شخصی سازی فرم ارتباط با ما وردپرس
اگر از افزونه پلاگین contact form 7 برای قسمت ارتباط با مای سایتتون استفاده می کنید مثله من ولی ظاهرشو دوست ندارید امروز برای شما استایل و شیوه نامه ارتباط با ما وب سایت خودمو گذاشتم اگر دوست داشتین شما هم ازین قالب برا سایتتون استفاده کنید.به قسمت تنظیمات این افزونه رفته ( اگر هنوز این افزونه را ندارید می توانید به افزونه های سایت وردپرس رفته دانلود کنید ).سپس کد زیر را در قسمت فرم برای نمایش آن وارد کنید.
<ul id="contact"> <li><span class="text">نام</span>text* your-name</li> <li><span class="text">ایمیل</span>[email* your-email] </li> <li><span class="text">موضوع</span>text your-subject</li> <li id="message"><span class="text">پیام</span>[textarea your-message] </li> <li id="submit">[submit "ارسال"]</li> </ul>
تصحیح : در خط دوم و چهارم کد دو عبارت >text* your-name و text your-subject را درون [ ] قرار بدهید.اگر من اینجا بزارم ازم خطا میگیره !
سپس به file manager هاست خود رفته و شیوه نامه ی زیر را کپی کرده و در انتهای شیوه نامه خود
wp-contents/plugin/contact-form-7/includes/css/style.css
وارد کنید.
#contact{
font-family: tahoma;
list-style:none;
margin:0;
}
#contact li{
float: left;
height: 60px;
margin:0 0 20px;
position: relative;
width: 540px;
font-family: tahoma;
}
#contact li .text{
font-family: tahoma;
background: #F0EFEF;
padding:15px 10px 10px 0;
position:absolute;
z-index:100;
min-width:85px;
border-bottom-right-radius: 5px;
-moz-border-radius-bottomright:5px;
-webkit-border-bottom-right-radius:5px;
border-top-left-radius: 5px;
-moz-border-radius-topleft:5px;
-webkit-border-top-left-radius:5px;
text-indent: 5px;
}
#contact li .required{
font-family: tahoma;
position:absolute;
right:10px;
top:10px;
z-index:100;
}
#contact li .wpcf7-form-control-wrap{
position: absolute;
font-family: tahoma;
}
#contact li .wpcf7-form-control-wrap input, #contact li .wpcf7-form-control-wrap textarea{
background:#fff;
border:solid 5px #F0EFEF;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
padding:15px 10px 25px;
width: 509px;
text-indent:95px;
font-family: tahoma;
z-index:100;
margin:0;
}
#contact li .wpcf7-form-control-wrap input:focus, #contact li .wpcf7-form-control-wrap textarea:focus{
background:#F0EFEF;
font-family: tahoma;
}
#contact li .wpcf7-form-control-wrap textarea{
line-height: 28px;
padding: 10px;
font-family: tahoma;
height:200px;
}
#contact li#message{
min-height:220px;
font-family: tahoma;
}
#contact li#submit input{
color:#fff;
font-family: tahoma;
text-decoration:none;
margin:10px 30px 0 0;
