تغییر قالب وردپرس در نسخه موبایل با Any Mobile Theme Switcher
تغییر قالب وردپرس در نسخه موبایل یکی از الزاماتی است که برای افزایش میزان بهینه بودن سایت در موتورهای جستجو میبایست آن را رعایت کرده و حتما از آن تبعیت کرد. اما گاهی پیش میآید که به دلیل اینکه حتما لازم است تا نسخه موبایل و نسخه دسکتاپ برای قالبی که از آن استفاده میکنید متفاوت باشد که در اینجا لازم است تا راهی را برای شناسایی کاربر داشته باشید و قالب تعیین شده را برای وی نمایش دهید.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا برای هر یک از نسخههای موبایل در وردپرس که میتواند برا سیستمعامل هایی همچون آیپد، اندروید، مرورگرهای مختلف و… باشد یک قالب دلخواه به نمایش بگذارید.
تغییر قالب وردپرس در نسخه موبایل

افزونهای که قصد معرفی آن را دارم با عنوان Any Mobile Theme Switcher در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 30.000 نصب فعال و کسب امتیاز 4.9 را ازآن خود نماید که با استفاده از آن قادر خواهید بود تا برای هر نوع موبایل در سایت وردپرسی خود یک قالب و پوسته وردپرسی را در نظر بگیرید.
کارکرد این افزونه به این شکل است که ابتدا نوع موبایل کاربر که میتواند بر اساس سیستم عامل و یا نوع مرورگری که از آن استفاده میکند باشد، را شناسایی کرده و سپس قالب تعیین شده را برای آن نمایش دهد.
این افزونه امکان تغییر قالب بر اساس سیستم عامل و مرورگرهای زیر را در نسخه موبایل وردپرس به شما خواهد داد:
- Iphone / Ipod
- Ipad
- Palm Os
- Android
- Android Tab
- Windows Mobile
- Blackberry
- Opera Mini
- Others Mobile Browsers
نصب و فعال سازی
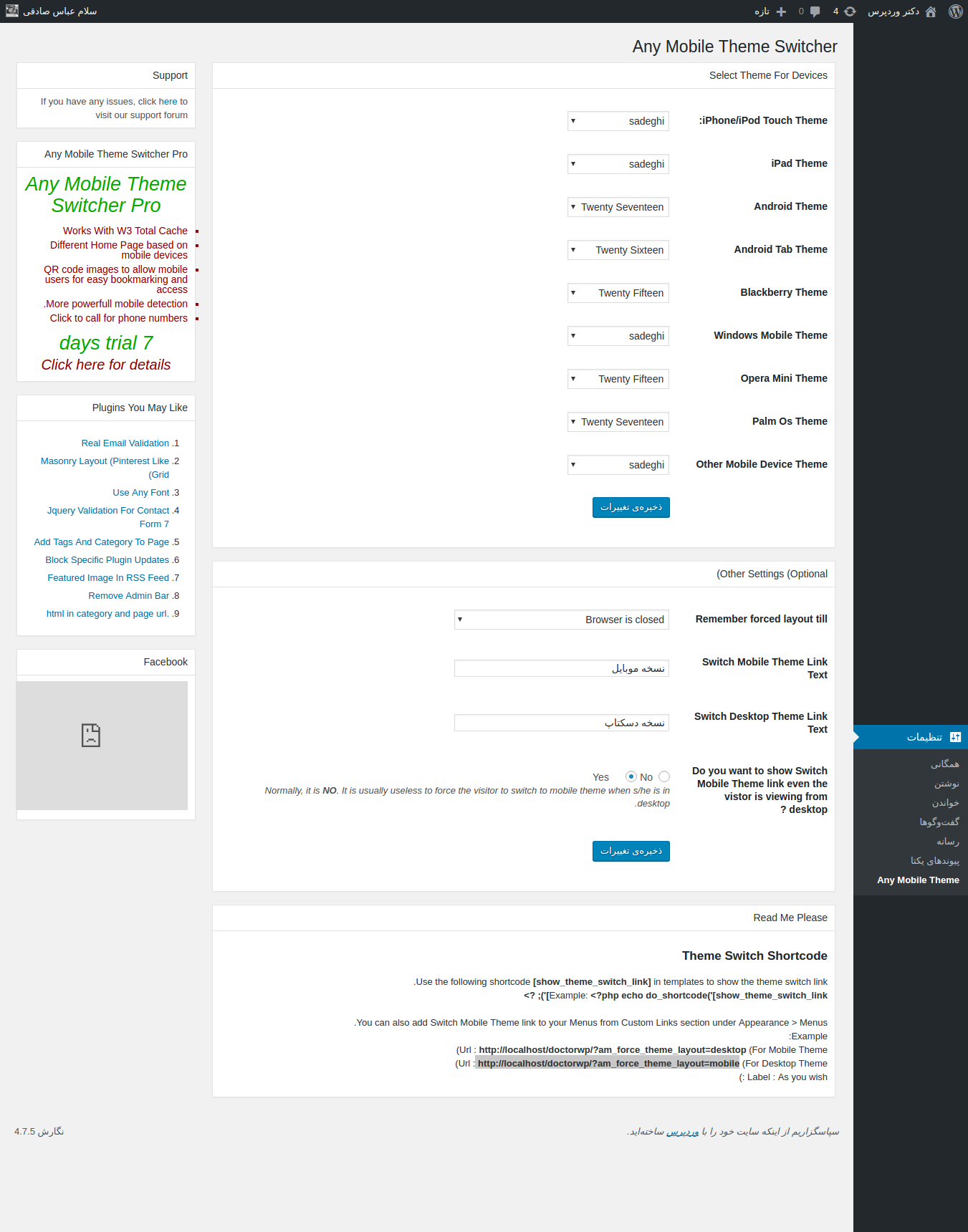
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Any Mobile Theme در بخش تنظیمات پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

