آموزش نمایش نوار اعلان در وردپرس با WP Notification Bars
نمایش نوار اعلان در وردپرس میتواند برای موارد گوناگونی از جمله اطلاعرسانی، نمایش کد تخفیف در وردپرس و… مورد استفاده قرار گیرد تا با استفاده از آن بتوانید در قالب یک نوار در بالا یا پایین صفحه کاربران را به صفحه خاصی منتقل کرده و یک پیغام دلخواه برای انها به نمایش بگذارید.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر به نمایش نوار اعلان در وردپرس خواهید بود و میتوانید پیغام دلخواهی را با مواردی همچون نمایش در صفحهای خاص، نمایش به بازدیدکنندگانی که از گوگل به سایت مراجعه میکنند و.. نمایش دهید.
آموزش نمایش نوار اعلان در وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان WP Notification Bars در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از 9.000 نصب فعال و کسب امتیاز 5 را ازآن خود نماید که با استفاده از آن قادر به نمایش یک نوار اعلان در وردپرس خواهید بود.
نصب و فعال سازی
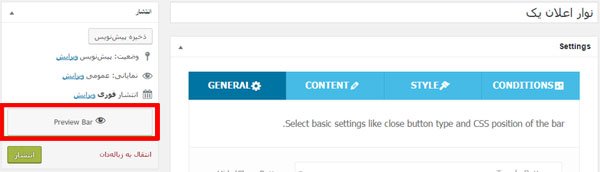
پس از نصب و فعال سازی افزونه مشابه تصویر منویی با عنوان Notification Bars در پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید و در صفحه افزونه بر روی دکمه Add New کلیک کنید تا به صفحه ایجاد نوار اعلان در وردپرس هدایت شوید.
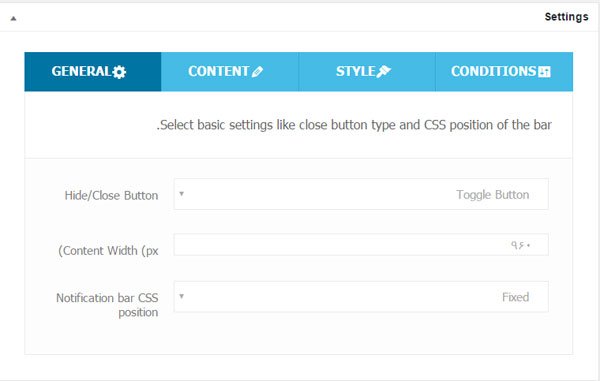
همانطور که در تصویر مشاهده میکنید سربرگهایی برای انتخاب تنظیمات نوار، تعیین محتوا، تنظیمات استایل و تنظیمات سفارشی سازی برای نمایش نوار اعلان وجود دارد که در هر مرحله میتوانید آنها را مدیریت کنید.
تنظیمات General
Hide/Close Button: از این بخش میتوانید اقدام به انتخاب دکمه ی مربوط به بستن/ پنهان سازی نوار اعلان در وردپرس شوید که شامل گزینههای زیر میباشد:
- No Button: بدون دکمه
- Toggle Button: دکمهی تغییر وضعیت
- Close Button: دکمهی بستن
(Content Width(px: تعیین عرض محتوای نوار اعلان در وردپرس را برحسب پیکسل پیکسل وارد کنید.
Notification bar CSS Position: انتخاب موقعیت نوار اعلان به صورت:
- Fixed: با اسکرول کردن به سمت پایین صفحه، نوار اعلان قابل مشاهده خواهد بود و در هر حالتی در بالای صفحه به صورت چسبان قابل مشاهده است.
- Absolute: با اسکرول کردن به سمت پایین صفحه، نوار اعلان از معرض دید خارج می شود.
تنظیمات Content
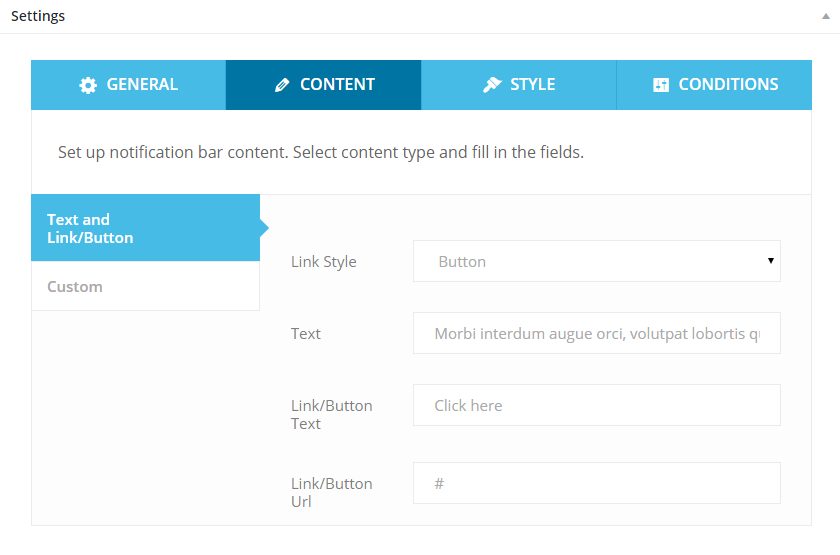
همانطور که در تصویر مشاهده میکنید برای تعیین متن دکمه و سایر ویژگیهای آن بر روی Text and Link/Button کلیک کنید و سپس به ترتیب زیر گزینههای آن را سفارشی سازی کنید.
