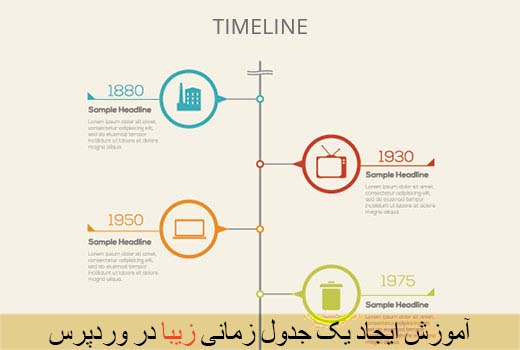
آموزش ایجاد یک جدول زمانی زیبا در وردپرس
با افزونه Timeline Express یک جدول زیبا از وقایع سایت به همراه تصاویر، متن، ویدئو و اشکال دیگری ایجاد کنید.
با استفاده از این پلاگین میتوانید وقایع و مطالب سایت را جذاب تر کرده و یا یک گالری عمودی زیبا از تصاویر سایت خود ایجاد کنید.
در سایت های عکاسی میتوان به راحتی از این پلاگین برای انتشار عکس ها در وقایع زمانی خاص استفاده کرد.
آموزش ایجاد یک جدول زمانی زیبا در وردپرس
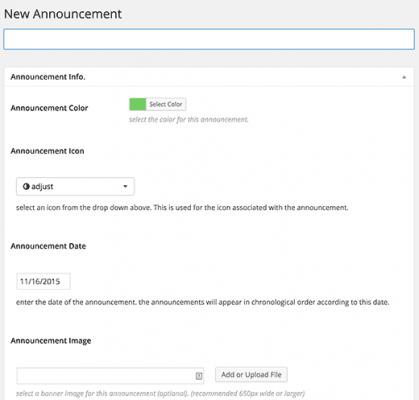
برای ایجاد یک جدول وقایع و اتفاقات عمودی در سایت پس از نصب و فعال سازی افزونه Timeline Express به مسیر Timeline Express » Add New Announcementبروید.
اکنون یک عنوان مناسب برای رویداد ها انتخاب کرده سپس رنگ دلخواه، تاریخ و آیکون مناسبی نیز انتخاب کنید.
میتوانید فونت های جذابی را در قسمت Font Awesome انتخاب کنید.
از یک تصویر به عنوان پرچم برای رویدادها استفاده کنید. دقت داشته باشید که عرض این تصویر باید حداقل 650px و یا بزرگتر باشد.
نمایش جدول رویداد در سایت
طبق روند ذکر شده میتوانید چند جدول رویداد ایجاد کنید،سپس یک صفحه جدید در وردپرس ایجاد کرده و نام مناسبی برای ان انتخاب کنید. حال پس از افزودن شورت کد [timeline-express] در ویرایشگر ، صفحه را انتشار دهید.
منبع:wpbeginner




سلام یه سوال داشتممن از افزونه nextgen-gallery استفاده میکنم برا گالری تصاویر رو آپلود میکنم و نشون میده تو این گالری من چند عکس دارم اما وقتی وارد گالری میشه تصاویر رو نشون نمیده. دلیلش چیه؟