کاهش تعداد درخواست HTTP و افزایش سرعت سایت
کاهش تعداد درخواست HTTP در وردپرس باعث خواهد شد تا میزان درخواستهایی که برای لود و بارگزاری انواع تصاویر و فایلهای چندرسانهای، فایلهای فونت، گراواتارها، فایلهای استایل و جاوا اسکریپت و… در صفحات یک سایت کاهش یافته و سایت در زمان کوتاهتری برای بازدیدکننده بارگزاری شود.
در یک صفحه از وب همواره انواع فایلهای تصویری و فایلهای مربوط به معماری سایت دست به دست هم داده و در نهایت صفحهای شکیل و زیبا را برای بازدیدکننده نمایش میدهند اما وقتی این میزان از دادهها بهینه نبوده و درخواستهای متعددی برای بارگزاری آنها ارسال شود سایت کند خواهد بود.
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی روشهایی بپردازم که با استفاده از انها قادر خواهید بود تا میزان تعداد درخواستها برای لود و بارگزاری فایل های مختلف در وردپرس را کاهش داده و در نهایت سایتی با سرعت لود و بارگزاری بالا داشته باشید.
کاهش تعداد درخواست HTTP و افزایش سرعت سایت
قبل از شروع کار ابتدا سایت خود را باید مورد آنالیز قرار داده و میزان تعداد درخواستها را به صورت دستهبندی شده مشاهده کنید تا پس از انجام مراحل زیر تاثیر آن را ببینید. دقت داشته باشید که در حین انجام روشهای زیر نوشته و مطلب جدیدی در سایت خود اضافه نکنید و همچنین نظرات و دادههایی که در طول این زمان به صفحه مورد نظر که در حال انالیز ان هستید اضافه نشده باشد.
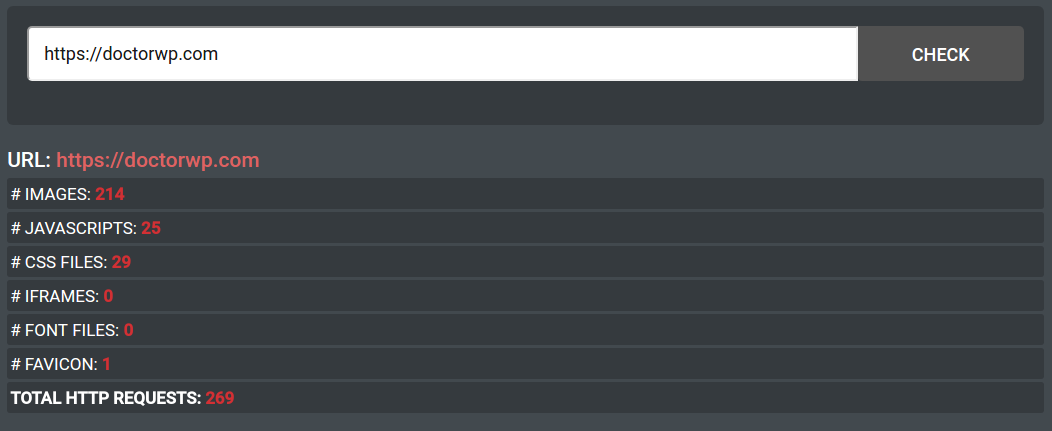
برای شروع کار ابتدا با مراجعه به صفحه HTTP Requests Checker تعداد درخواستهای وبسایت خود را بررسی کنید.
همانطور که در تصویر مشاهده میکنید میزان کلی درخواستها برای فایلهای مختلف به صورت دستهبندی شده ذکر شده است و در انتها نیز مجموع کلیه درخواستها را مشاهده میکنید. حال به بررسی روشهایی که میتواند تعداد این درخواستها را کاهش دهد میپردازم.
1- حذف افزونههای غیرضروری
همه ما همواره از افزونهها و پلاگینهای مختلفی در وبسایت خود استفاده میکنیم که هر یک از آنها کاری را برای ما انجام میدهند، اما آیا به همه این افزونههایی که استفاده میکنیم نیاز داریم؟! شما میبایست تمامی افزونههای فعال و غیرفعال موجود در وبسایت خود را بررسی کرده و افزونههایی که نیاز خاصی به آن ندارید را حذف کنید.
علاوه بر آن هستند کاربرانی که برای انجام یک کار کوچک از افزونهای استفاده میکنند که قابلیتهای فراوانی دارد که تنها به یکی از قابلیتهای آن نیاز دارند، پس قبل از نصب و فعال سازی یک افزونه برای کار خاصی به درستی جستجو کنید که آیا افزونه سادهتری برای انجام این کار وجود دارد یا خیر، اگر وجود نداشت سعی کنید با کدنویسی چیزی که به دنبال آن هستید را ایجاد کنید و در غیر این صورت به افزونهها روی بیاورید، حتی شده استفاده از افزونه تجاری!
2- عدم استفاده از گراواتار
گراواتار سرویسی است که برای نمایش تصویر پروفایل کاربران بر اساس ایمیل ایجاد شده است و هرگاه در وبسایتی کاربرانی گراواتار خود را فعال کرده باشند تصویر مربوط به آنها در نظرات و بخشهای مختلف سایت که ایمیل خود را وارد کردهاند نمایش داده میشود.
