آموزش افزودن انیمیشن در وردپرس
برای جذب کاربران به قسمتی از صفحه سایت خود یا مطلب مهمی که میخواهید کاربران حتما آن را مشاهده کنند و یا اطلاعات تماس می توانید از انیمیشن ها استفاده کنید. بسیاری از وب سایت ها از انیمیشن های CSS برای جذاب تر کردن صفحات سایت خود استفاده می کنند.
انیمیشن های CSS از فلش و یا فیلم ها سریع تر می باشد. و خوبی استفاده از آنها این است که به سرعت بارگذاری شده و توسط بسیاری از مرورگرهای وب پشتیبانی می شوند.
افزودن انیمیشن در وردپرس
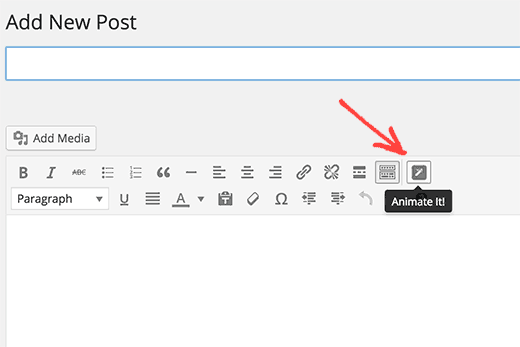
برای افزودن انیمیشن به صفحات سایت خود پلاگین Animate it را نصب کنید. این پلاگین نیاز به هیچ تنظیماتی ندارد و تنها کافیست آن را فعال کرده و به سراغ ایجا پست جدید بروید. در این صفحه مشاهده خواهید کرد که دکمه جدیدی تحت عنوان ‘Animate it! به صفحه ویرایشگر متن شما اضافه شده است.
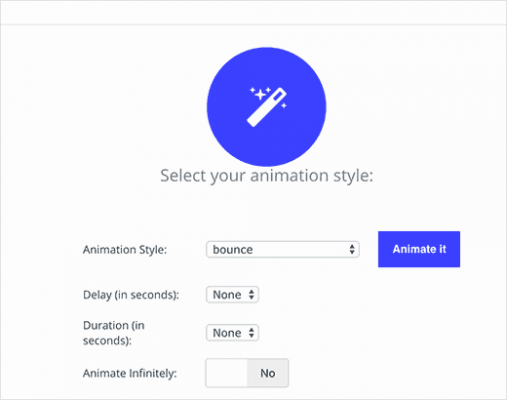
این دکمه را انتخاب کرده تا پنجره جدیدی برایتان باز شود. در این پنجره می توانید انیمیشن های CSS خود را به راحتی طراحی کنید. این پلاگین از بسیاری از انیمیشن های CSS پشتیبانی میکند.
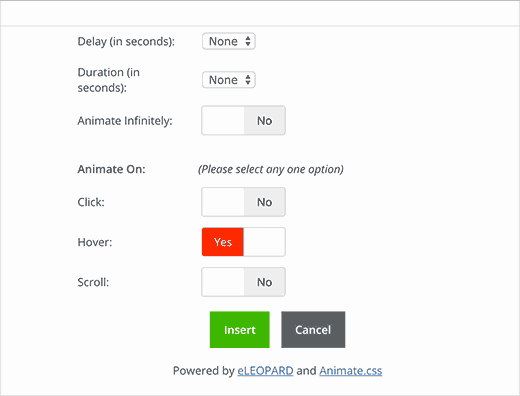
ابتدا سبک انیمیشن خود را انتخاب کرده سپس، مدت زمان انیمیشن را تعیین کنید. در نهایت، نحوه نمایش انیمیشن ( اجرا با کلیک، شناور، و یا حرکت) را انتخاب کنید.
هنگامی که تنظیمات به پایان رسید با استفاده از دکمه پیش نمایش می توانید تغییرات ایجاد شده را مشاهده کنید و در پایان گزینه درج را انتخاب کنید تا بتوانید انیمیشن مورد نظر خود را بارگذاری کنید.
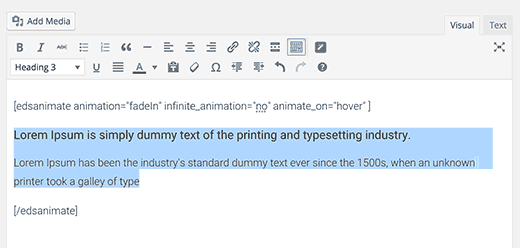
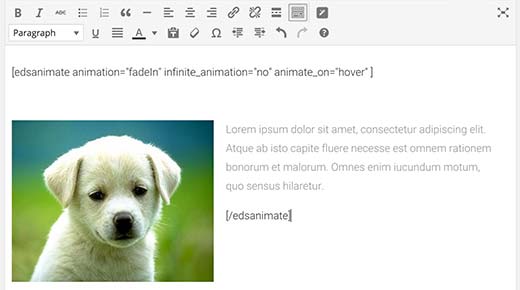
در این حالت مشاهده خواهید کرد که چند خط کد به متن شما اضافه شده است.
حال متن پیش فرضی که بین کد ها قرار دارد را پاک کرده و متن مورد نظر و یا تصویر و یا هر چیز دیگری که می خواهید قرار دهید را وارد کنید .
در پایان با انتشار متن خواهید دید که انیمیشن با حالت نمایشی که برای آن انتخاب کرده اید در متن قرار گرفته است.
منبع: wpbeginner








خیلی عالی