اضافه کردن پیشرفت خواندن یک نوشته در وردپرس
آیا تا به حال سایت هایی را دیده اید که در قسمت بالا و یا پایین سایت خودشان یک نوار پیشرفت برای نشان دادن درصد خواندن آن نوشته را برای کاربر نمایش می دهد؟؟؟
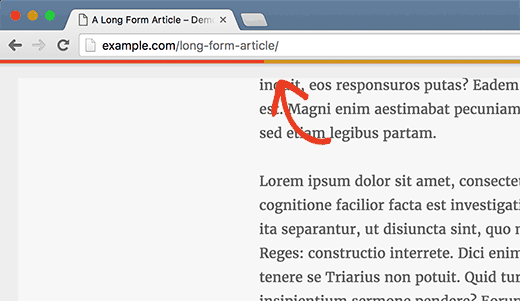
یک نوار بسیار ساده که با اسکرول کردن کاربر تا انتهای نوشته به پایان می رسد.
برای ما هیچ چیزی مهم تر از این نیست که کاربری که وارد سایت ما می شود در سایت ما زمان بیشتری را صرف کند. این کار را با روش های مختلفی از جمله گرافیک مناسب و اندازه ی فونت ها و تصاویر گرافیکی می توانیم انجام دهیم.
در حقیقت این افزونه ای که در این نوشته قصد معرفی آن را دایم نیز باعث می شود تا کاربر مشتاق شود و یک نوشته را در سایت شما تا انتها بخواند و این به خودی خود باعث افزایش زمان ماندن کاربر در سایت شما می شود.
اضافه کردن پیشرفت خواندن یک نوشته در وردپرس
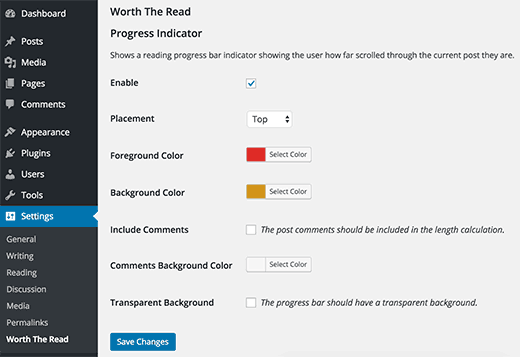
ابتدا افزونه ی Worth The Read را که لینک دانلود آن را در آخر همین نوشته قرار دادیم را دانلود کنید و پس از نصب و فعال سازی آن به بخش تنظیمات » Worth The Read سایت خود بروید. در این قسمت تنظیمات مربوط به این افزونه را مشاهده خواهید کرد.
برای فعال شدن افزونه ابتدا تیک ‘Enable’ را فعال کنید تا نوار پیشرفت در سایت شما نمایش داده شود.
از قسمت بعدی می توانید این نوار را در بخش دلخواه سایتتان نمایش دهید که همان طور که مشاهده می کنید حالت پیش فرض آن بالا است.
از دو قسمت بعدی به ترتیب می توانید رنگی که با اسکرول درصد پیشرفت خواندن نوشته را نمایش می دهد و رنگ پس زمینه ی اصلی نوار را تعیین کنید.
اگر هم می خواهید که این نوار تا پایان بخش نظرات باشد تیک بعدی را نیز فعال کنید که اگر این قسمت را فعال کنید می توانید در قسمت بعدی رنگ مربوط به پیشرفت نظرات را هم مشخص کنید.
اگر تیک قسمت آخر را هم بردارید می توانید رنگ پس زمینه ی نوار را کاملا بردارید تا بدون رنگ باشد.
در آخر نوار پیشرفت خواند در سایت شما شبیه تصویر بالا خواهد بود که می توانید با اسکرول کردن چگونگی پیشرفت آن را مشاهده کنید.
موفق باشید…