آموزش طراحی ریسپانسیو
آنچه می خوانید
اهمیت طراحی ریسپانسیو فکر کنم دیگر بر کسی پوشیده نباشه و در چند سال اخیر به ندرت وب سایت هایی رو مشاهده کردیم که بدون ریسپانسیو طراحی شده باشند. به دلیل وجود یک خلا برای نبود آموزش های کاربردی تصمیم گفتیم چنین پکیجی رو آماده کنیم برای شما دوستان عزیز. طراحی سایت واکنش گرا این روزها از اهمیت بالایی برخوردار است و تمامی کسانی که برای طراحی سایت خود با هر هدفی اقدام می کنند،بر داشتن این ویژگی پای فشاری دارند.انعطاف پذیری که این نوع طراحی به سایت می دهد سبب می شود تا کاربران از هرکجا و با هر وسیله ای به راحتی خدمات خود را از سایت مورد نظرشان دریافت کنند.
گفتنی است در زمان های قبل نمایش یک سایت در موبایل، طراحی و برنامه نویسی جداگانه ای می طلبید.اما با طراحی سایت ریسپانسیو ساختار لایههای سایت به صورت شناور طراحی شده و به کمک خاصیت Media در تگ Link با توجه به سایز صفحه، CSS مرتبط با آن برگزاری می شود و در نتیجه این عمل کاربر برای گشت و گذار در سایت،دیگر مجبور به اسکرول کردن های خسته کننده نخواهد بود.
طراحی ریسپانسیو چیست؟
به صورت ساده، طراحی ریسپانسیو نوعی از طراحی است که در آن همه محتوای وبسایت، تصاویر و ساختار آن در انواع مختلف گجتها به درستی قابل مشاهده باشد. برای مثال اگر کاربری از طریق کامپیوتر دسکتاپ اقدام به مشاهده یک وبسایت کرد بتواند همان وبسایت را در ابعاد کوچکتر ابزارهای موبایلی نیز مشاهده کند.
با طراحی ریسپانسیو شما نگرانی بابت عدم نمایش بخشی از وبسایت و یا نمایش نامناسب آن در ابزارهای با ابعاد مختلف نخواهد داشت. البته دلایل دیگری نیز وجود دارد که ضرورت استفاده از طراحی ریسپانسیو در وبسایتها را ایجاب میکند که در ادامه به مهمترین آنها اشاره خواهیم کرد.
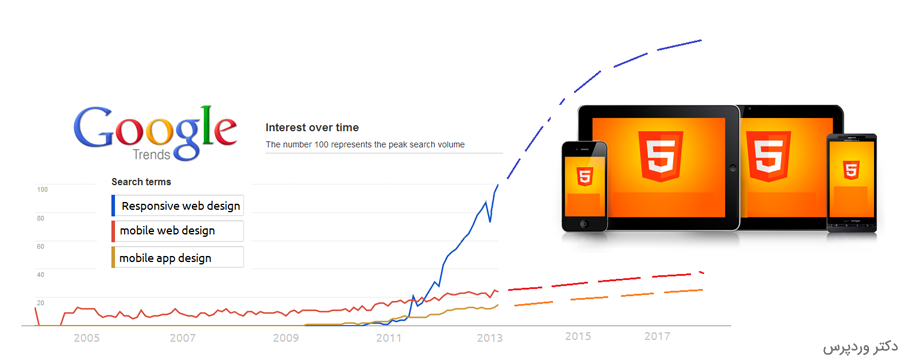
جستجو ریسپانسیو در گوگل ترند
اگر به پیرامون خود نگاه کنید افراد بسیاری را در حال استفاده از گوشیهای همراه خواهید دید. حتی به نظر میرسد که موبایل عضوی از بدن بعضی از افراد شده است، و برای لحظهای آن را از خود جدا نمیکنند. با مشاهده آمار زیر میتوان فهمید استفاده از موبایل اخیراً به چه صورت افزایش یافته است.
در حال حاضر بیش از ۲۰٪ جستجوهای انجام شده در گوگل توسط موبایلها صورت میپذیرد.
در سال ۲۰۱۲ در حدود نیمی از جستجوهای محلی توسط موبایل انجام شده است.
۲۵٪ از کاربران اینترنت فقط توسط موبایل خود از اینترنت استفاده میکنند و هیچگونه استفادهای از کامپیوتر شخصی برای اتصال به اینترنت ندارند.
حدود ۲۵٪ از ایمیلها توسط موبایل چک میشوند و در حدود ۱۰٪ افراد نیز توسط تبلتها ارسال و دریافت ایمیل را انجام میدهند.
