آشنایی با inspect element گوگل گروم
آنچه می خوانید
قصد داریم یک آموزش مقدماتی و توضیحاتی در مورد ابزار inspect element مرور گوگل کروم بدیم ، که اصلا چی هستش ، به چه کاری میاد و … سعی کردیم تا با تصویر آموزش بدیم تا بهتر باشه ، تا انتها با ما باشید.
inspect element چیست ؟
در واقع inspect element ابزار توسعه دهندگان وب (The Chrome Developer Tools) هستش ، که شدیدا بدرده کاره ما طراحان و کدنویس ها می خوره که می تونیم برای سرعت بخشیدن به کارهامون ازش استفاده های زیادی کنیم.با inspect element یک پنجره در صفحه مرورگر برامون باز میشه که کد های هر قسمت از صفحه که موس ما روش هست رو نشون میده که میتونیم ببینیم ساختار کدها رو و به صورت زنده هم ویرایششون کنیم !
کافیه فقط روی هر قسمت از صفحه سایت راست کلیک کنید و گزینه inspect element رو بزنید.
کلید میانبر Ctrl + Shift + J هستش و دوستان عزیزی که تاج سر ما هستند ! و سیستم عامل Mac دارند ( Apple!!) از کلید Cmd + Opt + I استفاده کنند.
دیدن سورس html و استایل قالب
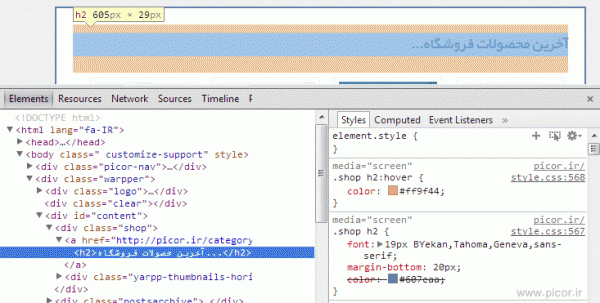
وقتی که inspect element رو باز می کنید یک پنجره پایین مرورگر باز میشه که مثل تصویرزیر می تونید کدهای html و شیوه نامه اون عنصر رو مشاهده کنید.
ویرایش کدها و مشاهده تغییرات قالب
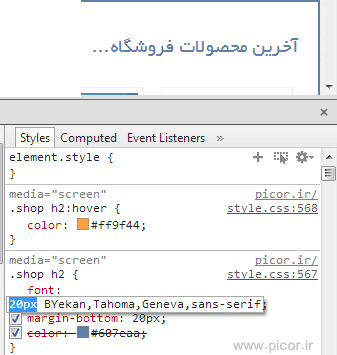
سمت راست مثل شکل زیر ، روی هر کجا که موس خودتون رو برده باشید و inspect element زده و div مورد نظر خودتونو انتخاب کرده باشید ،استایل یا شیوه نامه اون قسمت براتون میادش که می تونید همونجا استایل رو ویرایش کنید و همون لحظه تغییرات رو ببینید.برای مثال ما اندازه فونت رو بالا می بریم ( هم میشه تایپ کرد و هم با فلش بالا کیبور انجامش داد ) و تغییرات رو میبینیم.
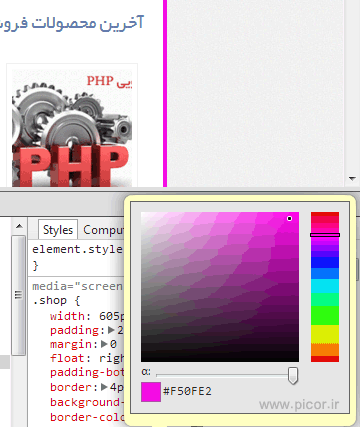
یا تو شکل زیر ما اومدیم رنگ کادر قسمت فروشگاه سایت رو داریم تغییر میدیم و تغییرات رو همون لحظه مشاهده می کنیم.
توجه کنید ما فقط تغییر میدیم و مشاهده می کنیم که داره چجوری میشه و اندازه و مقادیر دلخواه رو حفظ می کنیم و میریم تو قالب اعمال می کنیم (یعنی این تغییرات جایی ذخیره نمی شوند).