اما گراواتار تاثیر بدی بر روی وبسایت میگذارد و به دلیل محدودیتهایی که گاها از داخل کشور بر روی آن اعمال میشود و از طرفی مشکلات در اتصال اینترنت برای بارگزاری تصاویر و حجم بالای ترافیکی این سایت در لود کامل صفحات دچار مشکل میشویم.
اگر قصد دارید تا تصویر پروفایل در کنار نظرات نمایش دهید میتوانید از افزونههایی برای اینکار استفاده کنید و یا اینکه از قابلیت پیشفرض وردپرس برای نمایش تصاویر تصادفی استفاده کنید.
3- غیرفعال سازی نظرات در صورت عدم نیاز به آنها
بسیاری از سایتها هستند که نیازی به بخش نظرات وردپرس ندارند و از طرفی وبسایت آنها به گونهای نیست که کاربران در آن اقدام به ارسال نظر برای مطالب آنها کنند. بنابراین اگر نیازی به بخش نظرات سایت خود ندارید میتوانید به طور کلی آن را غیرفعال کنید.
غیرفعال سازی نظرات در وردپرس
برای غیرفعال کردن نظرات در وردپرس ابتدا به ویرایشگر قالب خود مراجعه کرده و کدهای زیر را در مکان مناسبی از فایل فانکشن (functions.php) قالب خود قرار داده و آن را ذخیره کنید.
function comments_clean_header_hook(){
wp_deregister_script( 'comment-reply' );
}
add_action('init','comments_clean_header_hook');
پس از قرار دادن این کد بخش نظرات غیرفعال شده و در صفحات شما فایلها و دادههای مربوط به آن بارگزاری نخواهند شد. اما دقت کنید که فایلهای مربوط به استایل قالب را برای حذف کدهای استایل نظرات نیز ویرایش کنید تا حجم این فایلها کاهش یابد.
4- فشردهسازی فایلهای CSS و JS
همانطور که در مورد قبل اشاره کرده حجم فایلها نیز در میزان سرعت بارگزاری سایت تاثیرگذار است، بنابراین کلیه فایلهای مربوط به قالب خود را بررسی کرده و حجم آنها را تا حد امکان کاهش دهید. خصوصا فایلهای مربوط به استایل و جاوا اسکریپت.
یکی از راههای کاهش این دو فایل فشرده سازی ان و خلاصه نویسی کدها میباشد اگر دستی در برنامه نویسی دارید خط به خد کدها را بررسی کرده و آنها را خلاصه نویسی کنید.
5- غیرفعال کردن شکلکها در وردپرس
شکلکها یا همان اموجیها تصاویر و خندانکهایی با اندازه کوچک هستند که در سایت از انها استفاده میشود. اگر قصد استفاده از این شکلکها را ندارید بهتر است تا به طور کلی قابلیت آن را غیرفعال کنید، چرا که کاربران قادر خواهند بود تا در بخش نظرات با وارد کردن کدهای مربوط به شکلکها در وردپرس آنها را نمایش دهند و یا اینکه با استفاده از نسخه موبایل در فیلد نظرات درج کنند.
6- عدم لود فایلهای مربوط به فونت و استایل
در برخی قالبهایی که تهیه میکنید فونتها از طریق گوگل دانلود میشوند و از طرفی به دلیل فارسی بودن زبان در سایتهای ایرانی نیازی به فونتهای گوگل نخواهید داشت، چرا که این فونتها برای زبان فارسی تهیه نشده و کاربرد ندارند.
بنابراین فایل استایل خود را مجددا بررسی کرده و در بخشهایی که فونتهای مربوط به گوگل در ان بارگزاری میشوند را حذف کنید.
این امکان برای بخشهای دیگر نیز به همین صورت خواهد بود و برای فایلهایی با فرمتهای دیگر همچون JS نیز کاربرد دارد.
7- غیرفعال سازی Embeds
قابلیت Embed در وردپرس این امکان را به شما میدهد تا با قرار دادن آدرس مستقیم رسانههایی همچون تصاویر و ویدئوهای اینستاگرام، ویدئوهای یوتیوب، توییتهای ارسالی در توییتر، لینک سایتهایی که با وردپرس ساخته شدهاند و… یک حالت پیش نمایش از صفحه مورد نظر به کاربر نمایش داده شود که هنگام بارگزاری سایت محتوای انها لود میشوند.
بنابراین اگر از چنین رسانههایی استفاده نمیکنید این قابلیت را به کلی میتوانید غیرفعال کنید، چرا که با فعال بودن آن اگر لینکی به صورت مستقیم قرار دهید در سرعت وبسایت تاثیر گذار خواهد بود.
غیر فعال سازی Embed در وردپرس
برای غیرفعال کردن Embed در وردپرس کافی است تا قطعه کد زیر را در مکان مناسبی از فایل فاکشن(functions.php) قالب خود قرار داده و آن را ذخیره کنید.
function speed_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'speed_stop_loading_wp_embed');