نحوه افزودن اسکایپ به دکمه اشتراک گذاری
اسکایپ یکی از برنامه های ارتباطی محبوب در جهان است. در این مقاله، به شما نشان خواهم داد که چگونه به راحتی اسکایپ را به دکمه اشتراک گذاری اضافه کنید.

افزودن اسکایپ به دکمه اشتراک گذاری
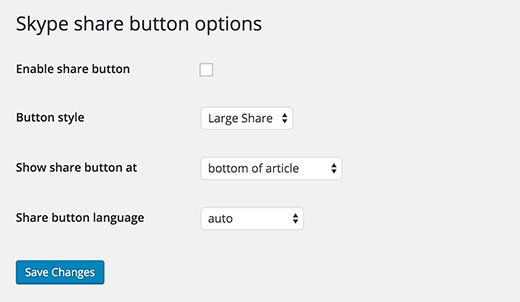
اولین چیزی که شما باید انجام دهید نصب و فعالسازی پلاگین Skype share است ، پس از فعال سازی، به مسیر Settings » Skype share button بروید.
در این پنل اولین گزینه برای فعال کردن دکمه اشتراک گذاری است . پس از فعالسازی،میبایست اندازه دکمه که بزرگ، کوچک و یا آیکون دایره، و مربع است را انتخاب کنید.
در نهایت، باید محل قرار گرفتن دکمه را انتخاب کنید که می تواند بالای مقاله و یا در انتهای مقاله، یا هر دو باشد.
اسکایپ به طور خودکار می توانید زبان سایت را تشخیص دهد. اما اگر تشخیص نداد، می توانید آن را به صورت دستی را انتخاب کنید.و در پایان تغییرا را ذخیره نمایید.
افزودن دستی اسکایپ به دکمه اشتراک گذاری
برای اینکار به فایل قالب خود بروید و در قسمت head کد زیر را وارد کنید و یا به صورت مستقیم به فایل header.php بروید .
<script>
// Place this code in the head section of your HTML file
(function(r, d, s) {
r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) {
var js, sjs = d.getElementsByTagName(s)[0];
if (d.getElementById(p.id)) { return; }
js = d.createElement(s);
js.id = p.id;
js.src = p.scriptToLoad;
js.onload = p.callback
sjs.parentNode.insertBefore(js, sjs);
};
var p = {
scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js',
id: 'skype_web_sdk'
};
r.loadSkypeWebSdkAsync(p);
})(window, document, 'script');
</script>
پس از آن کد زیر را در فایل single.php, loop.php, index.php, page.php, category.php, ,archive.php اضافه کنید .
<div class='skype-share' data-href='<?php the_permalink(); ?>' data-lang='en-US' data-text='<?php the_title(); ?>' data-style='large' ></div>
در واقع، کد بالا به کاربر اجازه خواهد داد پست را به همراه عنوان به اشتراک بگذارند.
منبع: wpbeginner




من هم همین سوال را دارم لطف کنید و جواب دهید
با سلام خدمت شما
بسیار آموزش خوبی بود. من می خوام در سایتم که بر پایه وردپرس است یک کلاس آنلاین آموزشی بذارم که به عنوان مثال ۲۰ نفر بتونن وارد اون بشن و من به اونها درس بدم و دانشجو ها هم مانیتورم را بتونن ببیند. این کار با اسکایپ شدنی هست؟ اگه آره، چطور باید انجامش بدم. در واقع می خوام چیزی شبیه به اسکای روم باشه. با تشکر از شما