ویرایش ، ذخیره و حذف کدهای html
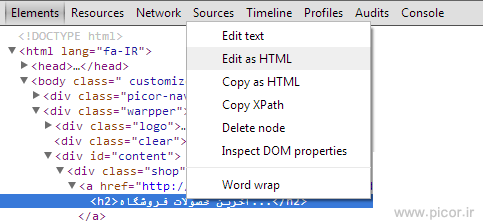
مثل تصویر زیر رو هر div که راست کلیک کنید گزینه های متععدی مثل copy as html , edit as html و delete node و بقیه موارد رو می تونید ببینید.از هر کدوم می تونید استفاده کنید و کدها رو ویرایش کنید و تغییرات رو ببینید همچنین برای کپی گرفتن سریع کدها میشه ازش استفاده کرد.
برطرف کردن مشکلات کدهای جاوااسکریپت (Debugging JavaScript)
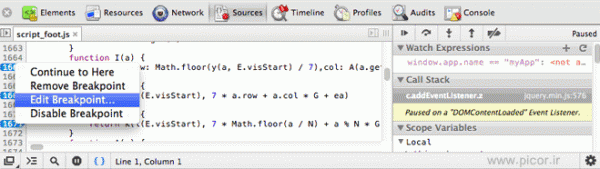
باید سربرگ sources رو انتخاب کنید و فایل مورد نظرتون رو مشخص کنید و اگر در کدها جایی باگ وجود داشته باشه ایرادشو پیدا و برطرف کنید.
inspect element خیلی امکانات متععدی داره که خیلی هاشو من خودم بلد نیستم و باید از منابع انگلیسی مطالعه کنید.در زیر لینک منبع خوده گوگل برای مطالعات بیشتر رو قرار میدم.
chrome developer tools (ممکن هستش ارور ۴۰۳ بده و باز نکنه برای ایران ، باید با قند شکنی ، چیزی بازش کنید ! ).
موفق باشید









سلام. خسته نباشید. من میخوام تغییری رو که در بخش inspect میبینم تثبیتش کنم. ولی از بخش سورس که مسیر فایل php رو پیدا می کنم، وقتی از c-panel میرم پیداش میکنم، اون خط دستوری داخل اون فایل رو نمی تونم پیدا کنم. لطفا راهنمایی کنید. ممنون
من میخام از اخر ذخیرش کنم خب چیکار کنم؟
سلام، بیشتر توضیح بدین!
منظورتون از اینکه از آخر ذخیره کنید چیه؟
سلام.چطور میتونم محدودیت زبان رو رفع کنم(در بعضی سایت ها وقتی انگلیسی تایپ میکنی ارور میده که باید فارسی تایپ کنید)کد:
در کد بالا بجای EN، FA رو تایپ کردم ولی نشد .لطفا کمک کنید
سلام، بیشتر توضیح بدین، دقیقا چه کاری میخواین انجام بدین که چنین چیزی رو میخواد ازتون؟!
میخواستم در سایت قلمچی در مورد گرامر زبان انگلیسی نظر بدم گفت که باید متن خود را فارسی تایپ کنید.سایت : http://www.kanoon.ir/Public/Mistakes?mc=1&gc=3&gid=0&td=13951024&qid=76&#qf
تصویر : http://uupload.ir/files/khov_20.png
سلام. خدا قوت. من روی سایت راست کلیک می کنم. inspect رو می زنم هیچ عکس العملی نشون نمی ده با این ورژن chrome روی سیستم دیگه inspect دارم می شه کمکم کنید.ممنون
سلام، از کلیدهای ترکیبی Ctrl + Shift + I استفاده کنید، اگر نشد یک بار تنظیمت مرورگر رو ریست کنید!
موفق باشید ..
