افزایش سرعت وردپرس در سه مرحله
افزایش سرعت وردپرس جزو مهمترین بخش سایت میباشد که میتواند در موفقیت شما برای قرارگیری در اولین نتایج موتورهای جستجو تاثیر بهسزایی داشته باشد و به همین جهت باعث افزایش فروش و رونق کسب و کار آنلاین سایت شما شود.
راههای مختلف و متفاوتی نیز برای افزایش سرعت وردپرس وجود دارند که از جمله آنها میتوان به مواردی همچون استفاده از قالب و افزونههای استاندارد، استفاده از تصاویر بهینه و کم حجم، لود فایلهای جاوا اسکریپت در فوتر سایت، minify کردن استایل قالب و… اشاره کرد.
افزایش سرعت وردپرس در سه مرحله
در این مقاله از دکتر وردپرس قصد دارم تا به معرفی سه افزونه کاربردی بپردازم که با استفاده از آنها قادر خواهید بود تا سرعت بارگزاری سایت خود را تا حد مطلوبی بالا برده و در جهت رسیدن به یکی از فاکتورهای بهینهسازی سایت در موتورهای جستجو که سرعت لود و بارگزاری سایت میباشد ثابت قدم باشید.
برای اینکه بدانید فایلهای قالب، جاوا اسکریپت و موارد تاثیر گذار دیگر همچون تصاویر استفاده شده در سایت تا چه حد حجم یک صفحه را اشغال کرده و در سرعت آن تاثیر گذاشتهاند میتوانید از معروفترین این ابزار آنلاین یعنی وبسایت gtmetrix.com استفاده کنید.
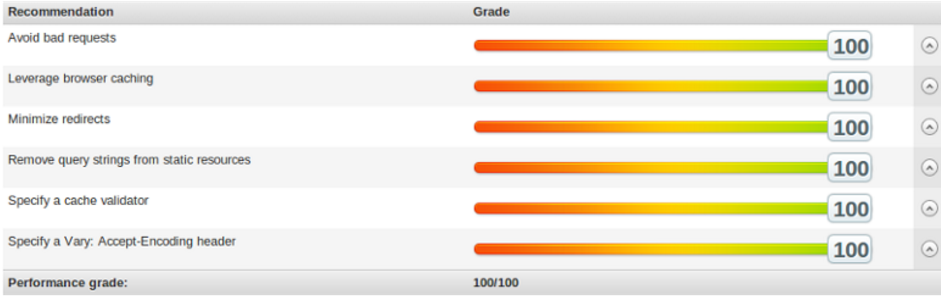
پس از اینکه وارد وبسایت شدید بر روی Analyz کلیک کرده و منتظر بمانید تا سایت شما بررسی شود. سپس در بخش page speed و اطلاعات آماری دیگری که جمع آوری شده است میتوانید به راحتی بخشهایی از سایت را که در سرعت سایت تاثیر داشتهاند را مورد بررسی قرار داده و در جهت رفع و بهینه سازی آنها اقدام کنید.
حال ممکن است در این مرحله به دلیل حجم بالای صفحه و استاندارد نبودن فایلها خطاهای بسیار زیادی را در صفحه مشاهده کنید که در ادامه به معرفی افزونههایی خواهم پرداخت که با استفاده از انها میتوانید برخی از این خطاها را تا میزان ۱۰۰ درصد نیز بهینه کنید.
