آموزش تغییر فونت وردپرس با Use Any Font
تغییر فونت وردپرس را میتوان به جرئت یکی از راههای افزایش میزان رابط کاربری و ایجاد تغییر و تحول بزرگی در قالب وردپرس و به طور کلی در ظاهر سایت در نظر گرفت. با استفاده از قابلیت تغییر فونت وردپرس قادر خواهید بود تا فونت هر بخش را تغییر داده و برای هر یک از کلاسهای موجود در استایل سایت خود از فونت ویژه و دلخواهی استفاده کنید.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای متفاوت در وردپرس بپردازم که با استفاده از آن قادر خواهید بود تا فونت هر بخش از سایت را به دلخواه خود تغییر داده و علاوه بر آن با استفاده از قابلیت تعیین فونت در ویرایشگر وردپرس برای هر بخش از متن نوشته خود فونت دلخواهی را انتخاب کنید.
آموزش تغییر فونت وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان Use Any Font در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 100.000 نصب فعال و کسب امتیاز 4.8 را ازآن خود نماید که با استفاده از آن قادر به تغییر فونت وردپرس خواهید بود.
نصب و فعال سازی
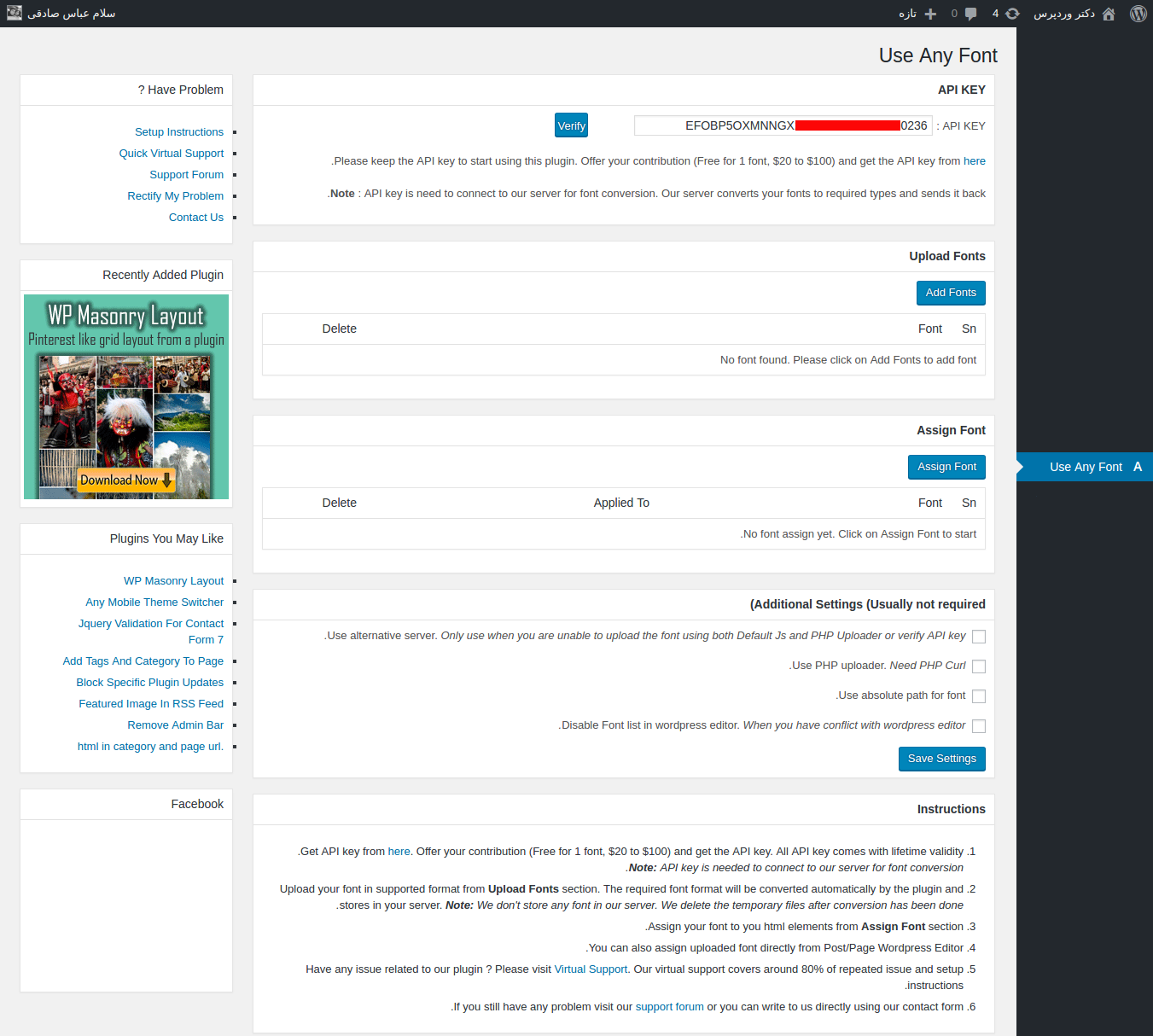
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Use Any Font در پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه برای اضافه کردن فونت در وردپرس هدایت شوید.

