رفع خطای Googlebot cannot access CSS and JS files در وردپرس
احتمالا برای شما هم رخ داده است تا برای بررسی سایت خود در ابزار وبمستر گوگل یا همان گوگل کنسول مراجعه کرده باشید و در کمال ناباوری با خطایی که با عنوان Googlebot cannot access CSS and JS files در آن نمایش داده میشود روبهرو شده باشید.
در این مقاله از دکتر وردپرس قصد دارم تا نسبت به نحوه رفع خطای Googlebot cannot access CSS and JS files در وردپرس بپردازم که با استفاده از ان قادر خواهید بود این خطای اساسی را برطرف کنید.
رفع خطای Googlebot cannot access CSS and JS files در وردپرس

قبل از اینکه به بررسی این خطا بپردازم همانگونه که از نام این خطا مشخص است حاکی از آن است که ربات گوگل به دلایلی قادر به مشاهده و دسترسی به فایلهای استایل و جاوا اسکریپت که در پوسته و یا افزونهای در سایت شما استفاده شده است دسترسی ندارد.
این خطا را ممکن است که با مراجعه به ابزار وبمستر مشاهده کنید یا اینکه طی یکی ایمیل اطلاع رسانی از کنسول جستجوی گوگل برای شما ارسال شده باشد. رفع خظای Googlebot cannot access CSS and JS files به سادگی قابل انجام است و میتوانید آن را رفع کنید.
دلیل خطای Googlebot cannot access CSS and JS files چیست؟
قبل از شروع به بررسی دلایل این خطا میپردازم که ممکن است در سایت وردپرسی شما نیز به همین دلیل رخ داده باشد. دلیل اصلی این خطا این است که فایل robots.txt سایت شما که در ریشه قرار دارد و مسئول این است که دسترسی به فایلها و دایرکتوریهای لازم را به ربات گوگل بدهد این دسترسی را از ان برداشته است.
پس وقتی در فایل شما دسترسی به یک فایل همچون style.css که در پوشه themes قرار گرفته است سلب شود و یا اینکه حتی دسترسی به پوشه themes به کلی برداشته شود در این صورت گوگل اجازه بررسی این دایرکتوری را نخواهد داشت و با این خطا مواجه میشود.
چرا گوگل باید به فایلهای CSS و JS دسترسی داشته باشد؟!
با افزایش چشمگیر هوش مصنوعی گوگل دیگر لازم است تا سایت شما همانطور که برای کاربران شما دارای رابط کاربری مناسبی میباشد از دید گوگل نیز دارای رابط کاربری درستی باشد. پیش از این نیز در مقالات مختلف به اهمیت این موضوع اشاره کردهام که باید سایت وردپرسی شما برای موتورهای جستجو در بالاترین میزان ممکن بهینه شده باشد.
همانطور که میدانید ظاهر هر وبسایتی با استفاده از فایلهای CSS و JS قابل تغییر است و با استفاده از این دو فایل می توانید از ظاهر مناسب و کاربرپسند در سایت خود بهرهمند شوید. حال برای اینکه گوگل بتواند ظاهر سایت شما را از نظر رابط کاربری مورد بررسی قرار دهد لازم است تا به فایلهای css و جاوا اسکریپت دسترسی داشته باشد.
دید گوگل از سایت ما به چه گونه است؟
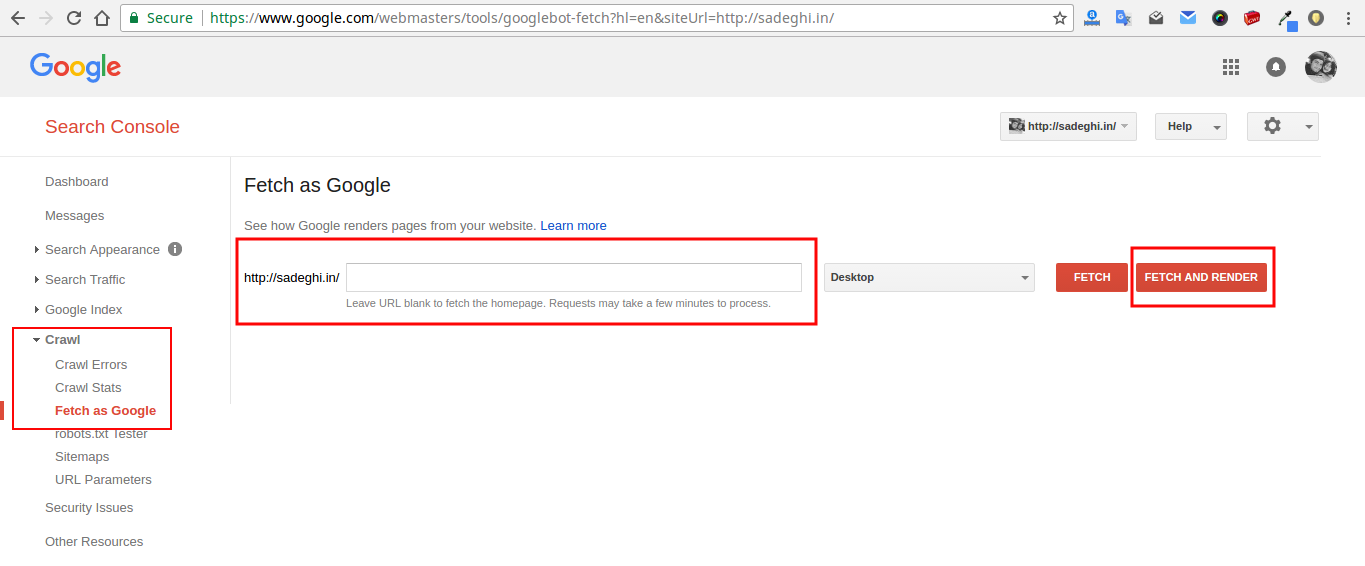
برای اینکه بدانید گوگل وبسایت شما را چگونه مشاهده میکند و آیا اینکه این مشاهده عینا همان چیزی است که کاربران آن را میبینند میتوانید از ابزاری که با عنوان Fetch as Google در کنسول جستجوی گوگل قرار گرفته است استفاده کنید.
برای این منظور مشابه تصویر زیر پس از ورود به کنسول جستجوی گوگل به مسیر Crawl> Fetch as Google مراجعه کرده و سپس بر روی دکمه FETCH AND RENDER کلیک کنید و منتظر بمانید تا محتوای سایت بررسی شود. همچنین با استفاده از فیلد متنی موجود قادر خواهید بود تا اگر صفحه خاصی مدنظر شما است ادامه slug یا پیوند یکتای آن را وارد کنید.