سلام… چند روز پیش پسرخاله من که خیلی تو کار با کامپیوتر مهارت داره تو یه بازی اینترنتی رفت و با استفاده از inspect element تونست یه رکوردی رو بزنه که هیچکی نزده بود و رکوردش هم ثبت شد… میخاستم ببینم میدونین باید چکار کنم که منم بتونم تو اون بازی اینترنتی مثل پسرخالم با inspect element اون کارو بکنم؟؟؟ممنون میشم
سلام.میدونم این کامنتم مربوط به این پست نیست اما میگم
من یه سوال ذهنمو درگیر کرده…دنبال اموزش هم نیستم فقط میخوام بدونم که شخص شما هم میتونه اکانت های پر مخاطب اینستاگرام رو هک کنه؟اصلا وجود داره همچین چیزی؟
سلام
متاسفانه من هیچ اطلاعاتی راجع به امنیت اپلیکیشن های موبایل ندارم
اما هک کردن به این معنا وجود ندارد تو هیچ زمینه ای دوست عزیز
با احترام
سلام خسته نباشید
با این قابلیت مثلا من توی یه فروشگاه اینترنتی باشم میتونم راحت قیمت هارو عوض کنم مثلا چیزی که قیمتش 15000 تومانه بشه 0 تومان خواستم بدونم اینطوری با قیمتی که تغیر دادیم خریداری میشه مثلا خرید جم کلش) اینطوری باشه که خیلی نامردی میشه
ممنون
سلام میشه کلا پاکشون کرد؟الان من وقتی گوگل کروم رو باز میکنم زیر نوار جستجو 8 خونه مربع شکل میاد که هر کدوم مربوط به یه سایته که قبلا توش بودم.میخواستم ببینم میشه کلا این مربع هارو حذف کرد دیگه برنگرده؟خواهشا جواب بدین
راست کلیک کنید و روی delete کلیک کنید!
سلام یه سوال داشتم .
از روی inspect element چجوری میشه قسمت اون کد رو که می بینیم تو و می خواهیم برای همیشه تغییر بدیم چجوری میشه کد هارو پیدا کرد ?
سلام، از ستون سمت راست میتونید سرچ کنید!
سلام – این مورد واقعا خوبه / من که کلی باهاش کار انجام میدم
سلام …نمیشه تغییرات inspect element رو دایمی کرد؟؟؟
یعنی هیچ راهی نداره؟؟؟
سلام
چه جوری میشه Offer completion یا block رو از بین برد؟
ممنون میشم اگه جواب بدین چون خیلی برام ضروریه.
با تشکر از سایت خوبتون.
سلام من چندبار تا حالا از سرچ های مختلف به مطالب سایت شما رسیدم و ممنونم بخاطر توضیحات خوبتون
من به یه مشکلی برخوردم در مورد همین indpector میخواستم راهنماییم کنید که چطور میتونم بفهمم که آدرس یه div ام که در پنجره inspector میاد کجاس؟ یعنی میخوام برم کلاس اون div رو تغییر بدم اما هرچی توی فایل های php سایتم میگردم کلاسش رو پیدا نمیکنم. میخواستم ببینم روشی هست که بشه آدرس div هایی که در سمت چپ پنجره inspector میاد رو فهمید چون در سمت راست پنجره که فقط ادرس کدهای استایل css رو میده
خیلییییییییییییی ممنون میشم اگه بتونید کمکم کنید
سلام وقت شما بخیر
سوالم اینه که من توی اینسپکت المنت یه فایل css رو ویرایش می کنم از کجا باید بفهمم این فایل دقیقا کجای قالبم هست تا اونجا بتونم اونو ویرایش کنم.
با تشکر
با سلام و درود از سایت و مطالب عالی تان
این ابزار را از کجا می توان به خوبی تهیه نمود.
با این ابزار دیگر نیاز به کدنویسی در فایل php هاست نمی باشد.
سلام
این ابزار جز مرورگر گوگل کروم هستش .
با عرض سلام و خسته نباشید
من میخواهم تغیری تو سایتی انجام بدم ولی با یه کلیک از بین میره تو سوال جواب ها گفته اید که باید به قسمت ویرایش قالب بروید و آدرس فایل style.css را پیدا کنید این قسمت را میشه توضیح بیشتر بدید من متوجه نشدم به ایمیلم بفرستید با تشکر
سلام. یه سوال دارم
من می خوام متنی از یک سایتی را کپی کنم اما متن انتخاب نمیشه. سوالم اینه که با این قسمت می تونم به متن دست پیدا کنم و اون را کپی کنم. لینک سایتی را که می خوام ازش کپی کنم هم براتون گذاشتم.
