بهینه سازی سایت با Autoptimize
در مقالات پیشین وردپرس به معرفی افزونه Autoptimize در وردپرس پرداختیم. حال بنا به درخواست برخی کاربران آموزش کار با این افزونه را برای شما آماده نمودهایم که میتوانید با نصب و فعال سازی این افزونه میتوانید اقدام به بهینه سازی سایت وردپرسی خود کنید.
همانطور که میدانید بهینه سازی سایت یکی از عواملی است که میتواند باعث افزایش سرعت سایت شده و در موتورهای جستجو نیز رتبه بالاتری را به سایت شما اختصاص دهد. یکی از راه های بهینه سازی نیز فشرده سازی و کاهش حجم فایلها در آن است.
بهینه سازی سایت با افزونه Autoptimize
پس از نصب و فعال سازی افزونه منویی در بخش تنظیمات سایت وردپرسی شما با نام Autoptimize افزوده خواهد شد روی آن کلیک کنید تا به صفحه تنظیمات افزونه و بهینه سازی سایت خود هدایت شوید.
با استفاده از این افزونه میتوانید کدهای سایت وردپرسی خود را بهینهتر کرده و ساختارهای آن را بهبود بخشید. که در نهایت منجر به افزایش سرعت بارگزاری، بهبود نتایج در سایت جیتی متریکس و موارد دیگری همچون استفاده از CDN در سایت خواهد بود.
آموزش کار با افزونه Autoptimize و بهینه سازی سایت
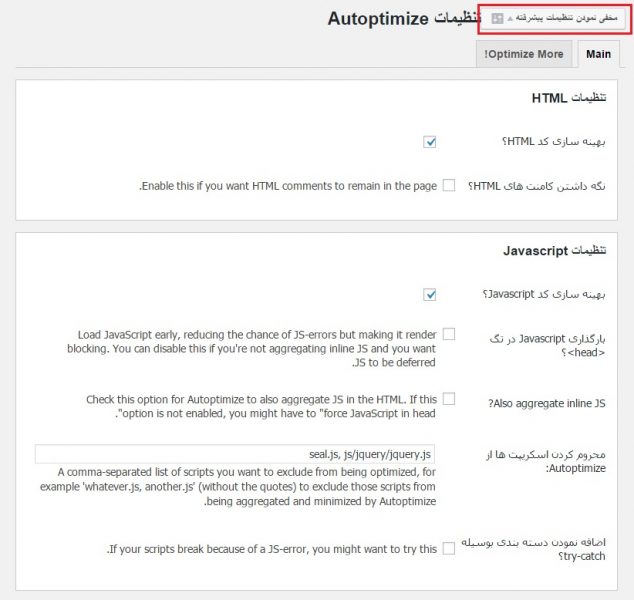
مطابق تصویر فوق بر روی دکمه نمایش تنظیمات پیشرفته کلیک کنید تا گزینه های مخفی در تنظیمات افزونه نیز برای شما نمایش داده شوند. سپس مطابق توضیحات ارائه شده تنظیمات خود را سفارشی سازی کنید.
تنظیمات HTML: در این بخش میتوانید کدهای html خود را مرتب کنید و در یک ساختار خطی و فشرده قرار دهید تا سریعتر بارگزاری شوند. همچنین با زدن تیک گزینه Enable this if you want HTML comments to remain in the page میتوانید تا کامنتها یا همان تگهای راهنما در زبان html را فعال یا غیر فعال کنید تا نمایش داده شوند یا خیر! به صورت پیشفرض این حالت غیرفعال میباشد و توصیه میکنم در همین حالت آن را باقی بگذارید تا حجم صفحه کمتر باشد.
تنظیمات Javascript: با استفاده از این گزینه قادر خواهید بود تا فایل های جاوا اسکریپت را نیز مشابه کدهای html فشرده کنید. اما عیبی که در این بخش وجود دارد این است که به دلیل لود این کدها در فوتر کدهای آمارگیر، بنرهای تبلیغاتی و.. که از جاوا اسکریپت در آن استفاده شده است ممکن است در فوتر به نمایش در آیند.
