افزودن شمارشگر معکوس به وردپرس
مطمئنا تا به حال سایت های زیادی را دیده اید که تا زمان رخداد یک رویداد در سایت خود یک شمارشگر معکوس متحرک قرار داده اند. مثلا تا زمان راه اندازی بخش پشتیبانی در سایت یک تایمر مخصوص و یا تا زمان جشن چند سالگی یک سایت یک تایمر مخصوص قرار می دهند که در حقیقت گویای یک رویداد در سایت است.
امروز قصد معرفی افزونه ای را داریم که با آن می توانید چنین شمارشگر های معکوس و گرافیکی را در سایت وردرپسی خود ایجاد کنید.
افزودن شمارشگر معکوس به وردپرس
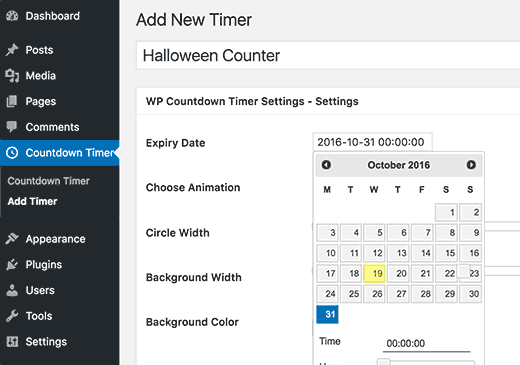
ابتدا افزونه ای را که لینک آن را در آخر همین مطلب برایتان قرار داده ایم را دانلود کنید و پس از نصب و فعال سازی آن به بخش Countdown Timer » Add Timer در سایت وردپرسی خودتا بروید تا اولین تایمر خود را بسازید.
ابتدا یک عنوان برای تایمر خود انتخاب کنید. عنوان کمک می کند تا تایمر خود را در آینده بتوانید به راحتی شناسیایی کنید.
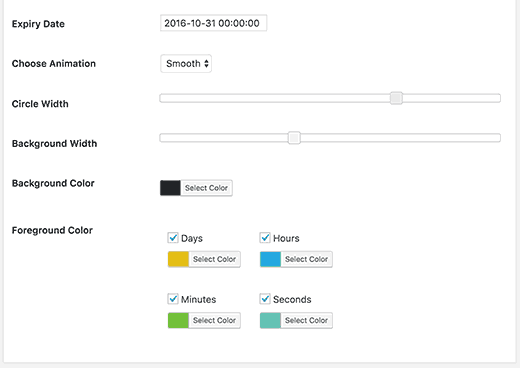
در بخش ‘Expiry Date’ زمان پایان تایمر خود را وارد کنید.
ر بخش های بعدی به تریتیب می توانید نوع انیمیشن و سایز دایره ی تایمر و سایز پس زمینه و رنگ پس زمینه ی تایمر خودتان را تعیین کنید.
در بخش های بعدی طبق عکس بالا شما می توانید گزینه هایی که تیک آن ها از قبل زده شده است را بردارید و بسته به کار خودتان هر کدام را که نیاز دارید بگذارید.
در نهایت هم تمام تغیرات را ذخیره کنید.
نمایش تایمر:
در حال حاظر شما تایمرتان را ساخته اید و فقط باید آن را به سایت خود اضافه کنید.
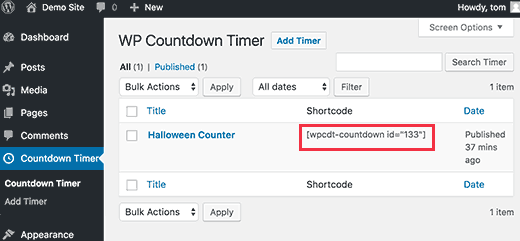
روی گزینه ی Countdown Timer کلیک کنید و در صفحه ی باز شده تایمری که ایجاد کرده اید را در لیست می بینید.
مان طور که می بینید شورت کد برای تایمر شما ایجاد شده است، می توانید آن را کپی کنید و در نوشته ها و یا برگه های سایتتان از آن استفاده کنید.
بعد از اضافه کردن شورت کد به نوشته یا برگه به سایت خود بروید نتیجه را بصورت زیر مشاهده خواهید کرد.