سفارشی کردن صفحه جستجو در وردپرس
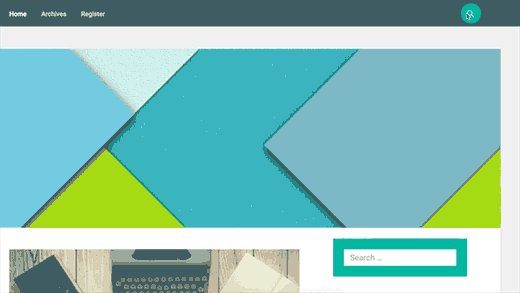
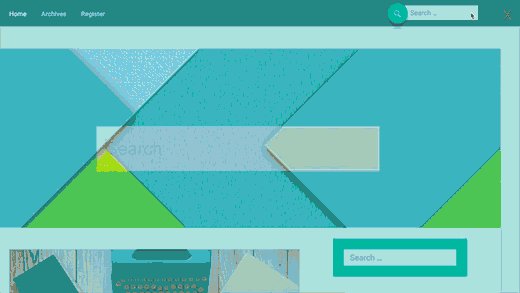
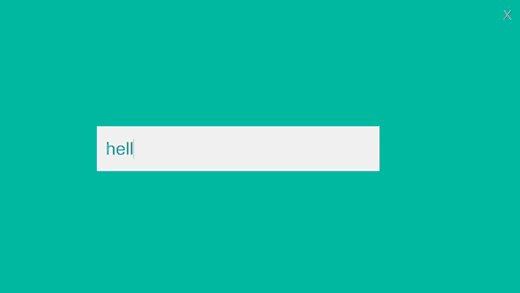
حتما در سایت های محبوب دیده اید که هنگامی که یک کاربر روی آیکون جستجو کلیک میکند، صفحه ای کامل برای جستجو باز می شود که می تواند دید کاربر را در دستگاه های تلفن همراه بهبود بخشد.
ابتدا پلاگین WordPress Full Screen Search Overlay را نصب کنید.
برای سفارشی کردن صفحه جستجو شما نیاز به ویرایش فایل CSS پلاگین دارید، برای اینکار با استفاده از FTP به سایت خود متصل شوید.
اکنون پوشه CSS پلاگین را در مسیر زیر را پیدا کنید:
yourwebsite.com/wp-content/plugins/full-screen-search-overlay/assets/css
در این پوشه فایلی با نام full-screen-search.css وجود دارد آن را دانلود کنید.
سپس آن را با یک ویرایشگر متنی ساده مانند Notepad باز کنید و تغییرات دلخواه از جمله تغییر پس زمینه ، فونت ،رنگ و… را در آن ایجاد کنید.مانند کد زیر:
/**
* Reset
* - Prevents Themes and other Plugins from applying their own styles to our full screen search
*/
#full-screen-search,
#full-screen-search button,
#full-screen-search button.close,
#full-screen-search form,
#full-screen-search form div,
#full-screen-search form div input,
#full-screen-search form div input.search {
font-family: Arial, sans-serif;
background:none;
border:0 none;
border-radius:0;
-webkit-border-radius:0;
-moz-border-radius:0;
float:none;
font-size:100%;
height:auto;
letter-spacing:normal;
list-style:none;
outline:none;
position:static;
text-decoration:none;
text-indent:0;
text-shadow:none;
text-transform:none;
width:auto;
visibility:visible;
overflow:visible;
margin:0;
padding:0;
line-height:1;
box-sizing:border-box;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-shadow:none;
-moz-box-shadow:none;
-ms-box-shadow:none;
-o-box-shadow:none;
box-shadow:none;
-webkit-appearance:none;
transition: none;
-webkit-transition: none;
-moz-transition: none;
-o-transition: none;
-ms-transition: none;
}
/**
* Background
*/
#full-screen-search {
visibility: hidden;
opacity: 0;
z-index: 999998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #1bc69e;
/**
* Add some CSS3 transitions for showing the Full Screen Search
*/
transition: opacity 0.5s linear;
}
/**
* Display Full Screen Search when Open
*/
#full-screen-search.open {
/**
* Because we're using visibility and opacity for CSS transition support,
* we define position: fixed; here so that the Full Screen Search doesn't block
* the underlying HTML elements when not open
*/
position: fixed;
visibility: visible;
opacity: 1;
}
/**
* Search Form
*/
#full-screen-search form {
position: relative;
width: 100%;
height: 100%;
}
/**
* Close Button
*/
#full-screen-search button.close {
position: absolute;
z-index: 999999;
top: 20px;
right: 20px;
font-size: 30px;
font-weight: 300;
color: #999;
cursor: pointer;
}
/**
* Search Form Div
*/
#full-screen-search form div {
position: absolute;
width: 50%;
height: 100px;
top: 50%;
left: 50%;
margin: -50px 0 0 -25%;
}
/**
* Search Form Input Placeholder Color
*/
#full-screen-search form div input::-webkit-input-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input:-moz-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input::-moz-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
#full-screen-search form div input:-ms-input-placeholder {
font-family: Arial, sans-serif;
color: #ccc;
}
/**
* Search Form Input
*/
#full-screen-search form div input {
width: 100%;
height: 100px;
background: #eee;
padding: 20px;
font-size: 40px;
line-height: 60px;
/* We have added our own font color here */
color:#50B0A6;
}
در قطعه کد بالا تنها در خط 62 ، رنگ پس زمینه را تغییر داده ایم و در خط 150 فونت رنگی اضافه کرده ایم.
پس از اینکه تغییرات دلخواه انجام شد آن را در مسیر قبلی بارگذاری کنید. هم اکنون می توانید تغییرات را در سایت خودمشاهده کنید.
منبع: wpbeginner