برای افزودن فونت دلخواه در وردپرس با استفاده از این افزونه لازم است تا ابتدا از سایت سازنده افزونه یک کد API را دریافت کرده و در تنظیمات آن وارد کنید.
برای این منظور مشابه تصویر فوق در باکس API key بر روی متن آبی رنگ که با عنوان here قرار دارد کلیک کنید و در صفحه سایت مورد نظر نام و ایمیل خود را وارد کنید تا کد API را دریافت کنید، سپس آن را کپی کرده و پس از قرار دادن در فیلد مربوطه بر روی دکمه Verify کلیک کنید. در صورتی که به درستی آن را وارد کنید پیغام Key Activated Succesfully نمایش داده خواهد شد.
افزودن فونت دلخواه در وردپرس
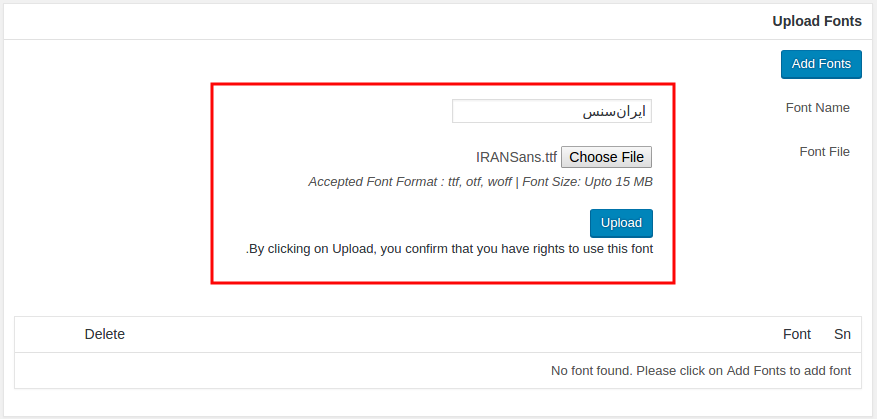
حال برای افزودن فونت دلخواه در وردپرس مشابه تصویر زیر در باکس Upload Fonts ابتدا یک نام برای فونت خود در فیلد Font Name وارد کرده و سپس فونت مورد نظر را انتخاب کرده و در سایت آن را آپلود کنید.

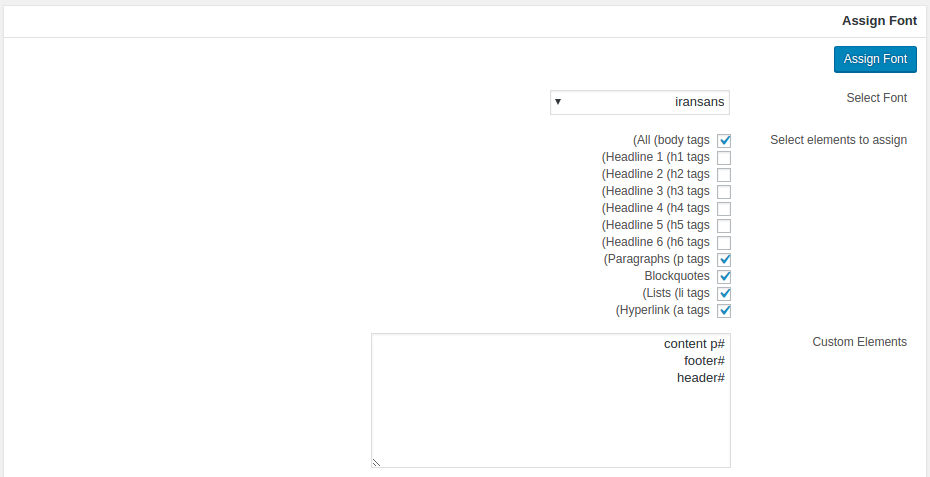
حال پس از اینکه فونت خود را آپلود کردید از باکس Assign Font روی دکمه Assign Font کلیک کنید تا فونتهای اضافه شده برای شما نمایش داده شوند. همانطور که در تصویر زیر مشاهده میکنید ابتدا از بخش Select Font فونت مورد نظر را انتخاب کنید.