ممنون
سلام
میتونید صفحه رو به صورت html داخل سیستم خودتون ذخیره کنید بعد مشه کپی کرد .
با inspect element هم میشه اما یکم سخت باید چندتا کد رو بردارید
با تشکر
با سلام و عرض خسته نباشید
من کد های html بخش هدر رو میخوام دست کاری کنم. فایل مربوط به اون کد رو از کجا پیدا کنم؟ منظورم اینه که مثلا تو header.php نوشته see @yet_header این فایل رو میخوام پیدا کنم و کد هاشو تغییر بدم و دوباره تو همون مسیر آپلودش کنم. مسیر این فایل رو تو inspect elements از کجا پیدا کنم؟
سلام
تو inspect element فقط خروجی ها ها رو نشون میده نه فایل ها مثل header.php رو مثلا
✔فوری✔
سلام چطور میتونم این قابلیت رو تو گوشی بیارم بالا به ایمیل بفرستید لطفا جواب رو
سلام
راستش در مورد ابزار inspect element داخل گوشی اطلاعی ندارم !
بهتر هستش گوگل انگلیسی سرچ کنید
با احترام
سلام
چگونه میشه فونت های یک سایتو در inspect element کروم دانلود کرد؟
سلام
از داخل فایل style.css آدرسش رو پیدا کنید و دانلود کنید فونت ها رو .
ممنون . مفید بود
سلام، چطور می تونیم بفهمیم کدوم فایل اچ تی ام ال یا پی اچ پی رو باید ویرایش کنیم که بعد از طریق هاست اینکارو انجام بدیم. من خیلی وقتها تو پیدا کردن فایلی که باید ویرایش بشه مشکل دارم. لطفا راهنمایی
سلام
همون inspect element خودش نشون میده بالا سمت راست لینک فایل رو که مثلا الان کدوم فایل استایل هستش که داره ویرایش میشه .
ممنون
سلام، آرش خان فایل اچی تی ام ال یا پی اچی پی رو می خوام ویرایش کنم نه سی اس اس رو. چجوری با اینسپکت باید پیداش کنم؟ ممنون و موفق باشی
سلام
امکانش نیست دوست عزیز شما فایل php رو بتونید پیدا کنید اصلا
سلام وقت به خیر من روی وردپرس کار می کنم و مشکل اینجاست که وقتی در المنت تغییری می دهم چگونه روی هاست اعمالش کنم.
سلام
شما فقط میتونید تغییرات رو ببینید . برای اعمال تغییرات باید از طریق هاست یا ویرایش قالب وردپرس تغییرات رو اعمال و فایل رو save کنید .
تشکر
سلام چطور میشه این تغییرات را ذخیره کرد؟؟؟؟؟
سلام
نمیشه تغییرات رو ذخیره کرد …
اگر سایت دارید میتونید از هاست خودتون مشابه این تغییرات را اعمال کنید
هیچ راهی برای ذخیره تغییرات وجود نداره یعنی؟؟
سلام
اونظوری که شما می خواین خیر
با سلام و عرض ادب
ضمن تشکر از مطالب مفیدتون میخواستم نظرتون رو در مورد سایت مطلع الفجر از لحاظ قالب و سرعت و …. بفرمایید و اینکه آیا مشکل خاصی داره لطفا منو کمک کنید بهم بگین // یا علی
سلام.خسته نباشید.واقعا عالی بود.ولی من باید در مورد قسمت source در Inspect Element پروژه تهیه کنم.ممکنه مطلب بذارین.متشکرم
با عزض سلامو خسته نباشید خدمت شما آرش خان استاد عزیز این سایت رو یکی از دوستانم بهم معرفی کرده ، من با کروم مشکل داشتم پاکش کردمو ورژن جدیدشو نصب کردم ولی از اون به بعد دیگه باز نمیشه و یه چنجره باز میشه که chrome has stopped working خواهش میکنم راهنماییم کن و اگه بهک ایمیل بدی ممنونت میشم l
آرش جان زیاد وقتشو گرفتم ببخشید