background:#09b2f3;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#69d2f9', endColorstr='#09b2f3');
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#69d2f9), to(#09b2f3));
background: -moz-linear-gradient(top, #69d2f9, #09b2f3);
border:none;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-0-border-radius:3px;
border-radius:3px;
display:block;
padding:10px 25px;
text-align:center;
text-shadow:0 1px 0 #09b2f3;
text-transform:uppercase;
}
#contact li#submit input:hover{
background:#69d2f9;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#09b2f3', endColorstr='#69d2f9');
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#09b2f3), to(#69d2f9));
background: -moz-linear-gradient(top, #09b2f3, #69d2f9);
-moz-box-shadow:0 1px 2px rgba(0,0,0,.5) inset;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,.5) inset;
-o-box-shadow:0 1px 2px rgba(0,0,0,.5) inset;
box-shadow:0 1px 2px rgba(0,0,0,.5) inset;
color:#06506c;
text-shadow:0 1px 0 rgba(255,255,255,.25);
text-transform:uppercase;
cursor:pointer;
font-family: tahoma;
}
div.wpcf7-validation-errors {
clear: left;
font-family: tahoma;
}
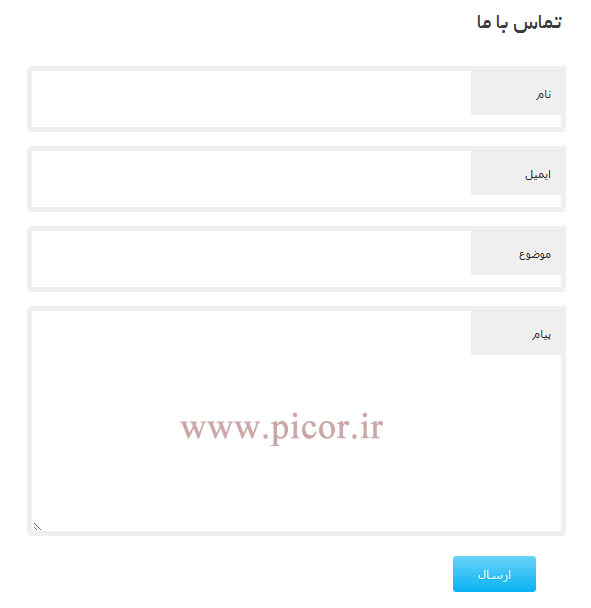
در نهایت فرم ارتباط با ما خیلی خوشگل و باکلاس پیدا می کنید !! امیدوارم به دردتون بخوره ! همچنین شما میتوانید قابلیت پیوست و ضمیمه کردن فایل هم به فرمتون اضافه کنید.



سلام من افزونه contact form ۷ رو نصب کردم و تنظیماتشم درست کردم اما هر چی پیام توش میدم به ایمیلی که دادم ارسال نمیشه .
شما نمیدونید دلیلش چیه ؟؟؟
سلام دکتر جان
شرمنده فونت این نوشته که بالای سایت هست و نوشته:
سفارش طراحی قالب وردپرس
جهت سفارش و مشاوره رایگان با متخصصین تیم دکتر وردپرس تماس بگیرید
۰۹۰۱۴۵۱۵۰۵۱ – ۰۹۱۲۵۸۰۵۵۴۰
چی هست؟
ممنون میشم راهنمایی بفرمایید
سلام، احتمالا فونت یکان بوده؛ قالب تغییر کرده!
سلام سایت عالی دارید یه سوال دارم دوست عزیز من دارم سایت تماس با مارو خودم طراحی میکنم بعد این کدی که باید بزنیم تا فرم نشون میدرو میزنم [contact-form-7 id="84" title="مثال"] بعد میرم صفحه مورد نظر این نوشترو [contact-form-7 id="84" title="مثال"] نشون میدو دیه فرم نمیاره میخواستم ببینم کدی چیزی داره ایا برای صفحاتی که خودمون درس میکنیم؟ اگه میشه لطف کنید ج به ایمیلم بفرستید ممنون میشم
سلام
نباید اینطوری باشه اگر از افزونه contact form 7 استفاده می کنید .
الان وقتی دستکاری نمی کنید و فرم معمولی رو نشون میده ؟
با احترام
ممنون ولی قبلا مشکلم حل شده بود کمی دیر جواب دادید :-))
سلام خسته نباشید استایل زیباایی بود فقط من یک مشکل کوچولو دارم.
من قالبم راست چینه ولی این فرم به سمت چپ میره میشه راهنمایی کنید چه جور میشه راست چین کرد.
سلام
تو استایل باید ویرایش کنید دیگه … معمولا با float : right درست میشه .
