نمایش تصاویر به صورت لایت باکس در وردپرس با Simple Lightbox
نمایش تصاویر به صورت لایت باکس در وردپرس یکی از راههایی است که میتواند رابط کاربری خوبی را در ظاهر سایت شما ایجاد نماید و بازدیدکنندگان سایت، خصوصا کاربران موبایلی بهتر بتوانند تصاویر یک نوشته را مشاهده و در آن کاوش کنند.
اما همواره بسیاری از قالبهای وردپرسی هستند که امکان نمایش تصاویر به صورت لایتباکس در آنها فراهم نبوده و تعبیری برای آن اندیشیده نشده است، بنابراین لازم است تا با استفاده از افزونههای وردپرسی چنین امکانی را در سایت خود فراهم کنیم.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا تصاویر موجود در نوشته خود را به صورت لایتباکس نمایش دهید و بازدیدکنندگان به راحتی میتوانند در بین تصاویر کاوش کرده و آنها را به صورت لایتباکس مشاهده نمایند.
نمایش تصاویر به صورت لایت باکس در وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان Simple Lightbox در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۱۰۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۵ را ازآن خود نماید که با استفاده از آن میتوانید تصاویر را به صورت اسلایدشو و لایتباکس در وردپرس نمایش دهید.
نصب و فعال سازی
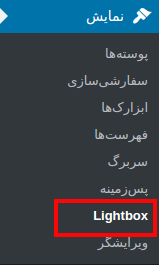
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان Lightbox در منوی نمایش پیشخوان سایت وردپرسی شما افزوده خواهد شد، روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.
پس از کلیک بر روی این گزینه به صفحه تنظیمات افزونه هدایت خواهید شد که در آن تنظیمات هر بخش به صورت دسته بندی شده قرار گرفته است که در ادامه به توضیحات هر یک از آنها میپردازم.
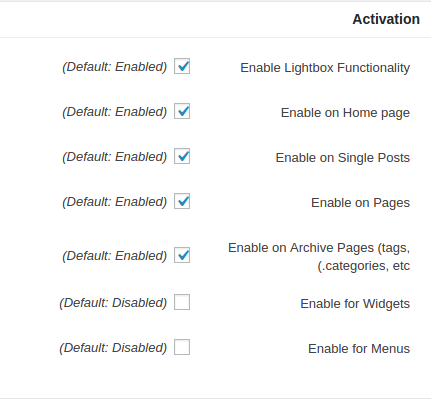
اولین بخش از تنظیمات افزونه با عنوان activation میباشد که مشابه تصویر فوق میتوانید تنظیمات آن را شخصی سازی کنید.
Enable Lightbox Functionality: برای شروع کارکرد افزونه تیک این گزینه را فعال کنید تا تصاویر به صورت لایت باکس نمایش داده شوند.
Enable on Home page: با استفاده از این بخش امکان نمایش تصاویر به صورت لایت باکس در صفحه اصلی را میتوانید فعال و یا غیرفعال کنید. در صورت غیرفعال کردن تصاویر در صفحه اصلی به صورت لایت باکس نمایش داده نخواهند شد.
Enable on Single Posts: با استفاده از این بخش میتوانید نمایش تصاویر در مطالب و نوشتههای خود را فعال و یا غیرفعال کنید.
Enable on Pages: با استفاده از این بخش نیز میتوانید مانند مطالب، امکان نمایش تصاویر به صورت لایت باکس را در برگههای سایت خود فعال یا غیرفعال کنید.
Enable on Archive Pages: از این بخش نیز تصاویر موجود در صفحات آرشیو که مربوط به دستهبندی مطالب، برچسبها و.. میباشد را به صورت لایت باکس نمایش دهید.
و در نهایت از بخش Enable for Widgets و Enable for Menus نیز میتوانید به ترکیب امکان نمایش تصاویر لایت باکس وردپرس را در ابزارکها و منوها(فهرستها) فعال و یا غیرفعال کنید.
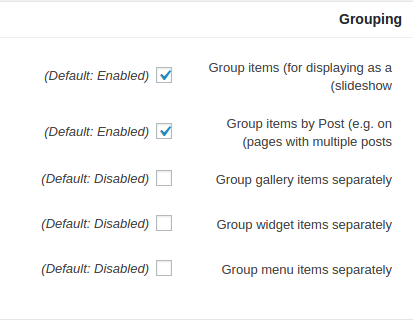
Group items: با فعال کردن این بخش میتوانید تصاویر را به صورت اسلایدشو نمایش دهید تا در مطالب و برگههایی که تعداد تصاویر زیادی در آنها استفاده شده است به صورت خودکار نمایش داده شوند.
