طراحی دکمههای سفارشی وردپرس با Button
ساخت و ایجاد دکمههای گوناگون در سایت میتواند تاثیر مناسبی برای افزایش کیفیت رابط کاربری سایت وردپرسی داشته باشد. اگر سایت خود را به گونهای طراحی کنید که متناسب با طراحی روز و استفاده از رنگبندی، طراحی مناسب و ظاهر زیبا باشد میتواند در افزایش ترافیک سایت شما موثرتر باشد، چرا که هرچه سایت شما کاربرپسندتر باشد محبوبیت خوبی خواهد داشت.
در این آموزش از دکتر وردپرس قصد دارم افزونهای را به شما معرفی کنم که با استفاده از آن قادر خواهید بود تا انواع دکمههای دلخواه را در سایت خود طراحی کرده و از آنها برای هدایت کاربران به لینکهای مختلف استفاده نمایید.
طراحی دکمههای سفارشی وردپرس
افزونهای که قصد معرفی آن را دارم با عنوان button در مخزن وردپرس به ثبت رسیده است که با استفاده از آن میتوانید تا هر دکمهای را در سایت خود با ویژگیهای زیر که به برخی از آنها اشاره خواهم کرد ایجاد کنید.
- امکان ساخت بیش از ۹ نوع دکمه با طراحی متفاوت
- امکان طراحی دکمههای شبکههای اجتماعی با ۷ نوع مختلف
- امکان استفاده از دکمهها در ابزارکهای سایت وردپرسی
- امکان استفاده از انواع هاور
- امکان درج فونت، فونت آیکون، رنگبندی دلخواه و.. برای دکمهها
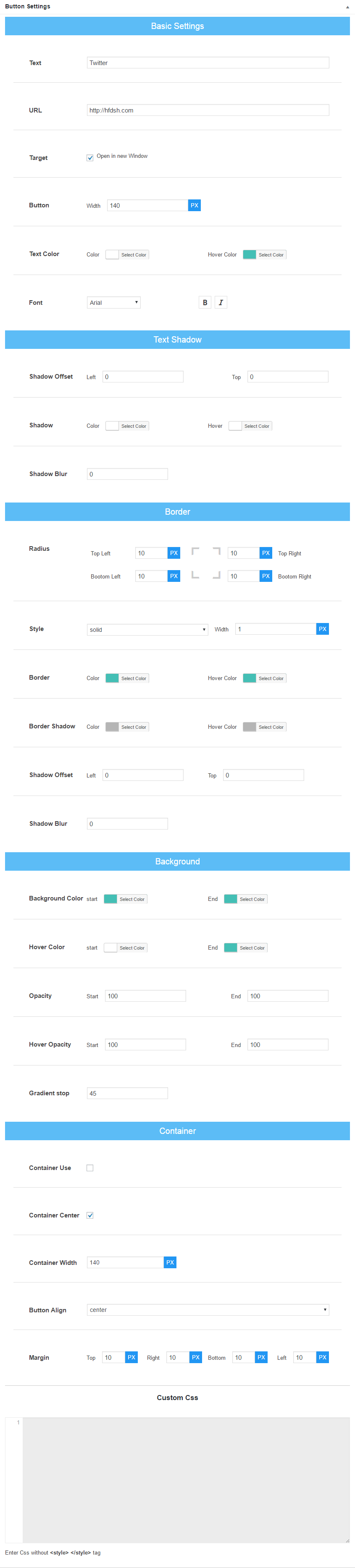
پس از نصب و فعال سازی افزونه button در وردپرس با مراجعه به بخش طراحی دکمهها در آن با صفحهای مشابه تصویر زیر روبهرو خواهید شد که در آن میتوانید دکمههای خود را طراحی کرده و از انها استفاده کنید.
همانطور که در تصویر مشاهده میکنید دکمه خود را به همراه توضیحات اراپه شده که برای کاربرد هر فیلد در زیر مشاهده میکنید را طراحی و سفارشی سازی کنید.
ابتدا در بخش text و URL به ترتیب متن دلخواه و آدرس دلخواه خود را که قصد دارید با کلیک بر روی دکمه کاربران به آن هدایت شوند را وارد کرده و سپس از بخش target مشخص کنید که میخواهید پنجره مقصد در مرورگر به چه صورتی برای کاربر باز شود، در همان صفحه باشد و یا اینکه در تب جدید یا پنجره جدید برای کاربر باز شود.
سپس از بخش padding میزان فاصله متن از چهار طرف هر دکمه را وارد کرده و از بخش text color رنگ دلخواه خود را برای دکمه انتخاب کنید. از بخش font نیز میتوانید انتخاب کنید که فونت دکمه شما به صورت بولد، ایتالیک، زیرخط دار و.. باشد.
از بخش shadow نیز میتوانید تا انواع سایه برای دکمههای مورد نظر را با هر رنگ و فاصله از هر طرف را وارد کرده و سپس از بخش button circle مشخص کنید که دکمه شما به صورت دایرهای باشد و یا اینکه چند ضلعی و پس از آن از بخش opacity میزان کدری پسزمینه دکمه را نیز وارد کنید.
از بخش custom CSS نیز میتوانید استایل دلخواهی را برای دکمهها وارد کنید تا از انها برای دکمههای طراحی شده استفاده شود.
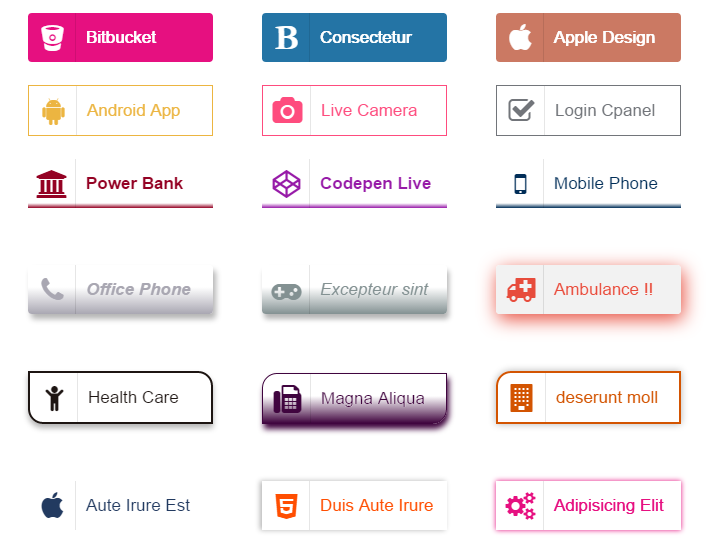
در نهایت پس از سفارشی سازی سایر گزینهها قادر خواهید بود تا دکمههایی همچون شکل زیر را ساخته و در مطالب، ابزارکها و هر بخشی از سایت از آنها استفاده کنید.