جلوگیری از کاهش رنگ تصاویر در وردپرس
برای بازگرداندن رنگ تصاویر و داشتن تصاویری با اشباع رنگ بیشتر راه های زیادی وجود دارد که ساده ترین راه را برای شما توضیح خواهم داد تا تصاویر جذاب تری را در سایتتان قرار دهید.
بسیاری از عکاسان در هنگام گرفتن یک عکس از فضای رنگی Adobe RGB استفاده میکنند که رنگ های بیشتری را ارائه میدهد و نتایج بسیار بهتری دارد.این در حالی است که برنامه های کاربردی وب مانند وردپرس، از فضای رنگ RGB استفاده میکنند که دارای رنگ های کمتری نسبت به فرمت Adobe RGB است.اگر وردپرس سایت شما تصاویر را فشرده سازی کند و اندازه تصاویر را تغییر دهد ممکن است کیفیت تصویر را نیز کمتر کند.
تصاویر گرفته شده با فضای رنگی Adobe RGB دقت نمایش رنگ بیشتری دارند و هنگامی که توسط وردپرس تبدیل میشوند، اشباع رنگی خود را از دست میدهند.
بازگرداندن رنگ تصویر و اشباع رنگ در وردپرس
ساده ترین راه برای حل این مشکل تبدیل تصاویر به فضای رنگی RGB قبل از آپلود آنها در وردپرس است. با استفاده از نرم افزار Adobe Photoshop میتوان به راحتی اینکار را انجام داد.
روش 1:
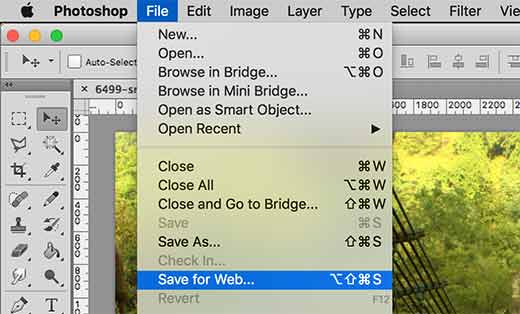
تصویر خود را در نرم افزار Adobe Photoshop باز کنید و سپس به مسیر File » Save for Web بروید.
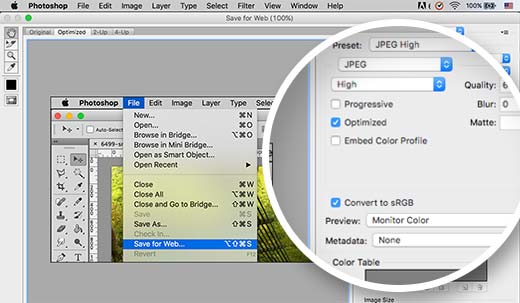
پس از اینکار پنجره ای باز میشود، که در آن شما می توانید برای تبدیل تصویر در RGB و ذخیره آن استفاده کنید. همچنین می توانید مشخصات رنگ تصویر خود را تغییر دهید هر چند که تأثیر زیادی بر مرورگرها نخواهد داشت.
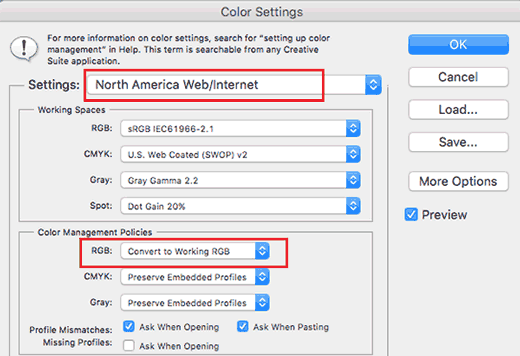
در فتوشاپ، به مسیر Edit » Color Settingبروید تا تنظیمات رنگ را مشاهده کنید.
از تنظیمات منوی کشویی North America Web/Internet را انتخاب کرده. سپس، در زیر بخش color managment policios، در بخش RGB گزینه convert to working RGB را انتخاب کنید. پس از آن برای ذخیره تنظیمات بر روی دکمه OK کلیک کنید.
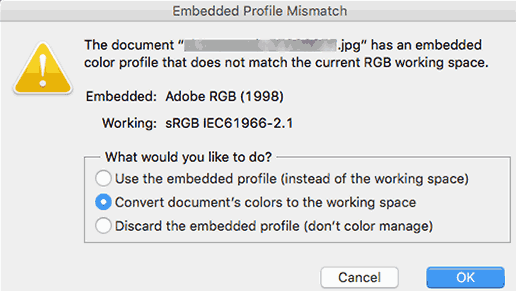
حال عکسی که می خواستید آپلود کنید را باز کنید و اگر هشدار عدم تطابق مشخصات فضا، را مشاهده کردید مراحل بعد را انجام دهید.
شما باید ‘Convert document’s color to working space’ را انتخاب کرده و سپس بر روی گزینه OK کلیک کنید . حال رنگ عکس شما با دقت بیشتری نمایش داده خواهد شد و میتوانید تصویرتان را بر روی وردپرس آپلود کنید.
منبع : wpbeginner