افزودن اطلاعیه های سفارشی در بخش مدیریت وردپرس
وب مستریان محترم آیا تمایل دارید که اطلاعیه های سفارشی و پیام های مهمی را به بخش مدیریت وردپرس اضافه کنید؟ می توانید به راحتی این کار را در زمان کوتاهی انجام دهید. در این آموزش به شما می آموزیم که به چه صورتی اعلان های مهم را به مدیریت وردپرس اضافه کنید. چرا که افزودن این اعلان ها به سایت از اهمیت بسیاری برای وب مستران برخوردار است.
افزودن اطلاعیه های سفارشی در بخش مدیریت وردپرس
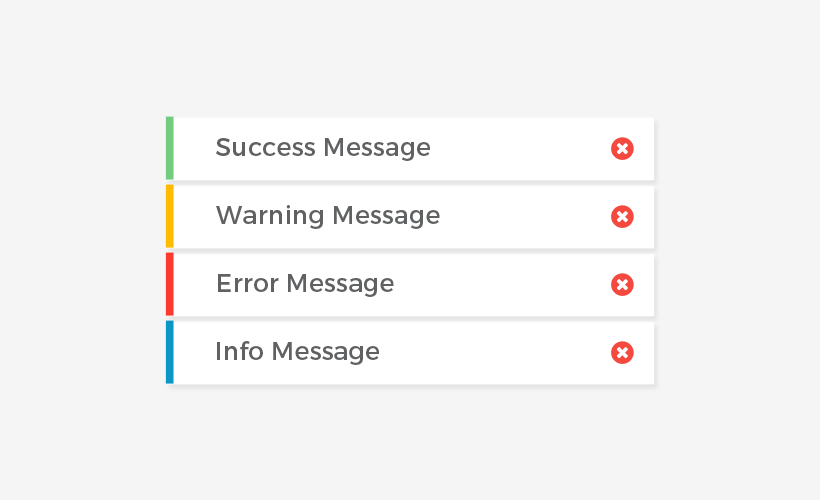
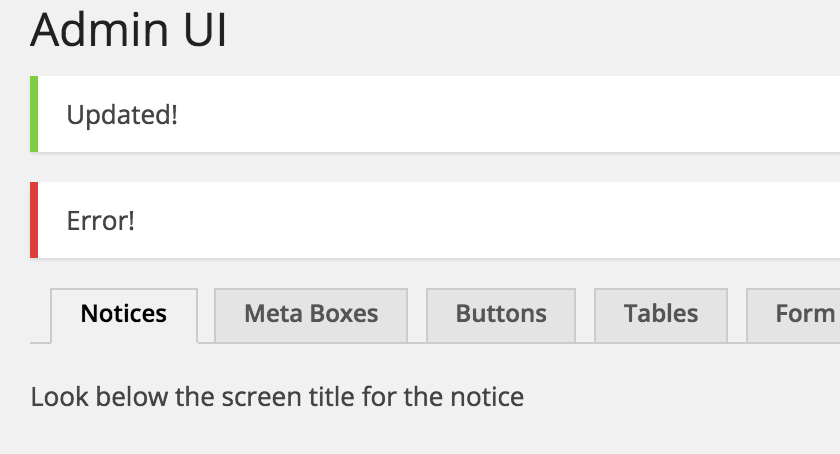
حتما در بخش مدیریت وردپرس خطاها، ارورها و پیام های موفقیت آمیز را دیده اید! برای مثال وقتی افزونه ای را فعال می کنید با پیام موفقیت امیز فعالسازی افزونه روبرو می شوید. مدیران سایت های شخصی، نویسندگان افزونه و توسعه دهندگان قالب های وردپرس می توانند از اطلاعیه های مدیریت استفاده کنند.
حال برای وب سایت هایی که چندین نویسنده و کاربر دارد، می تواند اطلاعیه ها مفید واقع شود!! دقت داشته باشید که این اطلاعیه ها آزار دهنده نشوند! در ادامه روشی برای افزودن اطلاعیه های مهم به بخش مدیریت وردپرس می پردازیم. این اطلاعیه ها هم میتواند برای شما به عنوان مدیریت یک سایت وردپرس اهمیت داشته باشد و هم برای کسانی که توسعه دهنده وردپرس هستند.
افزودن اطلاعیه های سفارش به صورت دستی
در این روش برای افزودن اطلاعیه های سفارشی به مدیریت وردپرس باید از کدهای وردپرس استفاده کنید. بدین منظور شما باید کد زیر را به فایل functions.php یا افزونه های خاص سایت اضافه کنید.
function general_admin_notice(){
global $pagenow;
if ( $pagenow == 'options-general.php' ) {
echo '
<div class="notice notice-warning is-dismissible">
This notice appears on the settings page.
</div>
';
}
}
add_action('admin_notices', 'general_admin_notice');
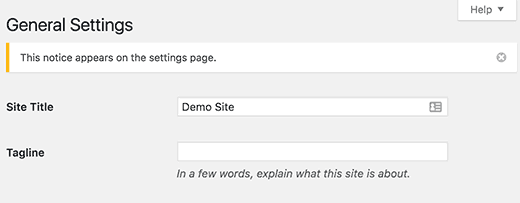
با کمک این کد می توانید یک یادداشت با حاشیه زرد رنگ و دکمه بستن در بخش مدیریتی سایت ایجاد کنید. این اطلاعیه به صورت زیر در سایت شما ظاهر می شود:
اگر به کد بالا دقت کرده باشید از متغیر $pagenow برای تشخیص صفحه فعلی استفاده شده است. پس از تشخیص صفحه فعلی باید صفحه مورد نظر ما برای قرار گیری این اطلاعیه را پیدا کند.اگر این اتفاق افتاد این اطلاعیه در یک المان قرار میگیرد. البته با استفاده از کلاس های css تعریف شده نیز میتوانید به آن ظاهری زیبا بدهید.
در صورت بروز مشکل میتوانید در بخش دیدگاه ها مشکلات خود را بیان نمائید.موفق باشید.