Group items by Post: از این بخش نیز میتوانید امکان نمایش اسلایدشو را در برگههایی که مطالب سایت در آن نمایش داده میشوند را فعال کنید.
سایر گزینههای این بخش نیز به ترتیب برای نمایش لایت باکس تصاویر به صورت اسلایدشو در گالری، ابزارکها و منوهای وردپرس میباشد.
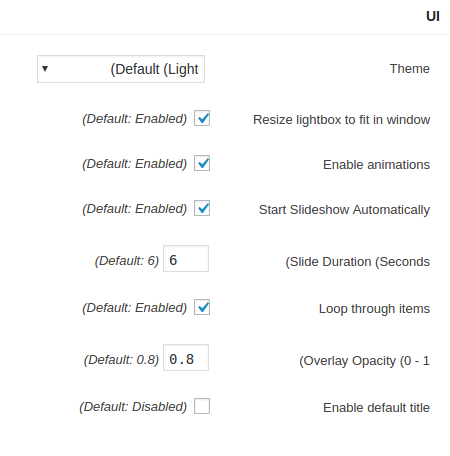
در بخش UI تنظیمات افزونه میتوانید بخشهای ظاهری آن را مدیریت و کنترل نمایید که در ادامه به توضیح آنها میپردازم.
ابتدا از بخش Theme قالب دلخواه مورد نظر برای نمایش لایت باکس را انتخاب کنید. در حال حاضر این افزونه از دو قالب به صورت روشن و تیره پشتیبانی میکند که هنگام کلیک بر روی تصویر زمینه پشتی آن تغییر خواهد کرد.
Resize lightbox to fit in window: برای اینکه لایت باکس تصاویر در هر دستگاه با هر اندازهای به درستی نمایش داده شود تیک این گزینه را فعال کنید تا به اصطلاح با اندازه صفحه فیت شود.
Enable animations: با فعال کردن این بخش نیز حالت انیمیشن بر روی لایت باکس ایجاد میشود و ظاهر زیبایی را در آن القا خواهد کرد.
Start Slideshow Automatically: با فعال کردن این گزینه حالت اسلایدشو تصاویر به صورت خودکار فعال و شروع خواهد شد.
Slide Duration: برای اینکه فواصل زمانی بین هر اسلایدشو خودکار را کنترل کنید، زمان دلخواه برای اسلاید بعدی را بر حسب ثانیه در فیلد این گزینه وارد کنید.
Loop through items: با فعال کردن این گزینه نیز هنگام رسیدن اسلایدشو به تصویر آخر، مجددا تصاویر به صورت اسلایدشو نمایش داده خواهند شد.
Overlay Opacity: در این بخش نیز میتوانید میزان شفافیت برای پس زمینه را وارد کنید.
Enable default title: و در نهایت با فعال کردن این گزینه عنوان تصاویر نیز نمایش داده خواهند شد.
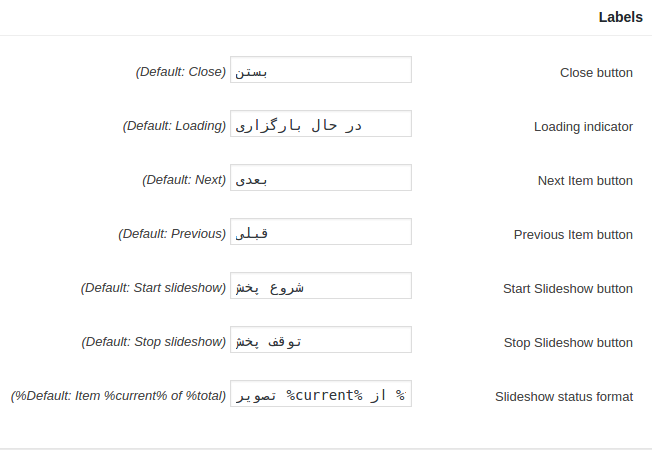
در مرحله آخر به بخش labels مراجعه کرده و عناوین مربوط به بخش اسلایدشو را به دلخواه خود مانند نمونه تغییر دهید.
در نهایت تصاویر شما به صورت فوق در سایت نمایش داده خواهند شد.