ممنون دوست عزیز از کد خودبت – برای من در قالب حالت نمایش ارنج شده با سمته چپ هست می خوام فرم یا در حالت وسط صفحه قرار بگیره یا به سمت راست بیاد چه تغییری باید بدم داخل کد ؟ همینطور رنگ دگمه ارسال رو می خوام به قرمز تغییر بدم
و در آخر اینکه نوع فونت رو با تغییر فونت فامیلی می تونم تغییر بدم ؟ می خوام از نوع فونتی استفاده کنه که کل قالب با اون نمایش داده می شه
سلام خیلی خیلی ممنون.هرسایتی رفتم برای آموزش یاد نگرفتم و بالاخره تو سایت شما یاد گرفتم.آموزش کامل به شما میگن هرسایتی میرفتم یه جاش ناقص بود یه جوری آموزش داده بودن که به مشکل برخورد کنی.آقای مدیر هزاران بار ممنون.منم از این به بعد سعی میکنم به سایت شما بیام همیشه.لطفا آموزش های کامل بیشتری بذارین ♥♥ممنــــــــــــــــــون♥♥
نمیخوام الکی تعریف کنم ولی عاااالی بود
با سلام
می خواستم بدونم تو قسمتی که ایمیل دوم هستش که برای کاربر فرستاده میشه چطوری میشه یه لوگو قرار داد که مثلا” تایید ایمیلش با لوگویی که می خواهیم واسه ی کاربر ارسال بشه
با تشکر
سلام. ببخشید این فرم رو بعد از اینکه کاربر ارسال کرد کجا میره برای خوندنش/فقط میره تو ایمیل یا جای دیگری هم هست؟؟؟
قابلیت زیبایی دادی اما موارد زیر رو داره که اگر بتونی حل کنی کارت میشه گقت عالی بوده :
– در قسمت پیام شما چند کلمه اولی که تایپ میکنی زیر حرف پیام شما میره و نشون داده نمیشه.
– دوم مثل همین کامنتدونی سایتت وقتی داری تایپ میکنی رنگ به خاکستری تبدیل میشه که موجب سخت تر نوشتن میشه.
– سوم این فرم تماس خیلی زیبا می شد اگر وسط بود نه چپ چین.
–
آقا آرش من اینو وارد کردم کار کرده فقط نمیدونم چرا یه نقطه هایی میاد کنارشون…میشه راهنماییم کنید
ممنون
خیلی خوب بود
سلام چه جوری میشه برای فرم تماس کد امنیتی قرارداد؟؟؟
با سلام
خیلی عالی بود استفاده کردم.
فقط بعد از قسمت تماس با ما ، قسمت دیدگاه میاد .چطوری حذفش کنم ؟
ممنون :)
سلام آقا آرش
ممنون
یه سوال داشتم
من افزونه contact form 7 رو نصب کردم و تنظیماتشم درست کردم اما هر چی پیام توش میدم به ایمیلی که دادم ارسال نمیشه .
شما نمیدونید دلیلش چیه ؟؟؟
ممنون میشم راهنمایی کنید
سلام
وقت بخیر
بسیار ممنونم
من از این استایل شما استفاده کردم.
فقط لطف میکنید اگر در این مورد کمکم کنید:
چطور میتونم به div و class ها و به کلی html این افزونه دسترسی داشته باشم و تغییرش بدم؟
ممنونم
با سلام در پوشه includes پوشه css وجود نداره . ومن هر کاری کردم style به فرم بدم نشد لطفاً راهنمایی کنید . مرسی
سلام
افزونه همیشه آپدیت میشه ولی بالاخره فایل css داره دیگه به هر جهت …
من امروز افزونه رو آپدیت کردم و الان دیگه مثل عکس بالا نشون نمیده
باید چیکار کنم؟
ممنون
دوباره کد رو قرار دادم و مشکل حل شد
با تشکر
سلام
بله خوب با آپدیت تمام فایل ها پاک میشه و دوباره نسخه جدید رو آپلود میکنه و تغییرات ما از بین میره.
سلام
خسته نباشید
من میخوام مثل درخواست کنید سایت اندرویدیها درست کنم
تقریبا با همون شکل و شمایل
باید چیکار کنم
ممنون
سلام
باید شیوه نامه رو تغییر بدید ، یکم نیاز به آشنایی بیشتر دارید.
با سلام
لطفا توضیح بیشتری بدید یا اگر میشه فیلمشو بذارید
لطفا بفرمایید کجای نوشته رو متوجه نمی شید که بیشتر براتون توضیح بدیم
با تشکر
با سلام با استفاده از توضیحات شما و چند سایت خارجی دیگر موفق به سفارشی سازی فرم تماس شدم اما برای قسمت آپلود تصویر و دکمه انتخاب درداخل فرم هیچ کد یا ویرایشی پیدا نکردم.