افزونه Defer parsing of JavaScript
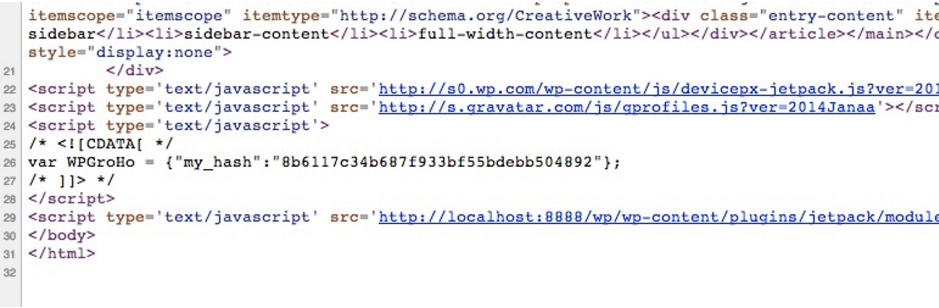
افزونه Defer parsing of JavaScript تا به امروز توانسته است تا بیش از ۷٫۰۰۰ نصب فعال و کسب امتیاز ۳٫۳ را ازآن خود نماید که با استفاده از آن قادر خواهید بود تا کلیهی فایلهای جاوا اسکریپت که از بخشهای مختلف سایت همچون افزونهها و قالب وردپرس لود میشوند را در فوتر سایت قرار دهید تا سایت سریعتر لود شود.
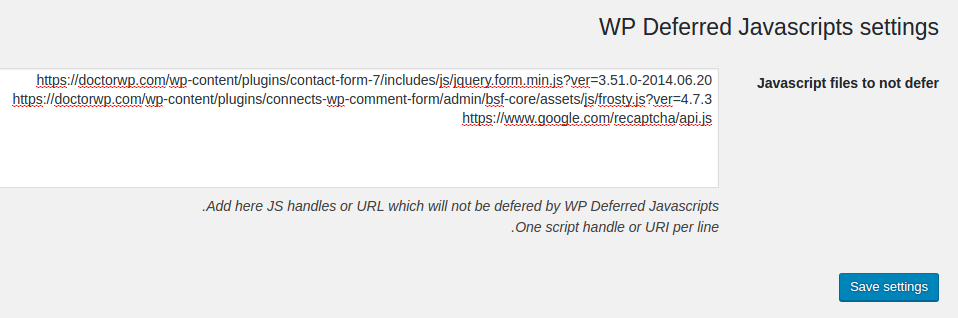
پس از نصب و فعال سازی این افزونه منویی با عنوان Defer parsing of JavaScript در بخش تنظیمات سایت وردپرسی شما افزوده خواهد شد. روی آن کلیک کرده و در صفحه افزونه در فیلد مورد نظر آدرس فایلهای جاوا اسکریپت که در سایت شما مورد استفاده قرار گرفته است را در آن وارد کنید تا در فوتر سایت قرار گرفته و در آخرین بخش از مرحله لود سایت بارگزاری شوند.
افزونه Remove Query Strings From Static Resources
یکی از گزینههایی که در آنالیز سایت بیشتر به چشم میخورد با عنوان Remove query strings from static resources قرار دارد که آن را با عنوان کوئری استرینگ میشناسیم.
کوئری استرینگ چیست؟
کوئری استرینگ عبارت است از پارامترهایی که صفحه پیش روی ما توسط آنها فراخوانی و صدا زده میشوند. به عنوان نمونه به کل رشتهای که به صورت زیر میباشد و پارامترهایی را فراخوانی میکند کوئری استرینگ میگویند.
page1.aspx?param1=ali&age=30&x=false
همانطور که مشاهده میکنید به کل این رشته کوئری استرینگ و به بخش param1=ali& age=30& x=false پارامتر میگویند. حال برای کاهش این میزان کوئری استرینگ در وردپرس میتوانید از افزونه Remove Query Strings From Static Resources استفاده نمایید.
این افزونه تاکنون توانسته است تا بیش از ۸۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۵ را ازآن خود نماید. پس از نصب و فعال سازی آن به صورت خودکار میزان پارامترهای کوئری استرینگ را حذف میکند.