حال همانطور که در تصویر مشاهده میکنید تنظیمات افزونه را به دلخواه خود سفارشی سازی کرده و تغییرات خود را برای قالب موبایل در وردپرس تعیین کنید.
Select Theme For Devices: ابتدا از این بخش قالب مورد نظر خود را برای هر یک از دیوایسهای موجود انتخاب کنید. همانطور که در تصویر میبینید با استفاده از این بخش میتوانید برای هر سیستم عامل و مرورگر یک قالب دلخواه از میان قالبهای موجود در سایت انتخاب کنید تا در صورت شناسایی نوع سیستم عامل و مرورگر کاربر قالب تعیین شده برای وی نمایش داده شود.
Other Settings: با مراجعه به این بخش نیز میتوانید سایر تنظیمات افزونه را به شرح زیر تغییر دهید.
Remember forced layout till: با استفاده از این گزینه قادر خواهید بود تا امکان تعیین حالت حفظ قالب مورد نظر بر اساس زمان را تعیین کنید تا برای سیستم عامل و مرورگر تعیین شده در موبایل برای این مدت زمان قالب نمایش داده شده به کاربر نمایش داده شود.
Switch Mobile Theme Link Text: در این فیلد متن مورد نظر برای تغییر حالت مشاهده سایت در حالت موبایل را وارد کنید.
Switch Desktop Theme Link Text: در این فیلد متن مورد نظر برای تغییر حالت مشاهده سایت در حالت دسکتاپ را وارد کنید تا با کلیک بر روی آن کاربران قادر به مشاهده نسخه کامپیوتر از سایت باشند.
Do you want to show Switch Mobile Theme link even the vistor is viewing from desktop: با استفاده از این گزینه نیز قادر خواهید بود تا مشابه نسخه موبایل سایت امکان تغییر و نمایش قالب را در حالت دسکتاپ برای کاربران بر اساس مرورگر و سیستم عامل استفاده شده تعیین کنید تا برای وی نمایش داده شود.
در نهایت پس از ذخیره کردن تنظیمات قالب انتخاب شده برای هر سیستم عامل و مرورگر نمایش داده خواهد شد.
شاد باشید..

