افزونه وردپرس نمایش کدها syntaxhighlighter
آنچه می خوانید
با عرض سلام و خسته نباشید خدمت شما دوستان وب سایت دکتر وردپرس ، امروز با معرفی افزونه SyntaxHighlighter Evolved که در سایت خودمان هم ازش برای نمایش کدها در وردپرس استفاده می کنیم ، در خدمت شما هستیم.
دانلود و نصب افزونه syntaxhighlighter
لینک دانلود افزونه – افزونه را از این لینک قبلی دانلود و نصب کنید.برای تنظیمات و یک سری نکات تا انتها مطلب با ما باشید تا کدها رو بتونید به بهترین شکل در سایت خودتون نشون بدید.
راهنمای تنظیمات افزونه SyntaxHighlighter
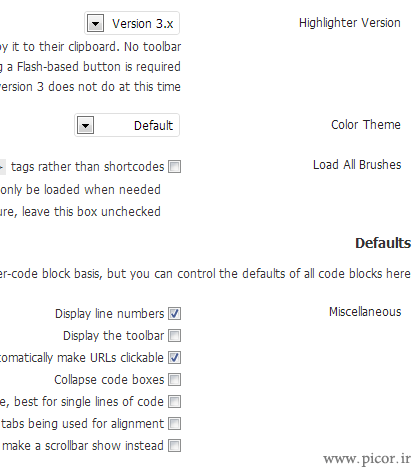
طبق شکل زیر من فکر کنم بهترین تنظیمات افزونه به حالت زیر باشه ، بقیه گزینه ها هم تو شکل نیست دست نزنید به نظرم.
آموزش استفاده از افزونه SyntaxHighlighter Evolved
فقط کافیه که تو نوشته هاتون یا توی دیدگاهاتون و … اون کد مورد نظر رو ما بین یکی از این ۳ کد زیرقرار بدید ( ما این جا به جای کدها ۳نقطه گزاشتیم ! )
[ html ]....[/ html ]
[ css ]....[/ css ]
[ php ]....[/ php ]
نکته : ما چون خودمون هم داریم از این افزونه استفاده میکنیم مجبور شدم تو کدهای بالا از حرف space استفاده کنم تا بتونم نشونتون بدم ، تو ۳ تا کد بالا space ها رو حذف باید کنید !
حذف اسکرول بار افقی افزونه نمایش کدها
شاید معرفی این افزونه تو سایت های دیگه هم بودش ، اما این پست رو اصلا بخاطر همین یک نکته نوشتم ! اگر کدهای شما تو یک خط طولانی باشه کدها تو یک جعبه همراه اسکرول بار افقی نشون داده میشه.
برای این کار باید به مسیر زیر برید و فایل shCore.css رو پیدا و ادیت کنید و یک چیزی که من بهش میگم اضافه کنید.
wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles/shCore.css
توی فایل shCore.css عبارت white-space: pre رو سرچ کنید باید یک کد اینطوری حتما پیدا کنید مثل زیر
.syntaxhighlighter .line {
white-space: pre !important;
}
و اونو باید به شکل زیر تغییر بدید
.syntaxhighlighter .line {
white-space: pre-wrap !important;
}
با همین کار ساده اسکرول بار افقی حذف میشه و خطوط طولانی به خط بعدی هدایت میشن !!





ممنون از اینکه پاسخ من را دادید
اول یه مشکل داشتم که کدها راست چین میشدن .. با دایرکشن دادن به css ها حل شد
بعد وقتی که از استفاده میکنم کلی کد اضافی هم با نوشته ها ذخیره میشه مثل br یا nbsp و pre و غیره که بخاطر scapestring فکر کنم اضافه میشه .. هر کار میکردم درست نمیشد بعد افزونه syntaxhighlighter button رو اضافه کردم و یکم شرایط بهتر شد . اما بازم یه مشکلاتی هست
نمیدونم چرا اینطوری میشه
سلام مهندس
من وقتی از افزونه استفاده میکنم کلی کد به کدام اضافه میشه ؟
چرا ؟
مثلا کلی و
سلام
یعنی چی کد به کدهاتون اضافه میشه ؟ کجا رو میفرماید ؟
بیشتر توضیح میدید ؟
ممنون
با سلام .داداش این افزونه تو سایت من خراب کار میکنه !!!!یعنی مث شما قشنگ نشون نمیده .میشه کمکم کنید؟؟
سلام
لطفا قالبتون رو عوض کنید و تست کنید شاید مشکل از قالبتون هستش .
ممنون
با سلام دوست عزیز
یک هفته هستش دنبال این می گردم ولی پیدا نمی شد که از سایت 7learn دربارش پرسیدم اونام اسم افزونه رو دادن گفتن جست و جو کن و شما رو پیدا کردم
تشکر
جالب بود
ممنون :)
امتحان میکنیم
اقا مو به مو انجام دادم برای من نشد
جالب بود ممنون : )
با تشکر از مدیر گرامی
بسیار مفید بود
سلام.
عالی بود ممنون.
سلام آرش جان . این syntaxhighlighter فقط برای همین اچ تی ام ال و سی اس اس و پی اچ پی هستش یا برای زبان های دیگه هم کاربرد داره؟ مثلا اکشن اسکریپت!
سلام
راستش من فقط برای همین ها کار کردم ، اونها رو نمیدونم ولی به احتمال زیاد کار میکنه مشکلی نداره ! به صفحه افزونه برید اطلاعات تکمیلی هستش.
مــــرسی
خیلی خوبه :D
خواستم امتحان کنم!
درست هستش : )
سلام
خدا عمرتون بده!
کارمو راه انداختین.
خیلی ممنونم
سلام، عیدتون مبارک آقا آرش.
خیلی عالی بود. قبلا ازاین افزونه استفاده میکردم ولی یادم رفته بود اسمش رو..
آموزش جامعی بود. متشکر
خواهش می کنم ، خیلی ممنون که مطالب سایت رو پیگیری می کنید
این باعث میشه تا یه موقع مطلب بی کیفیت نزاریم تو سایت چون می دونیم که شما عزیزان مطالب ما رو دنبال می کنید.
کاربردی بود
تشکر