اضافه کردن تصویر به ساید بار با Image Widget
اکثر اوقات پیش می آید که بخواهیم در ساید بار سایت وردپرسی خود یک تصویر را اضافه کنیم. در حقیقت این کار بسیار ساده است و اگر کمی با کد های HTML آشنایی داشته باشید می توانید این کار را به سادگی توسط تگ img انجام دهید.
اما ممکن است افرادی که با کدهای HTML آشنایی ندارند انجام این کار برایشان مشکل باشد که برای آن دسته از افراد هم راه حل همیشگی یعنی استفاده از افزونه وجود دارد.
در این نوشته از دکتر وردپرس می خواهیم به شما آموزش لازم برای انجام این کار را به دوشیوه (بصورت دستی با کد HTML و افزونه) بدهیم.
اضافه کردن تصویر به ساید بار وردپرس با افزونه:
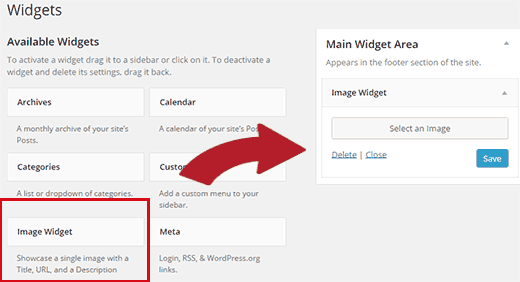
در این روش که بسیار آسان است ابتدا افزونه ی Image Widget را که لینک دانلود آن را در مخزن وردپرس در آخر همین نوشته برایتان قرار داده ام را دانلود کرده و پس از نصب و فعال سازی آن به نمایش > ابزارکها بروید. در این قسمت یک ویجت جدید برای شما با نام Image Widget اضافه شده است. این ویجت را به ساید بار اضافه کنید.
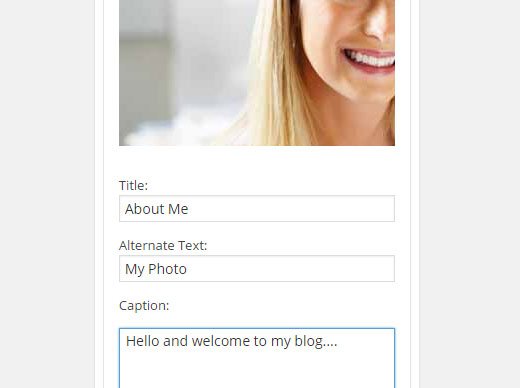
ابتدا از قسمت سمت راست این افزونه از قسمت آپلود رسانه تصویر مورد نظرتان را آپلود کنید.
خب حال برای تصویر خود یک عنوان در نظر بگیرید از قسمت بعد هم متن جایگزین را بنویسید و از قسمت آخر هم یک عنوان برای ویجت در نظر بگیرید.
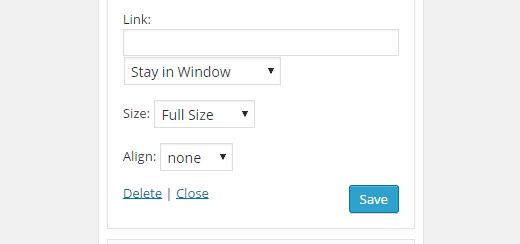
در تصویر بالا هم می توانید لینکی را هنگام کلیک شدن روی تصویر وارد کنید و در نظر بگیرید که در همین صفحه باز شود یا صفحه ی دیگر و از قسمت سایز هم اندازه تصویر را تعیین کنید در آخر هم چینش تصویر را مشخص کنید که راست چین یا چپ چین و یا وسط چین باشد.
تغیرات ایجاد شده را ذخیره کنید و به سایت خود مراجعه کنید. متوجه خواهید شد که تصویر در ساید بار نمایش داده میشود.