سوالم ربطی به موضوع نداره
من واسه سایتم فونت تعریف کردم که یکان و نازنین هستش ولی تو بعضی کامپیوترا قاطی میشه فونت رو کامپیوتر خودمم. وقتی تو inspect ش inharentرو پاک میکنم تازه فونت درست میشه
کمکم کن تورو خدا
سایتمم گذاشتم حتما ببین
سلام داداش حتما جواب بده
ببین تو یه بازی انلاینه بعدش برای حمله یه پیغام میاد که ایا میخواهید حمله کنید بعدش باید تایید را بزنم تا حمله کنه و من میخوام این تایید را نزنم و مستقیم حمله کنه که سریع میشه ولی نمیدونم چطوری باید این کارو بکنم چندتایی بلدن تو این بازی ولی یاد نمیدن لطفا یاد بده اگه میشه اددم کن تا با هم بحرفیم
سلام
چطور میتونم تاریخ روز رو به فهرست بالای سایت یا همون nav menu اضافه کنم
کد منو :
‘main-menu’, ‘menu_id’=>’main-menu’));?>
کد تارخ شمسی :
امروز
()
در واقع میخوام این دو تا رو به با هم کنم
سایتت خیلی باهاله.دمت گرم
مرسی
من توی یه چت روم از این کار استفاده کردم برای تغییر اتاق هاش ولی زودی به حالت اول بر میگرده چیکار کنم برای همه ذخیره بشه؟
اقا سلام خسته نباشي عزيزم
يه سوال داشتم.
اگر بنا به گفته شما و بنا بر تجربيات خودم تغييرات كدهاي جاوا وهاتمل داخل كنسول المنت ذخيره نميشه
سوال برام پيش اومده چطوره كه وقتي يه كد رو داخل كنسول پيست ميكني ليست پاسوردها واينباكس هايجكت ميشه
ديكد ميشه و …. چند وقت پيش احتمالا خودتم اطلاع داري بعضيها با پيشنهاد هاي وسوسه انگيز فلوو ميليوني و… خيلي از پروفايلها تو فيسبوك رو حك ميكردن!!
ميشه يه مقدار توضيح بدي در اين مورد؟ اينكه چطور اين كد قابليت اجرايي پيدا ميكنه؟
قبلش ممنون از لطفت
سلام
ممنون از آموزش خوبتون
ببخشید استایلی که در قسمت اول یعنی element.style
هست هیچ فایلی رو معلوم نکرده. تغییر دادن اسایل این قسمت باید کجا انجام بشه؟؟
سلام. آرش جان
من یه فایل شامل قالب و سی اس اس داخل دکستاپ دارم و با ایندکس بازش میکنم و با اینسپکت المنت روش تغییر میدم ، حالا میخام این تغییرات روی فایلم اعمال بشه و ذخیره بشه،، چیکار کنم ؟
مرسی از حرف هایی که توی سایتتون زدید.
فقط وقتی توی یک سایت می روم وenspect elementرو می زنم و چند تا چیز تغییر می دم با یک کلیک تغیرات از بین می ره چی کارکنم؟
سلام خسته نباشید مطلبتون به کار میاد فقط یه سوال داشتم که جوابش رو تو نظرات گرفتم ولی یه سوال دیگه باز دارم گفته شده برای ذخیره تغییرات باید وارد هاست بشیم میخواستم یه راهنمایی کنید که چطوری وارد هاست بشیم و تغییرات رو ذخیره کنیم؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟
ممنون میشم اگه پاسخ بدین با تشکر.
سلام
شما چون از سرویس میهن بلاگ استفاده می کنید باید به قسمت ویرایش قالب برید و احتمالا آدرس فایل style.css رو پیدا کنید و لعد از انجام ویرایش ها اونو یک جا آپلود کنید و بعد آدرس جدید رو تو قالب وارد کنید.
سلام من میخواستم بدونم که تو یه سایت که مهمان هستم میشه تغییرات اعمال کرد برای خودم برای همیشه
سلام
تغییرات رو میتونید ببینید اما ذخیره نمیشن.