Link Style: انتخاب استایل برای لینکی که روی نوار اعلان قرار می گیرد که می تواند به صورت Link یا Button باشد.
Text: متنی که روی نوار اعلان نمایش داده می شود.
Link/Button Text: متنی که به عنوان لینک نمایش داده می شود.
Link/Button Url: درج نشانی URL مربوط به لینک موجود روی نوار اعلان وردپرس
با مراجعه به بخش Custom نیز قادر خواهید بود تا محتوای سفارشی خود را در آن ایجاد کنید.
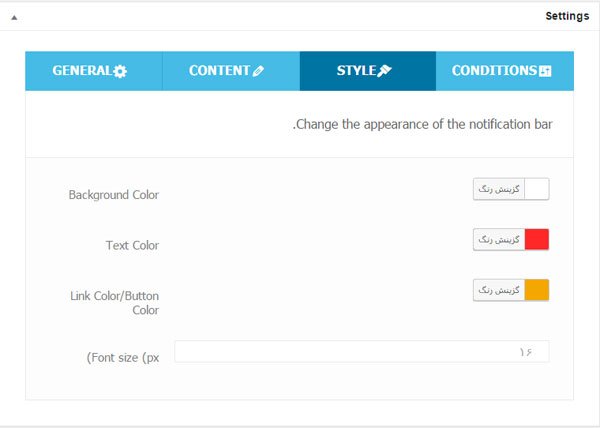
تنظیمات Style
Background Color: تعیین رنگ زمینهی نوار اعلان در وردپرس
Text Color: تعیین رنگ متن موجود در نوار اعلان
Link Color/Button Color: تعیین رنگ مربوط به لینک درج شده روی نوار اعلان در وردپرس
(Font size(px: تعیین اندازهی فونت متن برحسب پیکسل
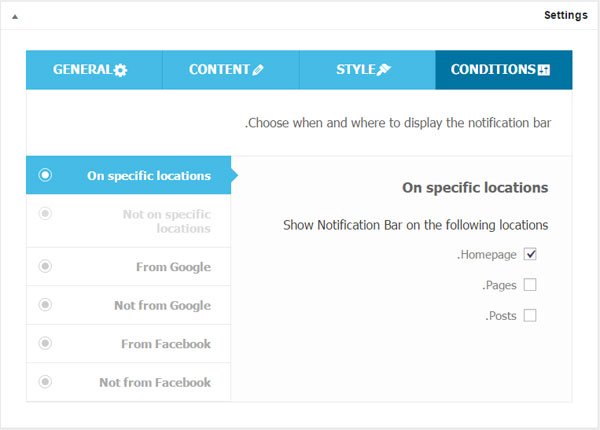
تنظیمات Conditions
On specific locations: با انتخاب این مورد، نوار اعلان تنها در صفحات خاصی که تعیین میکنید نمایش داده خواهد شد که شامل موارد زیر میباشد.
- Homepage: صفحهی نخست
- Pages: برگهها
- Posts: نوشتهها
Not on specific locations: با انتخاب این مورد، نوار اعلان در صفحاتی که تعیین میکنید نمایش داده نمیشود که شامل موارد زیر خواهد بود.
- Homepage: صفحهی نخست
- Pages: برگهها
- Posts: نوشتهها
From Google: با انتخاب این مورد، نوار اعلان تنها به کاربرانی نمایش داده خواهد شد که از طریق موتور جستجوی گوگل وارد می شوند.
Not from Google: با انتخاب این مورد، نوار اعلان به کاربرانی که از طریق موتور جستجوی گوگل وارد می شوند، نمایش داده نخواهد شد.
From Facebook: با انتخاب این مورد، نوار اعلان تنها به کاربرانی نمایش داده خواهد شد که از طریق فیسبوک وارد می شوند.
Not from Facebook: با انتخاب این مورد، نوار اعلان به کاربرانی که از طریق فیسبوک وارد می شوند، نمایش داده نخواهد شد.
در انتها بر روی انتشار کلیک کنید تا نوار اعلان در سایت نمایش داده شود.