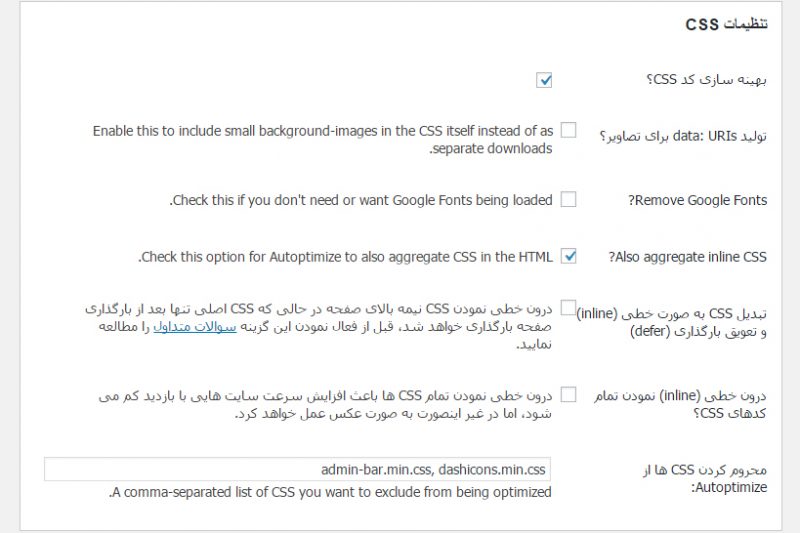
تنظیمات CSS: در این بخش نیز میتوانید کدهای css یا همان استایل قالب خود را فشرده سازی کرده و آن را مرتب نمایید. همچنین میتوانید تا با زدن تیک گزینه های زیر کارهای مورد نظر را انجام دهید:
- تولید data: URIs برای تصاویر: با فعال کردن این گزینه تصاویر کوچکی که در فایل css از آنها استفاده شده است به جای اینکه به صورت جداگانه دانلود شوند به یک ساختار مرتب و خطی در استایل تبدیل شده و همراه با آن بارگزاری خواهند شد.
- Remove Google Fonts: با فعال کردن این گزینه اگر در قالب خود از فونتهای گوگل استفاده کرده باشید بارگزاری این فونتها از گوگل لغو خواهند شد.
- Also aggregate inline CSS: با فعال کردن این گزینه بهینه سازی استایل هایی که در Html از آن استفاده شده اند بررسی خواهند شد.
- تبدیل CSS به صورت خطی (inline) و تعویق بارگذاری (defer): با فعال کردن این گزینه فایل استایل به صورت خطی و به صورت مرحله ای در مرورگر بارگزاری خواهد شد، درست مشابه لود رحله ای تصاویر!
- درون خطی (inline) نمودن تمام کدهای CSS: با فعال کردن این گزینه نیز کلیه ساختارهای css به حالت درون خطی درآمده و بارگزاری خواهند شد.
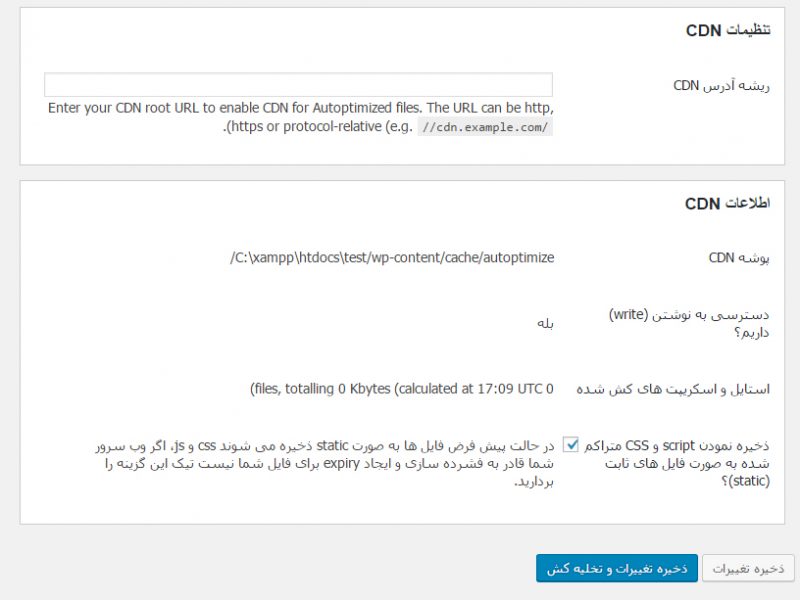
اگر در سایت خود از CDN استفاده میکنید، در بخش CDN نیز میتوانید تنظیمات مربوط به آن را مطابق توضیحات ارائه شده انجام دهید.
ابتدا ریشه آدرس خود را وارد کنید، به عنوان نمونه معمولا از آدرسهایی همچون /cdn.doctorwp.com// استفاده میشود. سپس در بخش اطلاعات CDN با فعال کردن گزینه ذخیره نمودن script و CSS متراکم شده به صورت فایل های ثابت (static) در صورتی که فایلهای استایل و جاوا اسکریپت به صورتی که به غیر از حالت static ذخیره نمیشوند، آنها را به این حالت درآورید.