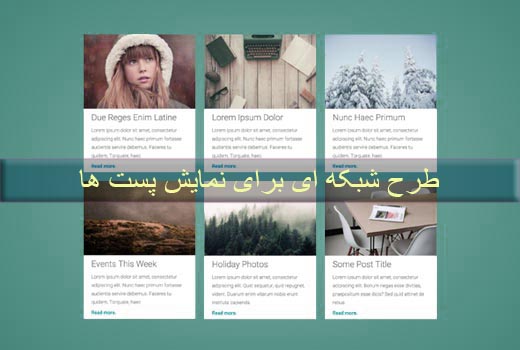
ایجاد طرح شبکه ای برای نمایش پست های وردپرس
برای صرفه جویی در فضا و زیباتر شدن جلوه سایت خود میتوانید از طرح شبکه ای برای نمایش پست های خود استفاده کنید. اگر قالب سایت شما از این طرح پشتیبانی نمیکند و یا شما فقط برای بخش خاصی از سایت خود میخواهید از طرح شبکه ای استفاده کنید بهتر است از پلاگین Post Grid کمک بگیرید.
ایجاد طرح شبکه ای برای نمایش پست های وردپرس
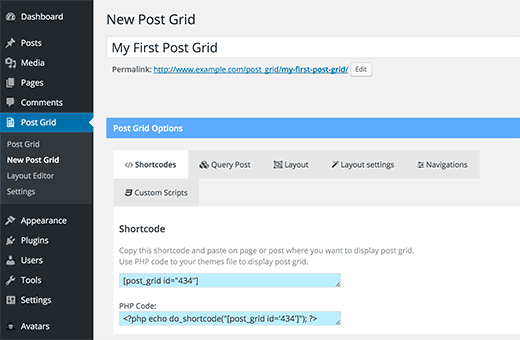
در صفحه پلاگین به مسیر Post Grid » New Post Grid مراجعه کنید تا طرح شبکه ای جدید خود را ایجاد کنید.
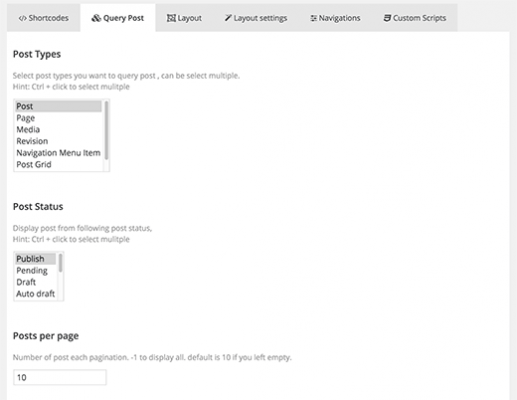
در این صفحه ابتدا به تب ‘Query Post’ بروید.
در این قسمت نوع پست ها و یا صفحاتی که میخواهید در طرح شبکه ی قرار داده شود را مشخص کنید.
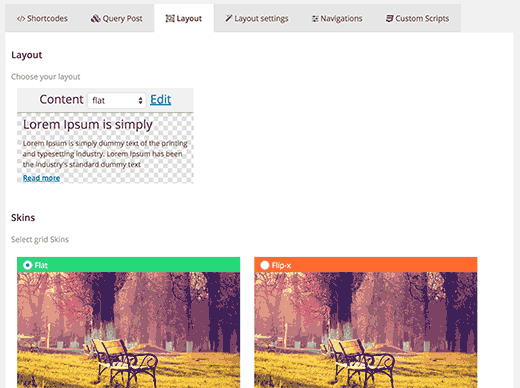
سپس به تب layout بروید. در این قسمت نحوه نمایش طرح خود را انتخاب کنید.
در این قسمت شما می توانید با کلیک بر روی دکمه ویرایش، طرح مورد نظر خود را ایجاد کرده و یا یکی از طرح های پیش فرض را انتخاب کنید.
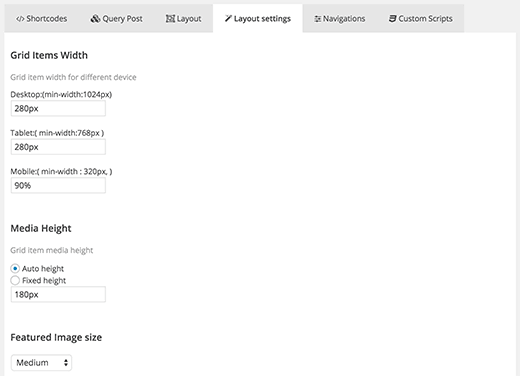
حال به قسمت ‘Layout Settings’ بروید تا تنظیمات مربوط به سایز را در آن انجام دهید.
در نهایت، به قسمت navigation رفته و سبک صفحه بندی خود را انتخاب کنید.
افزودن پست به طرح شبکه ای
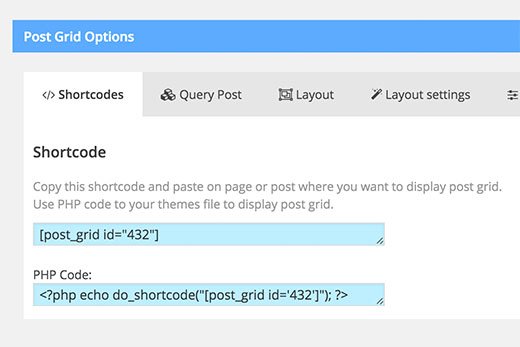
در قسمت shortcodes کد هایی وجود دارد که باید آنها را کپی کرده و در قسمت محتوای صفحه ای که می خواهید در آن طرح را به نمایش بگذارید قرار دهید.
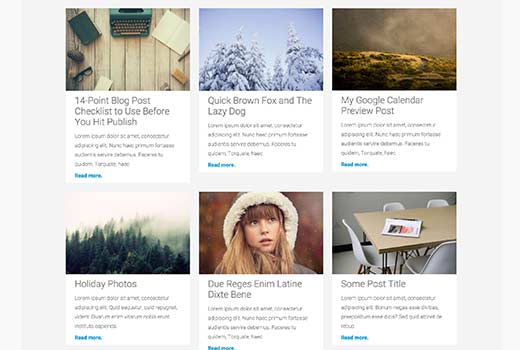
با ذخیره تغییرات و انتشار صفحه طرح شبکه ای شما ایجاد میشود.
منبع: wpbeginner









سلام. میشه بفرمایید چه طور میتونیم اون کلمات Read more رو که تو هر شبکه میفته به فارسی تغییرش بدیم؟
درود، فایل زبان قالب رو تغییر بدین!
تو پوشه lang یا language فایل fa_IR رو باز کنید و read more رو سرچ کرده و معادل فارسی رو براش بنویسید.
سلام و خسته نباشید. چطور می تونم با این افزونه پست های قبلی که در سایتم قرار دادم رو به صورت post grid در بیارم؟
سلام!
این افزونه بر اساس جدیدترین مطالب پستها رو به صورت شبکهای نشون میده!
سلام و خسته نباشید
اگر بخوام وقتی کاربران وارد دسته ها میشوند پست ها رو به این صورت ببینند باید چکار کنم
از همین افزونه میتونم استفاده کنم؟
سلام، بله با همین افزونه میتونید به صورت شبکهای ایجاد کنید!
سلام
ممنون به خاطر معرفی این افزونه
ولی اگه لینک مستقیم به مخزن وردپرس یا لینک دانلود رو هم میزاشتید تکمیل میشد.
با سلام
افزونه رو میتونید از لینک زیر دانلود کنید
https://wordpress.org/plugins/post-grid/
با احترام