آموزش ساخت ابزارک دلخواه در وردپرس
یکی از ویژگی های وردپرس که آن را منحصر به فرد کرده است و با استفاده از آن میتوانید مانور زیادی برای خود داشته باشید این است که امکان ساخت ابزارک در ان فراهم است که به سادگی با استفاده از آن قادر خواهید بود تا در بخش های مختلف سایت نسبت به نمایش انواع محتوا در قالب ابزارک بپردازید.
در این آموزش از دکتر وردپرس قصد دارم تا با معرفی قطعه کدی آموزش نحوه ساخت یک ابزارک دلخواه سفارشی را نمایش دهم که با استفاده از آن قادر خواهید بود تا ابزارک و ویجت سفارشی خود را ایجاد نمایید.
آموزش ساخت ابزارک دلخواه در وردپرس
برای شروع کار مثل همیشه وارد ویرایشگر قالب خود شده و کدهای زیر را در مکان مناسبی از فایل فانکشن قالب خود قرار داده و آن را ذخیره کنید.
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'wpb_widget',
// Widget name will appear in UI
__('ابزارک دلخواه دکتر وردپرس', 'wpb_widget_domain'),
// Widget description
array( 'description' => __( 'ابزارک سفارشی دکتر وردپرس', 'wpb_widget_domain' ), )
);
}
// Creating widget front-end
// This is where the action happens
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
echo __( 'سلام دنیا!', 'wpb_widget_domain' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'wpb_widget_domain' );
}
// Widget admin form
?>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // Class wpb_widget ends here
// Register and load the widget
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
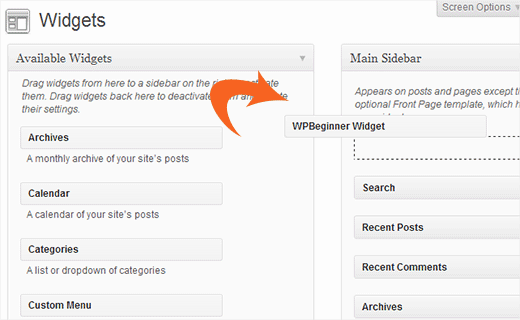
حال پس از ذخیره کردن فایل فانکشن به مسیر نمایش> ابزارکها در پیشخوان وردپرس مراجعه کرده و ابزارک ساخته شده که با عنوان دکتر وردپرس می باشد را انتخاب کرده و در مکان مورد نظر از قالب خود قرار دهید.
در این ابزارک قادر خواهید بود تا در مکان مورد نظر پیغام خوش آمدگویی با عنوان سلام دنیا را نمایش دهید.
به همین ترتیب می توانید با استفاده از کدنویسی هر نوع محتوایی را در ابزارک های خود ایجاد کرده و در سایت خود نمایش دهید.