سلام … چه طور می تونیم به عنوان مثال ، عنوان سایت رو که حذف کردیم ذخیره اش کنیم و بر نگرده به حالت قبل
اگر ذخیره بشه ، و اعمالی که انجام میدیم ، تغییر برای دیگر کاربران هم نشون داده می شه ؟ …
برای ذخیره باید وارد پنل هاست و .. بشید .
خیر تغییرات فقط برای شما هستش
با تشکر
آرش جان از انتقال دانسته ها و تجربیاتت به دیگران تشکر و قدردانی می کنم.
ممنون ، خیلی لطف دارید شما
سلام میشه بگین چیکار کنم که بشه تغییرات رو ذخیره کرد هر کاری که میکنم تغییرات رو وقتی میبندم save نمیشه کمکم کنید اقا ممنونم..
سلام
بله خوب نباید هم ذخیره بشه ، فقط برای دیدن هستش و بعدا باید خودتون فایل رو ادیت و ذخیره کنید.
ببخشید مزاحمتون میشم باید چطوری ادیت و ذخیرش کنیم مثال این بازی گرز که میخوام الماس وسکه ام رو زیاد کنم زیاد میکنم ولی ذخیره نمیشه لطفا اگه میشه اینو بهم یادبدین که چطوری ذخیرش کنم ممنون ازتون آرش جون اگه شما نبودید ماچیکار میکردیم
دوست عزیز همچین چیزی امکان نداره ! اون فقط برای شما هستش و برای ذخیره نیاز به دسترسی به پنل مدیریت و یا هاست هستش …
سلام اگه به فایل های قالب دسترسی داشته باشیم . یعنی لوکال کار کنیم و کل فایل های پروژه دستمون باشه بازم نمیشه تغییرات inspect element رو ذخیره کرد
؟
سلام
خیر متاسفانه باید خودتون دستی کپی کنید تغییرات رو
سلام
ممنون از مطالب خوب شما
موفق باشید
سلام
یه سوال داشتم ، وقتی یه قسمتی رو با این قابلیت سلکت می کنم
مشخصات سی اس اس و اچ تی ام ال اون رو بهم میده
بعضی وقت ها ادرس فایل رو اعلام میکنه
بعضی وقت ها هم نه
که تو اون قسمت مربوطه آدرس سایت رو فقط میده
مثلا mysite.com
اما تگ های دیگه با نام های مختلف مثل کلاس main وقتی موس روش نگه داشته میشه
مسیر فایل رو هم مشخص میکنه
این تگ هایی که مسیرش مشخص نیست کجاست؟
سلام
دوست عزیز همه اطلاعات رو نشون میده ، شما یکم بیشتر دقت کنید.
ممنون
جناب حیدری عزیز
این امکان توی فایر فاکس هم وجود داره
بازم بابت آموزشتون ممنون
موفق باشید
سلام
فقط یکم شکل و شمایلش و یکم اسامی تفاوت دارند اونجا.
ممنون بابت دیدگاه
سلام داداش یه سوال داشتم
چجوری یه قالب بسازیم که چند تارنگ داشته باشه مثلا قرمز سبز و…
میتونی یه قالبو بزاری که این قابلیتو داشته باشه برا وردپرس؟؟
سلام
باید چندتا استایل براش بنویسین یا کدهای تغییر رنگ با php یا از جاوا استفاده کنید ، خیلی راه های متععدی هستش.
گمان نکنم بتونم همچین قالبی به این زودی ها آماده کنم تو سایت بزارم.
ممنون
استایل هاشو درست کردم موندم چجوری دکمه بسازم که ولی کاربر روش کلیک میکنه استایل عوض بشه
سلام
داخل سایت مطلبی نداریم فعلا
باید گوگل جستحو کنید اگر فارسی نبود انگلیسی باید سرچ کنید
دیگه شرمندتون شدم
سلام آرش خان؛
دستت طلا رفیق. عالی بود
دوست عزیز،
سیستم تماس با ما سایتتون کار نمی کنه!
الان دقیقاً برای تماس با شما باید چیکار کرد؟ :D
سلام
کار می کنه ! روزانه کلی ایمیل دارم !
شما ایمیل مستقیم بده خوب !! admin@doctorwp.com