عنوان کد آپلود باید چگونه باشد؟
ممنون
سلام
در مورد استایل پیوست فایل راستش استایلی رو من ندارم خودم ، باید جستجو کنید به زبان انگلیسی تا طبق سلیقه خودتون درش بیارید.
سلام
ممنون از اموزشتون
فقط یه مشکلی هست ..
وقتی پیام ارسال میشه
پیام موفقیت ارسال پیام میره پشت فرم
و یه چیز دیگه رنگ دکمه ی ارسال رو چطوری تغییر بدم؟
و اندازه ی فرم
http://psddownload.ir/contact-us/
سلام
برای تغییر مکان نمایش پیام تایید ارسال و استایل دکمه و اندازه ، باید شیوه نامه رو ویرایش کنید.
salam khaste nabashii.. arash jan man ye sooal daram azat..
man ye ghalebe EN rooo FA kardam bad menoo hoome miyad samte rast vali hamoon samte rast nemimoone man ba wp kar mikonam..age mishe koomakam koon dadash ?????????????????????????????????????
سلام ، متوجه منظورتون نشدم منوها میاد سمت راست ولی سمت راست نمی مونه ؟!
ممنون
سلام آرش جان
من هر وقت وارد سایت ورد پرس می شوم و گزینه دانلود را می زنم و سپس گزینه ی آبی رنگ
Download WordPress 3.4.2 .zip — 4.7 MB
را میزنم اصلا باز نمی کند خواهشا راهنمایی کنید
به احتمال زیاد هاست شما ضعیف است و سزعت کمی دارد
من هم هیچ وقت نمیتونستم وردپرسم رو آپدیت کنم
رفتم هاست خارجی و گرانقیمتی گرفتم و الان در کمتر از 3 ثانیه آیدیت میشه.
دستت درد نکنه
دستت درد نکنه
با چه کدی تغییرش بدم ؟
دقیق میشه بگی ؟
دستت درد نکنه .
برای زیاد و کم کردن فیلد در حین این که html کم و زباد می کنی باید php هم تغییر بدی که یکم سخت میشه من که نکردم تاحالا ولی میشه انجام داد.
در مورد قالب ندیده نمیش گفت.اونجایی که همچین عبارتی را در برگه مورد نظر میزاری
[contact-form-7 id="8" title="فرم تماس 1"]
جای همین عبارتو با ادیتور وردپرس عوض کن مثلا بزار وسط مثل من.
در مورد راست چین شدن قالب هم باید یه همچین چیزهایی مثل
text-align:right;
direction:rtl;
و اینها رو تو body شیوه نامه و جاهای دیگه بگذاری.راستش ندیده بیشتر ازین کاری از دستم بر نمیاد !
دیگه شرمنده موفق باشی دوست عزیز
این درست شد
دمت گرم
فقط یک چیزی . چه جوری فیلد اضافه کنم یا فیلد بردارم ؟
بعد نمیشه مثلا راست چین یا چپ چین کرد ؟
قالب من چپ چین بود کلا رفته اون طرف قالب .
نمیشه یکم عوض کرد جاشو ؟
خیلی ممنون
برای کم و زیاد کردن فیلد باید یکم html رو تغییر بدی.آسونه ولی بستگی به مجوز وردپرس داره شاید ازت اشکال بگیره.حالا تست کن
چپ چین و راست چین بودن بستگی به قالب داره دیگه یکم css یا html تغییر بدی درست میشه.
موفق باشی عزیز
این یعنی چی ؟
سپس به file manager هاست خود رفته و شیوه نامه ی زیر را کپی کرده و در انتهای شیوه نامه خود
wp-contents/plugin/contact-form-7/includes/css/style.css
وارد کنید.
یعنی بریم به این ادرس ؟ اینو بزنیم تو style.css ?
سلام آرش جان
آموز خیلی خوبی بود
در مورد قرار دادن کدها بهتره از افزونه SyntaxHighlighter Plus استفاده کنی و ی استایل قشنگ هم براش بنویس خیلی ناز میشه
این استایلت خیلی زیبا بود و من ازش استفاده خواهم کرد
زنده باشی و سربلند
یا حق