در سال ۲۰۱۴ میزان استفاده از اینترنت توسط موبایلها از کامپیوترها سبقت گرفته است.
در حال حاضر در حدود ۴ میلیاد عدد گوشی همراه فعال در دنیا وجود دارد که در حدود ۱ میلیاد و ۸۰۰ میلیون عدد از این تعداد گوشیهای هوشمند با قابلیت اتصال به اینترنت میباشند
با مشاهده این آمار میتوان اهمیت ابزارهای موبایلی و ضرورت نمایش مناسب وبسایت برای این ابزارها را دریافت.
ممکن است در خصوص وبسایتهایی که دارای اپلیکیشن اختصاصی موبایل برای وبسایت خود هستند این سؤال مطرح شود که آیا با وجود اپ اختصاصی باز هم نیازی به طراحی ریسپانسیو هست؟
پاسخ این سؤال بدون شک بله میباشد. چرا که اولاً همه کاربران ممکن است اپلیکیشن شما را بر روی گوشی همراه خود نصب نکنند و نکته دوم اینکه ممکن است افرادی از طریق موتورهای جستجو سایت شما را پیدا کنند و در صورتی که برای ورود اول تجربه مناسبی از ظاهر وبسایت شما کسب نکنند احتمال بازگشت آنها و نصب اپلیکیشن بسیار کم خواهد شد.
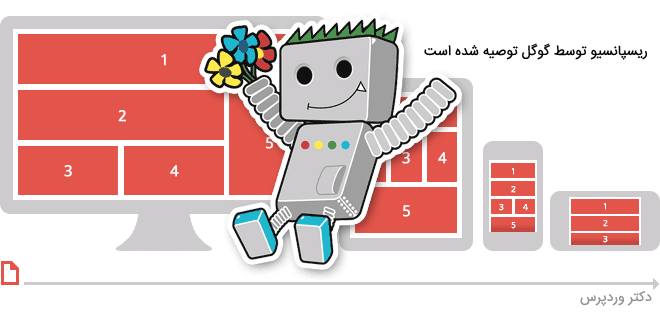
ریسپانسیو توسط گوگل توصیه شده است
همه ما میدانیم که در حال حاضر گوگل مهمترین مفهوم اینترنت است. این کمپانی بزرگ ادعا میکند که در سال ۲۰۱۵ حدود ۶۷٪ از بازار جستجوی اینترنت را در اختیار خود داشته است و همین امر نیز باعث شده است که به عنوان محبوبترین و مهمترین موتور جستجوی جهان در نظر گرفته شود. بنابراین اگر گوگل استفاده از طراحی ریسپانسیو برای نمایش مناسب وبسایت در ابعاد مختلف را توصیه میکند، حتماً باید این توصیه را در نظر گرفت و از متد طراحی ریسپانسیو در ایجاد وبسایتها بهره گرفت.
چرا گوگل طراحی ریسپانسیو را توصیه میکند؟
برای گوگل بسیار کارآمد است که با یکبار ارسال خزنده خود به یک وبسایت بتواند تمام محتوای آن را ایندکس کند فرآیندی که در سایتهای ریسپانسیو به دلیل یکپارچه بودن فایلهای HTML و URL ها به سادگی قابل انجام است. اما اگر فرضاً طراحی به گونهای باشد که یک نسخه از وبسایت ببرای کامپیوترهای دسکتاپ باشد و نسخه دیگری برای موبایل ایجاد شده باشد، خزنده گوگل دو محتوای یکسان را با دو URL متفاوت (یکی برای دسکتاپ و دیگری برای موبایل) ایندکس میکند و این از نظر گوگل مناسب نیست.
همچنین هنگامی که محتوای یک وبسایت تنها توسط یک URL قابل دسترسی باشد، اشتراکگذاری محتوای و تعامل برقرار کردن با آن برای کاربران بسیار آسانتر خواهد بود. گوگل ترجیح میدهد که محتوای به اشتراکگذاری شده از یک سایت در شبکههای اجتماعی به نسخه موبایل هدایت نشود چرا که اگر کاربری از طریق کامپیوتر دسکتاپ به نسخه موبایل هدایت شود امکانات کمتری از وبسایت را مشاهده خواهد کرد زیرا این نسخه مخصوص ابزارهای موبایل است و همین امر باعث نارضایتی کاربر خواهد شد. کاربر ناراضی نیز به سرعت سایت شما را ترک خواهد کرد و مدت زمان کم حضور کاربران در وبسایت شما باعث کاهش رتبه سایت در موتورهای جستجو و افت سئو میشود.