به عنوان نمونه در آدرس زیر پارامترهای بعد از علامت سوال حذف شده و باعث بهبود و بهینه شدن سایت میشود.
https://doctorwp.com/wp-content/plugins/contact-form-7/includes/css/styles.css?ver=4.7
که این آدرس پس از استفاده با این پلاگین به شکل زیر تغییر خواهد کرد.
https://doctorwp.com/wp-content/plugins/contact-form-7/includes/css/styles.css
استفاده از این افزونه نه تنها باعث بهبود سایت شما خواهد شد، بلکه امنیت وبسایت شما را نیز بالاتر خواهد برد. بنابراین پیشنهاد میکنم حتما از آن استفاده نمایید.
افزونه Scripts To Footer
افزونه Scripts To Footer نیز تا به امروز توانسته است تا بیش از ۱۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۶ را ازآن خود نماید که با استفاده از ان قادر خواهید بود تا فایلهای جاوا اسکریپت را مشابه افزونه اول در فوتر سایت لود نمایید.
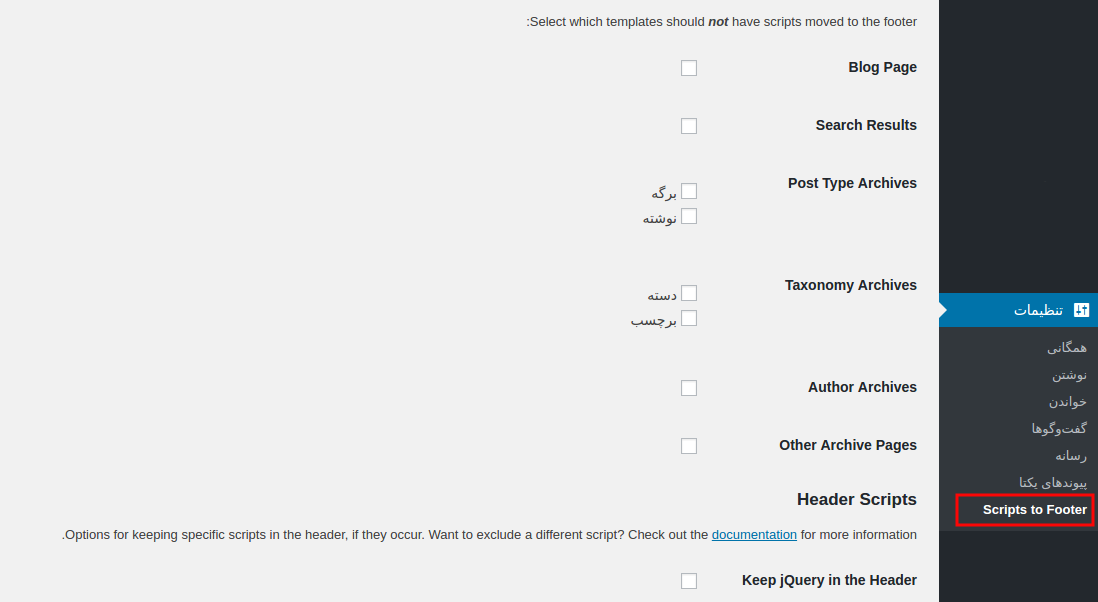
تفاوتی که این افزونه با افزونه قبلی دارد در این است که در صورتی میتوانید از آن استفاده کنید که از تابع wp_enqueue_scripts در طراحی و ساخت قالب شما استفاده شده باشد و دومین تفاوت عمده آن در این است که با استفاده از آن قادر خواهید بود تا صفحات خاصی را به عنوان استثنا انتخاب کنید تا فایلهای جاوا اسکریپت در هدر سایت لود شوند.
گاهی اوقات ممکن است تا در صفحاتی خاص لازم باشد تا ابتدا فایل جاوا اسکریپت شما لود شود، بنابراین اگر فایلهای جاوا اسکریپت خود را در فوتر قرار دهید باعث اختلال در بخشی از سایت خواهد شد.
برای ایجاد استثنا در این افزونه نیز کافی است تا مطابق تصویر فوق با فعال کردن تیک گزینه هر بخش که لازم دارید آنها را از سایر صفحات مستثنی کنید.