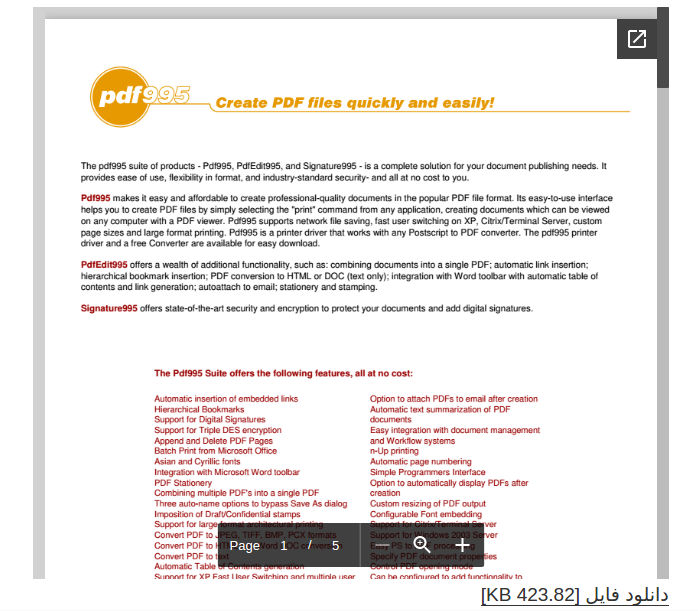
حال همانطور که در تصویر مشاهده میکنید پیشنمایشی از فایل پیدیاف مورد نظر ساخته شده است که کاربر میتواند آن را به صورت کامل مشاهده کرده و با کلیک بر روی دانلود فایل در صورت عضویت و ورود در سایت به آن دسترسی یابد.
شاد باشید..



سلام متاسفانه امکان دانلود فایل در هر حالت وجود داره . میخواستم ببینم افزونه ای هست که دانلود غیر فعال بشه