تجربه کاربری بهتری را به ارمغان میآورد
طراحی ریسپانسیو رضایت کاربر از تعامل با وبسایت را تا حد بالایی افزایش میدهد. برخلاف وبسایتهایی که طراحی ریسپانسیو ندارند، در وب سایتهای ایجاد شده بر اساس این متد طراحی کاربر موبایلی احتیاجی به زوم کردن بر روی عناصر صفحه و اسکرول کردن صفحه به وبسایت به سمت چپ یا راست ندارد. کاربری که تجربه مناسبی در استفاده از وبسایت شما داشته باشد اعماد بیشتری به وبسایت خواهد داشت و امکان مراجعه مجدد این کاربر به وبسایت نیز بیشتر خواهد بود. اگر وبسایتتان فروشگاهی باشد فروش شما افزایش مییابد، اگر وبسایتتان در زمینه معرفی محصولات و یا شرکت فعال باشد خاطره بهتری از محصول یا شرکت در ذهن کاربر باقی میماند و بسیار از مزایای دیگر که باعث میشود ضرورت استفاده از طراحی ریسپانسیو در طراحی وبسایت ها را درک کنیم.
پکیج ریسپانسیو مناسب چه افرادی است ؟
- کسانی که آشنایی اولیه با css و html دارند
- کسانی که قصد دارند یک قالب آماده را با css ریسپانسیو کنند
- کسانی که قصد دارند از اول یک قالب طراحی و با css ریسپانسیو کنند
- کسانی که قصد ویرایش کردن طراحی ریسپانسیو قالب خود را دارند
پکیج ریسپانسیو مناسب چه افرادی نیست ؟
- کسانی که هنوز آشنایی اولیه با css و html ندارند
- کسانی که قصد طراحی ریسپانسیو به روش های غیر از css مثل بوت استرپ را دارند
مزیت روش css به بوت استرپ در طراحی ریسپانسیو
در روش استفاده از فایل css، شما می توانید با یک فایل چند کیلوبایتی قالب خود را به صورت کامل ریسپانسیو طراحی کنید. اما در روش بوت استرپ نیاز هستش تا از کتابخانه آماده استفاده کنید که یک حجم زیادی را باید داخل سایت لود کنید . از مزیت های دیگر روش css ریسپانسیو کردن قالب های آماده و از قبل طراحی شده هستش که به راحتی قادر خواهید بود با ساخت یک فایل responsive.css و اضافه کردن آن به قالب قالب خودتان را ریسپانسیو کنید .
سر فصل های آموزش ریسپانسیو کردن قالب
- مقدمه ای بر ریسپانسیو
- انواع ریسپانسیو
- روش های ساخت صفحه ریسپانسیو
- روش حذف کردن
- روش تغییر سایز
- روش تغییر رابط کاربری
- روش تنظیم سایز صفحه نسبت به طول صفحه و رزولوشن
- روش تست گیری محصول نهایی
روند تدریس و مدرس آموزش ریسپانسیو
این پکیج آموزشی که توسط مهندس میلاد محبی نیا تدریس شده است، از توضیحات و معرفی ریسپانسیو شروع میشود و روش آموزش طراحی ریسپانسیو با استفاده از css آموزش داده میشود . در آخر فیلم شما قادر خواهید بود با ساخت یک فایل responsive.css و اضافه کردن آن به قالب قالب خودتان را ریسپانسیو کنید . این پکیج شامل ۲ ساعت و ۵۱ دقیقه فیلم آموزشی و در قطعات کوتاه کوتاه و مجزا برای راحتی آموزش و طبقه بندی مطالب هستش . اما شاید بپرسید که تنها ۲ ساعت و ۵۱ دقیقه آموزش ؟! این ویدئو ها ابتدا ضبط و چندین بار ادیت شده و تمامی مطالب پشت سر هم قرار گرفته اند که در اندک ترین زمان بدون خستگی بتونید این دوره رو به پایان برسونید . اگر این دوره را درکارگاه حضوری بخواهیم تدریس کنیم شاید ۲ برابر این زمان یعنی ۲ کلاس ۲ ساعته زمان لازم باشد . در این مجموعه از تمام نکاتی که از آن ها برای سایت خودمان استفاده می کنیم به شما آموزش خواهیم داد . تمامی فیلم های این پکیج به صورت HD ضبط شده اند .
مشاهده تریلر پکیج
لینک مستقیم دانلود تریلر کیفیت ۳۶۰p
لینک مستقیم دانلود تریلر کیفیت ۷۲۰p