نمایش نوار پیشرفت خواندن در وردپرس با Worth The Read
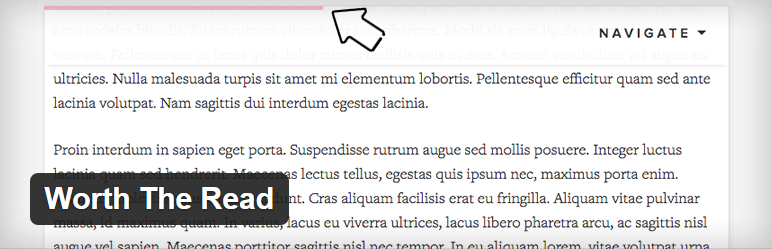
همانطور که در بسیاری از سایتها دیدهاید هنگام اسکرول کردن و خواندن نوشته هر چقدر که به سمت پایین میرویم یک نوار رنگی در پایین یا بالای سایت شروع به پیشروی میکند و تا زمانی که به انتهای صفحه میرسیم به طور کامل به انتهای خط میرسد، در این نوشته از دکتر وردپرس قصد دارم تا افزونه ای کاربردی برای نمایش چنین نواری را به شما آموزش دهم، پس تا انتها همراه باشید.
نمایش نوار پیشرفت خواندن صفحه

افزونه ای که قصد معرفی آن را دارم با نام Worth The Read در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۵۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید.
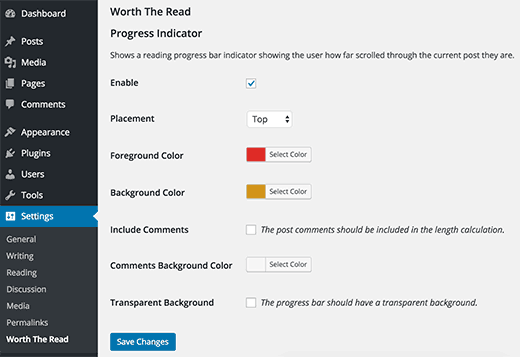
پس از نصب و فعال سازی این افزونه منویی در بخش تنظیمات پیشخوان سایت وردپرسی شما با نام Worth The Read افزوده خواهد شد روی آن کلیک کنید تا مطابق تصویر زیر به صفحه تنظیمات افزوه هدایت شوید.

مطابق تصویر ابتدا با فعال کردن تیک گزینه enable نمایش نوار را در صفحات سایت فعال کنید.
سپس در بخش placement مکان مورد نظر برای نمایش نوار را تعیین کنید که در اینجا آن را بر روی top یعنی بالای سایت تعیین نموده ایم، سپس در بخش foreground color رنگ نوار پیشرفت و در بخش background color رنگ پس زمینه نوار را تعیین کنید.
در بخش include comments نیز میتوانیدتعیین کنید که آیا بخش دیدگاههای سایت نیز جزو محدوده نوار باشند یا خیر؟! اگر این گزینه فعال نباشد با اسکرول کردن به سمت پایین و رسیدن به انتهای نوشته نوار به انتهای خود خواهد رسید اما اگر فعال باشد کاربر با رسیدن به انتهای نظرات نوار نوار پیشرفت را در انتها مشاهده خواهد کرد.
در بخش comment background color نیز میتوانید رنگ جدایی را برای پس طمینه نوار در بخش نظرات تعیین کنید تا با پس زمینه محتوای نوشته متفاوت تر باشد.
در نهایت بر روی ذخیر تغییرات کلیک کرده و یکی از مطالب خود را باز کرده و تا میتوانید به سمت پایین اسکرول کنید تا نوار پیشرفت به انتهای خود برسد.