تغییر رنگ مرورگر موبایل در وردپرس
رنگبندی و کار بر روی ظاهر سایت میتواند جذابین ان را دوچندان کند تا کاربران با مراجعه به سایت و کندوکاو در آن بتوانند حس خوبی از آن داشته و بیشتر و بیشتر به سایت شما مراجعه کنند. اگر ظاهر سایت شما بهروز و مناسب نباشد بازدیدکنندگان خود را از دست خواهید داد.
در این آموزش از دکتر وردپرس قصد دارم تا به معرفی افزونه و قطعه کدی بپردازم که با استفاده از آن قادر خواهید بود تا رنگ نوار مرورگر را تغییر دهید. این قابلیت در حال حاضر فقط در نسخه موبایل فراهم است اما اینکه در نسخه دسکتاپ هم در آینده بر روی مرورگرها اعمال شود دور از انتظار نیست.
تغییر رنگ مرورگر موبایل در وردپرس
روش اول برای این کار استفاده از کد نویسی است که کار را برای شما آسانتر خواهد کرد و نیازی به نصب افزونههای متعدد برای تغییر رنگ مرورگر خود نخواهید داشت. برای این مورد وارد ویرایشگر قالب خود شده و کد زیر را در مکان مناسبی از فایل header.php قالب خود قرار دهید. دقت کنید که این کد باید قبل از تگ بسته </head> قرار بگیرد.
<meta name="theme-color" content="color" />
همانطور که در این قطعه کد مشاهده میکنید به جای color کد رنگ مورد نظر خود را قرار دهید.
افزونه تغییر رنگ مرورگر موبایل در وردپرس
در صورتی که میخواهید این کار را با افزونه انجام دهید کافی است تا افزونه کم حجم که در انتهای پست لینک آن قرار داده شده است را از مخزن وردپرس دریافت کرده و نصب نمایید.
این افزونه با نام Mobile Address Bar Changer در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 600 نصب فعال و کسب امتیاز 5 را ازآن خود نماید.
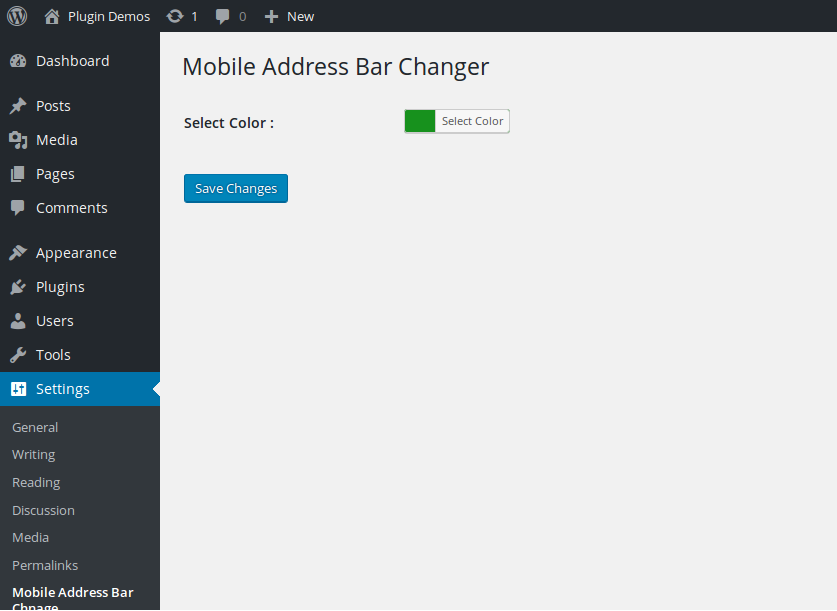
پس از نصب و فعال سازی افزونه مشابه تصویر زیر به منوی افزونه که در بخش تنظیمات اضافه میشود مراجعه کرده و رنگ مورد نظر خود را انتخاب و در نهایت تنظیمات را ذخیره کنید.
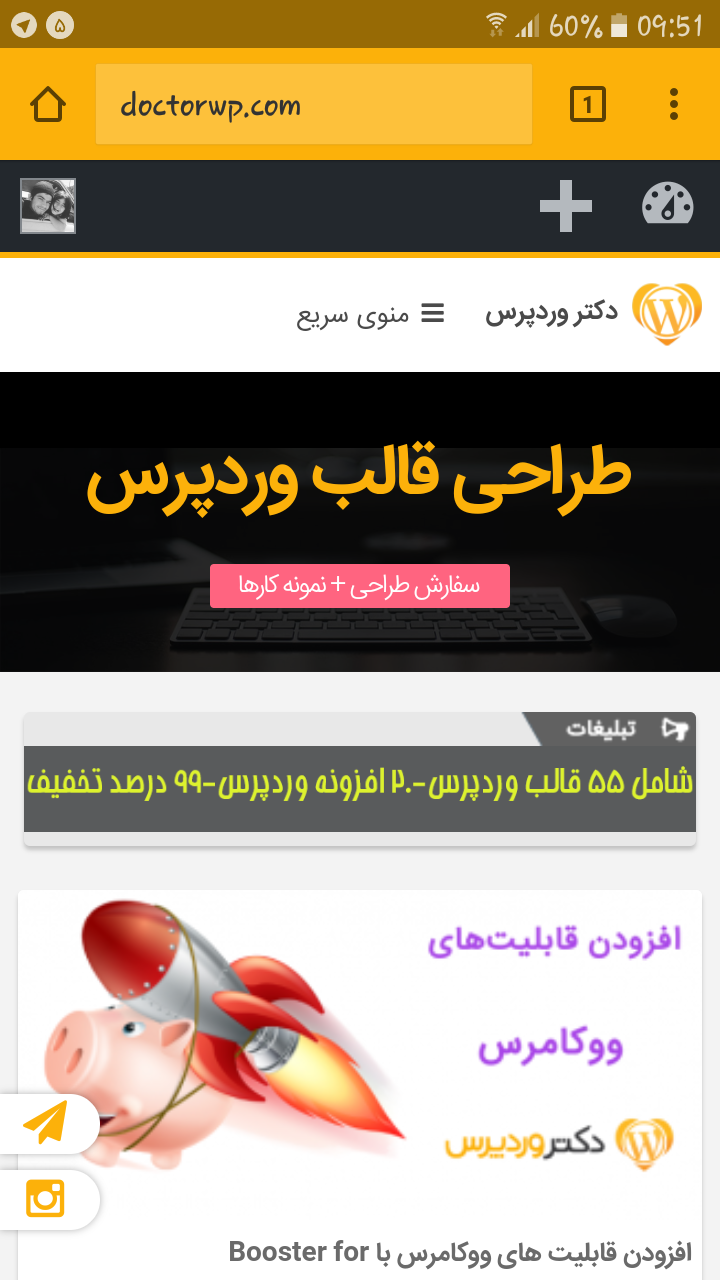
همانطور که مشاهده میکنید رنگ مرورگر پس از ذخیره تنظیمات و یا با استفاده از روش اول پس از درج کد به صورتهای زیر تغییر خواهد کرد.