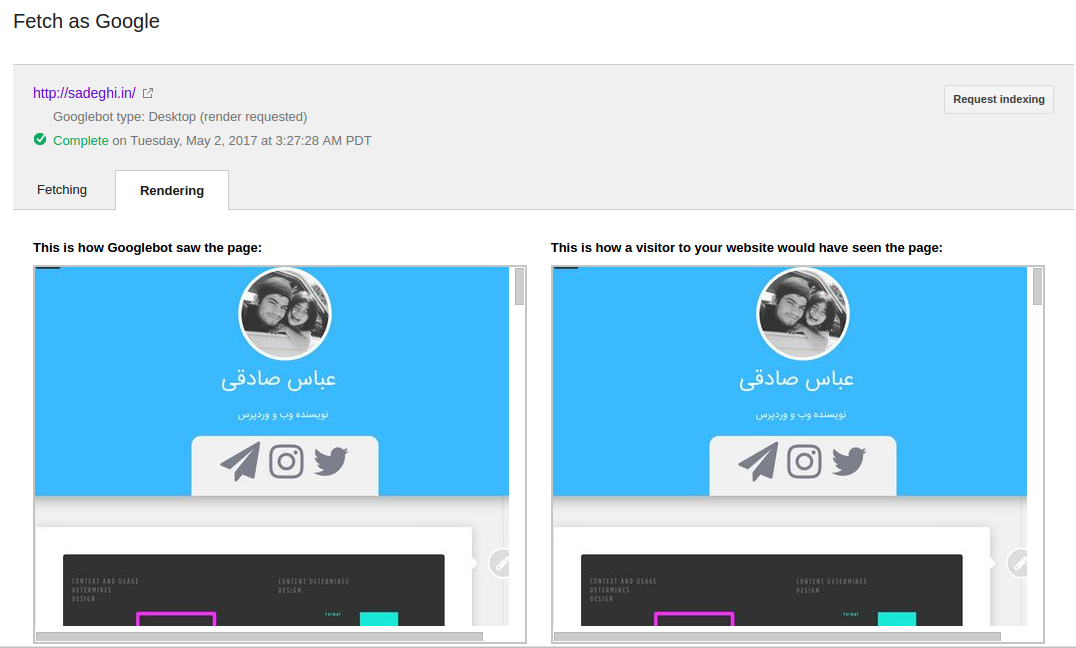
پس از کلیک بر روی این گزینه منتظر بمانید تا Render درخواستی شما ایجاد شده و پس از تکمیل شدن آن بر روی ردیف رندر کلیک کنید تا مشابه تصویر زیر رابط کاربری از دید کاربر واقعی و از دید ربات گوگل را مشاهده کنید.

در صورتی که نتیجه یکسانی در این دو قسمت وجود نداشته باشد به این معنی است که گوگل دسترسی به فایلهای استایل و جاوا اسکریپت را به درستی نداشته است و سایت مانند چیزی که کاربران مشاهده میکنند برای ربات گوگل قابل مشاهده نیست.
رفع خطای Googlebot cannot access CSS and JS files
برای رفع این خطا کافی است تا از طریق فایل robots.txt موجود در ریشه دایرکتوری که وردپرس را در ان نصب کردهاید اقدام کرده و دسترسی لازم برای فایلهای استایل و جاوا اسکریپت را برای ربات گوگل فراهم کنید.
برای این منظور وارد دایرکتوری مورد نظر شده و فایل robots.txt را جهت ویرایش کردن باز کنید. این فایل شامل کدهایی مشابه زیر است که در صورتی که از دستور allow استفاده شده باشد به معنی اجازه دسترسی به این دایرکتوری و فایل و در صورتی که از دستور disallow استفاده شده باشد به معنی عدم دسترسی به پوشه و یا فایل مورد نظر میباشد.
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/
بنابراین اگر در فایل robots.txt سایت شما امکان دسترسی به پوشههای /wp-content/plugins/ و /wp-content/themes/ وجود ندارد و از دستور disallow در ان استفاده شده است میبایست آن را تغییر دهید.
برای این منظور کافی است تا خط مورد نظر را حذف کنید. اگر قصد دارید تا دسترسی به یک فایل را در یک دایرکتوری ببندید کافی است تا مسیر درست را در آن ایجاد کنید، نه اینکه به طور کلی دایرکتوری اصلی را از دسترس ربات جستجوگرها خارج کنید.
پس از رفع دسترسی از طریق روش فوق مجددا از طریق ابزار Fetch as Google اقدام کرده و یک درخواست Render جدید در گوگل وبمستر ایجاد کرده و نتیجه کار را مشاهده کنید.

