روش های مختلف رنگ دهی در CSS
چگونه سایت بسازیم ؟
در این مقاله آموزشی ، شما را با روش های مختلف رنگ دهی در CSS در صفحات وب آشنا خواهیم کرد.
برای داشتن یک صفحه وب زیبا ایجاد یک ترکیب رنگی متناسب امری ضروری خواهد بود. رنگ نوشته ها، زمینه ها و خطوط باید به گونه ای انتخاب شود که ظاهری جذاب و دلنشین به صفحه وب ببخشد.
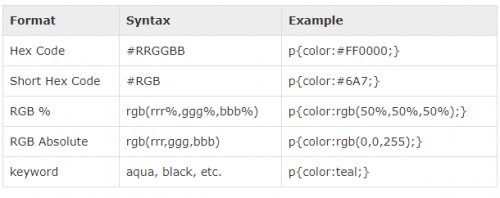
در css برای مشخص کردن مقادیر رنگی فرمت های مختلفی وجود دارد که می توانید در جدول زیر آن ها را مشاهده کنید:
در ادامه به تشریح هر یک از این فرمت های رنگ دهی می پردازیم.
- کدهای هگزی
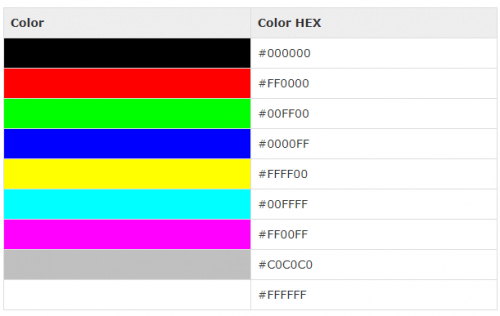
هگزادسیمال نمایشی شش رقمی از یک رنگ است. دو رقم اول مقدار رنگ قرمز، دو رقم دوم مقدار رنگ سبز و دو رقم سوم رنگ آبی را نشان می دهند.
مقدار هگزادسیمال یک رنگ را می توان از طریق هر نرم افزار گرافیکی از جمله فتوشاپ به دست آورد. هر کد هگزا دسیمال همراه با یک علامت # در اولش نشان داده می شود. در ادامه نمونه هایی از رنگ ها را همراه با مقدار هگزادسیمال آن ها مشاهده می کنید.
- کدهای هگزی کوتاه
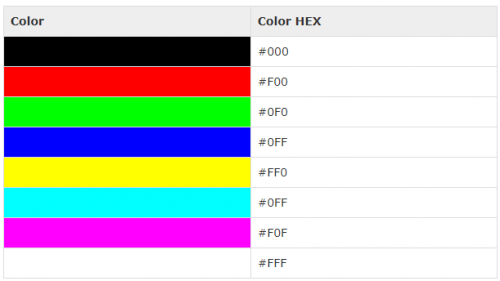
این روش مانند روش قبل است اما با این تفاوت که به جای شش رقم، ما با سه رقم مواجه هستیم. در این فرمت رنگ دهی درست است که ما سه رقم وارد می کنیم اما اینگونه تحلیل می شود که هر رقم دوبار تکرار شده است یعنی به عنوان مثال #۶A7 می شود #۶۶AA77 .
.در ادامه مثال هایی از این مورد آمده که می توانید با مشاهده آن ها مفهوم جملات بالا را بهتر متوجه شوید.
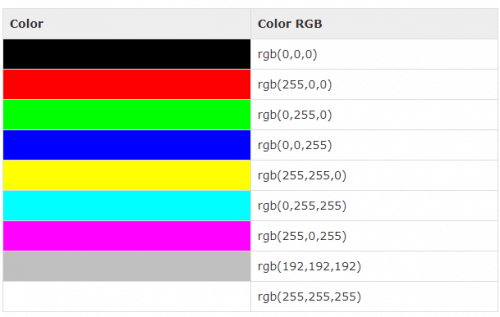
- مقادیر RGB
مقدار رنگی در این فرمت به صورت
نمایش داده می شود. این ویژگی سه مقدار می گیرد. یکی برای قرمز، یکی برای سبز و یکی هم برای آبی. هر کدام از این مقادیر می توانند یک عدد از ۰ تا ۲۵۵ بوده یا بر حسب درصد بیان شوند.
توجه: همه مرورگرها از این فرمت رنگ دهی پشتیبانی نمی کنند بنابراین توصیه می شود که از آن استفاده نکنید. در ادامه مثال هایی از این فرمت رنگدهی را مشاهده می کنید.
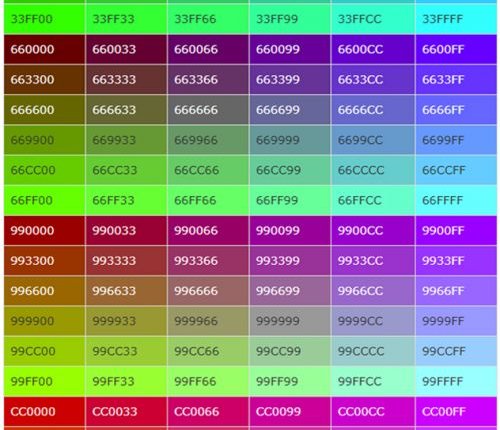
رنگ های امن
رنگ های امن رنگ هایی هستند که بیشترین ایمنی و استقلال را نسبت به کامپیوترهای مختلف دارند و در همه کامپیوترها به درستی نشان داده می شوند. در ادامه ۲۱۶ رنگ را که برای استفاده امن هستند لیست کرده ایم:
واحدهای اندازه گیری در CSS با مثال
درcss چندین واحد اندازه گیری مختلف وجود دارد که آن ها را در دو دسته قرار می دهیم:
دسته اول:
واحدهای اندازه گیری مطلق نامیده می شوند واحدهایی مانند اینچ، سانتی متر، پوینت و … هستند.
واحد های اندازه گیری مطلق اندازه کاملا مشخص دارند به این معنی که اندازه آن ها همواره ثابت است. ۱۰ سانتی متر همواره اندازه مشخصی است حالا این اندازه چه بر روی نمایشگر لپ تاپ باشد چه بر روی میز کار شما. کلیک سایت مرجع آموزش های طراحی سایت می باشد .
دسته دوم:
واحدهای اندازه گیری نسبی نامیده می شوند از جمله این واحدها می توان به درصد، پیکسل و em اشاره کرد. این واحد ها به این دلیل نسبی نامیده می شوند که بسته به اندازه کلی که در اختیار دارید مشخص می شوند. برای مثال ۱۰ درصد یک نمایشگر ۲۰ اینچ می شود ۲ اینچ اما ۱۰ درصد یک نمایشگر ۴۲ اینچ می شود ۴٫۲ اینچ.
در طراحی صفحات وب به جز برخی شرایط خاص باید همواره از واحد های اندازه گیری نسبی استفاده کرد تا طراحی شما انعطاف پذیر باشد. کاربرد واحدهای مطلق بیشتر برای مواقعی است که می خواهیم اندازه هایی را برای چاپ مشخص کنیم. به عنوان مثال فرض کنید شما در حال طراحی یک سایت خبری هستید و قصد دارید گزینه ای طراحی کنید که از متن اخبار یک خروجی پی دی اف در اندازه A4 ایجاد کند. در این حالت شما باید اندازه مربوطه را بر حسب مثلا میلی متر تعیین کنید.