بهینه سازی تصاویر موجود در صفحات وردپرس
بهینه سازی تصاویر موجود در صفحات وردپرس عنوان مقاله ای است که در دنبالهرو مقاله بهینه سازی تصاویر در وردپرس لازم دانستم تا گردآوری کرده و به صورت مفصل به ان بپردازم. در مقاله پیشین به نحوه بهینهسازی تصاویر قبل از آپلود و بعد از اپلود در وردپرس پرداختم که با استفاده از روشهای ذکر شده میتوان میزان تصاویر موجود در وردپرس را ضمن حفظ کیفیت آنها به حداقل رساند.
بهینه سازی تصاویر موجود در صفحات وردپرس
حال در این مقاله از دکتر وردپرس قصد دارم تا به نحوه بهینهسازی صفحات بپردازم که از رسانههای تصویری با فرمتهای گوناگون در آن استفاده شده است. با استفاده از این روشها قادر خواهید بود تا صفحات خود را بهینه کرده و در نهایت صفحهای با حجم کم و لود سریع برای خود ایجاد کنید.
بارگزاری مرحلهای تصاویر در وردپرس
اولین گام برای اینکه صفحات از لود سریعتری برخوردار شوند این است که امکان لود مرحلهای را در تصاویر وردپرس فراهم کنیم. لود مرحلهای یا همان لود تنبل این امکان را به بازدیدکننده خواهد داد که در هر بار اسکرول به سمت پایین صفحات به مرور تصاویر موجود در نوشته لود شده و نمایش داده شوند.
بنابراین هرگاه بازدیدکننده در بالاترین بخش از صفحه سایت قرار دارد، تصاویری که در بخش پایین صفحه قرار گرفتهاند و هنوز بازدیدکننده به پایین اسکرول نشده است عملا توسط مرورگر بارگزاری نمیشوند و صرفا آدرس آنها در مرورگر برای بارگزاری قرار دارد و به محض اسکرول به سمت پایین تصاویر به مرور لود خواهند شد.
برای اینکه تصاویر خود را به صورت مرحلهای لود کنید میتوانید از افزونههای مرتبط استفاده کنید که بهترین گزینه افزونه Laze Load میباشد.
استفاده از تصاویر ریسپانسیو
اگر چه امروزه بیشتر قالبها و پوستههای وردپرس به صورت ریسپانسیو کدنویسی شدهاند اما همچنان هستند سایتهایی که از قالبهای غیراستاندارد که ریسپانسیو نشدهاند استفاده میکنند. به دلیل افزایش کاربران موبایلی امروزه حتما باید تلاش کنید تا نسخه ریسپانسیو برای سایت خود تهیه کنید،چرا که در نتایج جستجو توسط موبایل این گزینه تاثیر گذار بوده و اگر سایتی ریسپانسیو نباشد در نتایج پایینتری قرار خواهد گرفت.
بنابراین از آنجایی که استفاده از یک تصویر بزرگ در یک نمایشگر کوچک باعث زمخت و نامناسب شدن صفحه خواهد شد، بنابراین لازم است تا تصاویر را برای نسخه موبایل بهینه کنید.
در صورتی که مطالب مربوط به سئو و بهینهسازی سایت را دنبال نمیکنید،پیشنهاد میکنم حتما با استفاده از مقاله تغییرات نسخه موبایل گوگل و نکات پیرامون آن دانش خود را در این زمینه بالا برده و سایت خود را بهینهتر کنید.
اگر از نظر اقتصادی قادر به بهینهسازی سایت برای موبایل نیستید میتوانید با استفاده از مقاله ساخت نسخه موبایل در وردپرس به راحتی یک نسخه موبایل برای سایت خود ایجاد کنید تا از لود سریعتری برخوردار شوید.
بهینهسازی تصاویر در شبکههای اجتماعی
امروزه شبکههای اجتماعی جزو بخش لاینفک صفحات وب هستند و نمیتوان به سادگی از کنار آنها عبور کرد. چرا که کاربران زیادی برای خود دارند و با استفاده از شبکههای اجتماعی قادر خواهید بود تا اقدام به برندسازی در شبکههای اجتماعی کرده و مخاطبان بالقوه خود را دریافت کنید.
اما گزینه دیگری که در این زمینه وجود دارد و از اهمیت بالایی برخوردار است این است که تصاویر خود را به گونهای بهینهسازی کنید که از متاتگها و نشانههای طرح گذاری در آنها استفاده کنید.
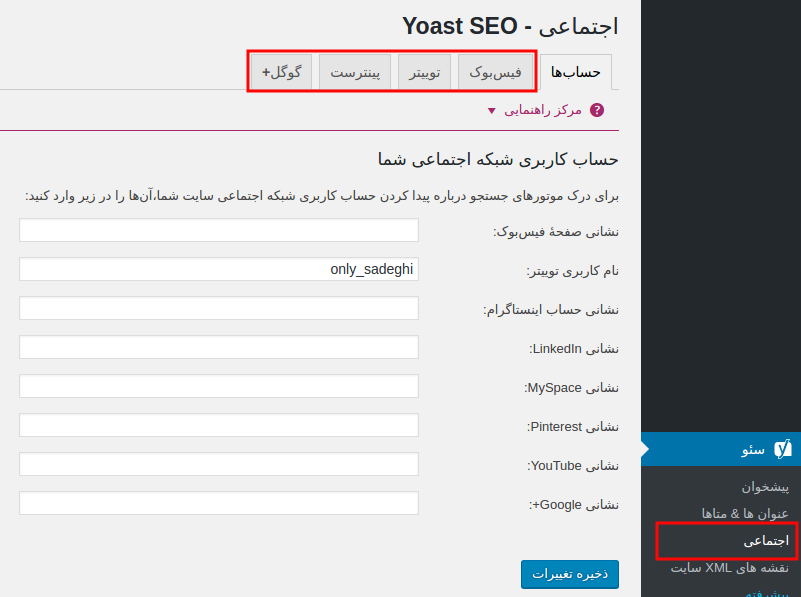
پس اگر از افزونه سئو وردپرس استفاده میکنید با استفاده از ان قادر خواهید بود تا تصاویر را برای شبکههای اجتماعی همچون توییتر، گوگلپلاس و فیسبوک بهینهسازی کنید. برای این منظور مشابه تصویر زیر به منوی سئو> اجتماعی مراجعه کرده و مشابه تصویر زیر اطلاعات مربوط به توییتر، فیسبوک، گوگل پلاس و پینترست را در آن وارد کنید.
رعایت نکات نامگذاری روی تصاویر
در نهایت برای بهینه سازی تصاویر خود در وردپرس لازم است تا alt, title و کپشن برای تصاویر خود را وارد نمایید تا در صورت نمایش ندادن تصویر یا هاور موس بخشهای مورد نظر نمایش داده شوند.
همچنین تصاویر شما میبایست دارای اندازه و سایز مشخص شده باشند تا برای موتورهای جستجو نیز اندازه آنها مشخص شده باشد تا در نتایجی که بر اساس اندازه توسط کاربر جستجو میشود نمایش داده شوند.