Select elements to assign: با فعال کردن تیک هر یک از گزینههای موجود در این بخش فونت انتخابی برای آن المان در کل سایت اعمال خواهد شد.
Custom Elements: با استفاده از این فیلد نیز قادر خواهید بود تا برای کلاسهای دلخواه از استایل قالب و افزونههایی که در وردپرس از آنها استفاده میکنید فونت انتخابی را اعمال کنید. برای این منظور کافیست تا نام کلاس را مانند نمونه در فیلد مورد نظر وارد کنید.

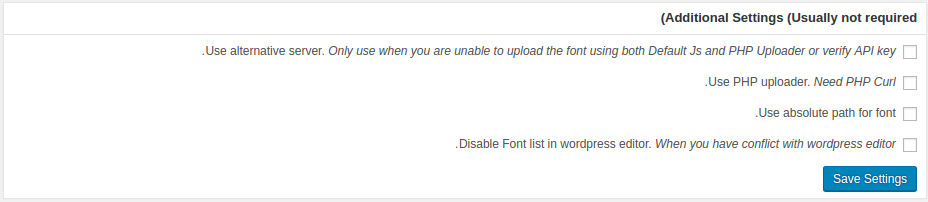
در بخش تنظیمات نیز قادر خواهید بود تا با فعال کردن تیک گزینههای مورد نظر قابلیتهای زیر را تغییر دهید.
- قابلیت تغییر سرور برای آپلود فونت بر روی آن
- استفاده از PHP uploader برای آپلود فونت
- استفاده از مسیر مطلق برای آدرس فونت
- غیر فعال کردن نمایش لیست فونت در ویرایشگر متن وردپرس
تغییر فونت نوشته مطالب وردپرس
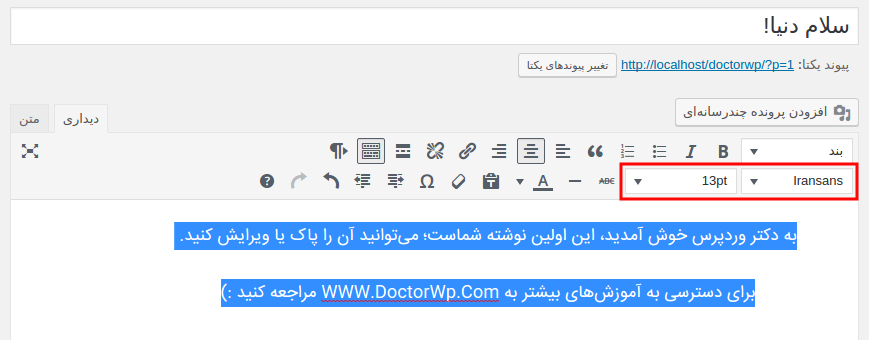
برای تغییر فونت مطالب در وردپرس این افزونه راهکاری برای شما قرار داده است که با نصب آن یک بخش مشابه تصویر زیر به ویرایشگر وردپرس اضافه شده و در آن قادر خواهید بود تا فونت مورد نظر را از میان فونتهای موجود برای هر بخش از نوشته که میخواهید انتخاب کرده و علاوه بر آن اندازه فونت را بر حسب پیکسل نیز تعیین کنید.

در نهایت پس از انتشار نوشته خواهید دید که مشابه تصویر زیر فونت نوشته شما تغییر خواهد کرد.