افزودن استایل به ابزارکها با Widget CSS Classes
یکی از مشکلاتی که ممکن است با ابزارکهای وردپرس داشته باشید این است که طراحان یک افزونه که از ابزارک پشتیبانی میکند و یا ابزارکهای مربوط به قالب وردپرس را به گونهای طراحی نمیکنند که امکان تغییر استایل ان وجود داشته باشد و برای تغییر استایل یک ابزارک مجبور خواهید بود تا دست به کد شده و در کدهای هر ابزارک دست ببرید.
در این آموزش از دکتر وردپرس قصد دارم تا افزونهای کاربردی را به شما معرفی کنم که با استفاده از آن میتوانید برای هر ابزارک وردپرسی که در سایت شما قرار دارد استایل دلخواه تعریف کرده و تغییرات اساسی را در آن ایجاد نمایید.
افزودن استایل به ابزارکها

افزونهای که قصد معرفی آن را دارم با عنوان Widget CSS Classes در مخزن وردپرس به ثبت رسیده است که با استفاده از آن میتوانید تا استایل دلخواهی را برای هر یک ابزارکهای سایت وردپرسی خود ایجاد نمایید.
این افزونه تا به امروز توانسته است تا بیش از ۹۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۹ را از آن خود نماید.
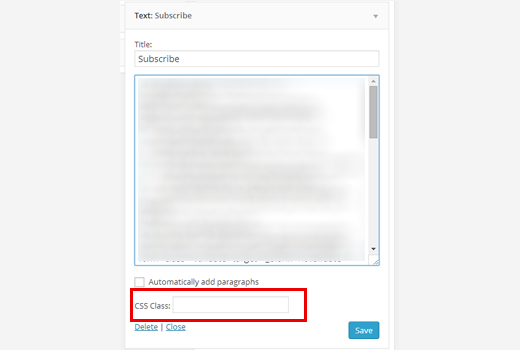
پس از نصب و فعال سازی افزونه مطابق تصویر زیر گزینهای در زیر هر یک از ابزارک های سایت وردپرسی شما با نام css افزوده خواهد شد که در آن قادر خواهید بود تا استایل خود را وارد نمایید.

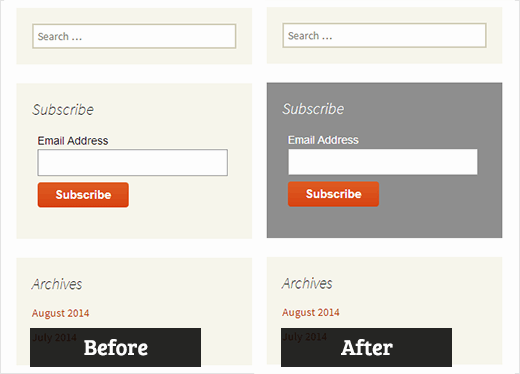
حال کافی است تا مطابق قطعه کد زیر کلاس مربوط به هر فرم را با استفاده از ابزار Inespect Element یافته و سپس در فیلد مورد نظر استایل خود را به همراه نام کلاس مانند نمونه زیر وارد کنید.
.subscribe {
background-color: #858585;
color:#FFF;
}
در نهایت پس از اینکه استایل خود را وارد کنید تغییرات را مشاهده خواهید کرد که در نمونه کد فوق ما برای فرم عضویت در خبرنامه استایلی را وارد کردهایم تا رنگ پسزمینه آن را تغییر دهیم که در نهایت در زیر نتایج را میبینید.

شاد باشید..


سلام و درود
راستش منم به طور اکتسابی و تجربی اقدام به راه اندازی سایت و …کردم و الانم قالب سایتمو با کامپوزر در حال تکمیل هستم …فقط یه چیزی میخام ساید بارهای چپ و راست سایتم استایل بندی بشه مثلا داخل کادر قرار بگیره یا ….راهنمایی می کنین؟