اضافه کردن ویژگی عنوان به تگ های تصاویر در وردپرس
تگ های تصاویر در وردپرس ویژگی هایی ازجمله طول، عرض، ارتفاع و… را دارند که ویژگی های هر تصویر می باشند. ویژگی alt نیز که حتما با آن آشنایی دارید و اگر آشنایی دارید باید بگویم مربوط به همان متن جایگزینی تصویر میاشد که زمانی که به هر نحوی تصویر نمایش داده نشد این متن نمایش داده می شود و برای سئو نیز بسیار مناسب می باشد.
این ویژگی عنوان هم از نظر محتوای می تواند محتوایی مشابه با ویژگی alt را نمایش می دهد با این تفاوت که ویژگی عنوان یا title محتوای متنی خودش را زمانی نمایش می دهد که ما با ماوس بر روی یک تصویر مشخص کمی منتظر بمانیم.
می توانید به راحتی در تگ HTML هر تصویر این ویژگی را بصورت دستی اضافه نمایید یا اینکه از افزونه استفاده کنید.
افزونه ای که در این نوشته از دکتر وردپرس به مشا معرفی می کنیم افزونه ای است که با آن می توانید به طور خودکار به تصاویر خود ویژگی عنوان را اضافه نمایید.
اضافه کردن ویژگی عنوان به تگ های تصاویر در وردپرس
ابتدا باید افزونه ی Restore Image Title را که لینک دانلود آن را در مخزن وردپرس در آخر همین نوشته برای شما قرار داده ایم را دانلود کنید.
پس از نصب و فعال سازی آن نیازی نیست تا به بخش خاصی از سایت خود بروید.
تنها کافیست در نوشته های خود وقتی تصویری را آپلود می کنید عنوان هر تصویر را هم مشخص کنید.
برای آزمایش چنین کاری با هم به قرار دادن یک عنوان برای یک تصویر می پردازیم…
خب به یک نوشته ی جدید در سایت خودمان می رویم.
بعد از آن از بخش ” افزودن پرونده ی چند رسانه ای ” یک تصویر جدید را آپلود می کنیم.
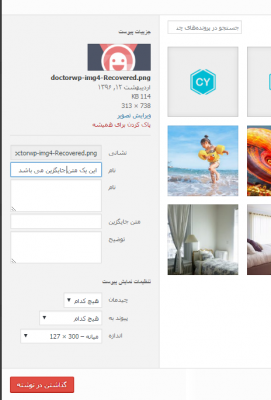
بعد از آن در ستون سمت چپ خود فیلد های تصویر را مشاهده می کنید.
همان طور که بالاتر ذکر شده است می توانیم متن عنوان خودمان را در فیلد نام قرار دهیم که همان طور که مشاهده می کنید ما یک نوشته ی آزمایشی را جهت عنوان تصویر نوشته ایم.
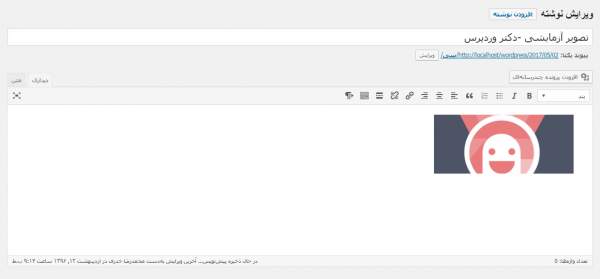
حال تصویر را در نوشته قرار می دهیم.
بعد از این به پیش نمایش نوشته در سایت می رویم.
همان طور که مشاهده می کنید با کمی منتظر ماندن ماوس بر روی تصویر یک متن ظاهر می شود که همان عنوان تصویر شما می باشد.
برای تمامی تصاویر خود می توانید همین روند را داشته باشید.
اگر هم نام تصویر شما متن مورد مورد نظرتان برای عنوان باشد هم می توانید بدون تغییر آن را در نوشته قرار دهید چرا که بطور پیش فرض از نام تصویر برای عنوان استفاده می شود:)