۹ استایل متحرک برای تصاویر
آنچه می خوانید
با عرض سلام و خسته نباشید ، ۹ استایل متحرک رو برای استفاده و زیبا سازی عکس ها و تصاویر سایت رو در این نوشته آماده کردیم که امیدواریم بدردتون بخوره .
در ابتدا می تونید دمو آنچه که قرار هست توضیح بدیم رو ببینید ، در انتها فایل دانلود هم آماده شده .
استایل مشترک برای همه افکت ها
ما ابتدا یک استایل مشترک داریم که برای همه ی افکت ها مورد نیاز هستش که این پایین قرار دادیم .
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
margin: 0; padding: 0;
}
/*PIC*/
.pic {
height: 300px;
width: 300px;
overflow: hidden;
margin: 60px;
float: right;
}
.pic:hover {
cursor: pointer;
}
چون قرار هستش ما باهاش فایل دمو هم بسازیم چندتا چیز مثل margin هم اضافه شده که این ها رو خودتون باید متناسب با قالب خودتون تغییر بدید . حالا تک تک به معرفی استایل ها می پردازیم .
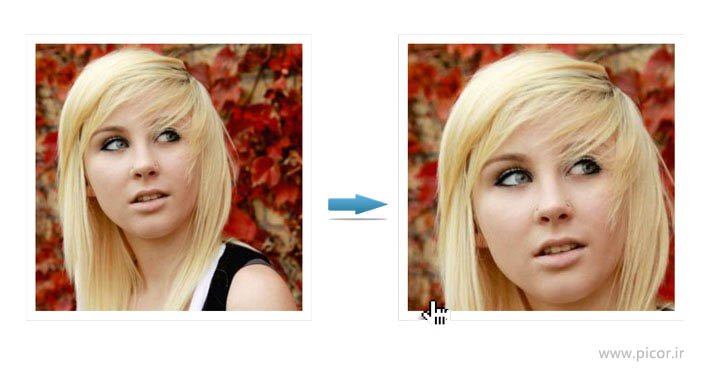
استایل بزرگ شدن و zoom تصویر
با این استایل وقتی موس روی عکس حرکت می کنه تصویر در قاب خودش بزرگ میشه .
کدهای html به صورت زیر هستش .
<div class="grow pic"> <img src="https://doctorwp.com/wp-content/uploads/2014/06/portrait.jpg" alt="portrait"> </div>
و استایل اون هم به شکل زیر می باشد .
/*GROW*/
.grow img {
height: 300px;
width: 300px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.grow img:hover {
width: 400px;
height: 400px;
}
فقط دقت کنید که ما کدهامون در این نوع و افکت و مابقی استایل هایی که خواهید دید براساس اندازه تصویر خودمون هستش .
استایل کوچک شدن تصاویر zoom out
با این استایل وقتی موس روی تصویر میره تصویر کوچک یا shrink میشه .
کدهای html اون به شکل زیر هستش .
<div class="shrink pic"> <img src="https://doctorwp.com/wp-content/uploads/2014/06/city.jpg" alt="city"> </div>
و کدهای css به قرار زیر
/*SHRINK*/
.shrink img {
height: 400px;
width: 400px;
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.shrink img:hover {
width: 300px;
height: 300px;
}
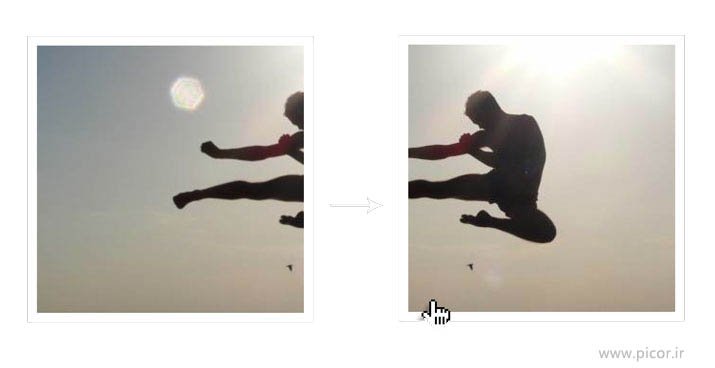
استایل جابجا شدن افقی تصویر
در این استایل تصویر به صورت افقی جابجا میشه . مثال انتخاب شده یک نمونه از موارد کاربرد خوب این کد می باشد .
کدهای html به شکل زیر هستش .
<div class="sidepan pic"> <img src="https://doctorwp.com/wp-content/uploads/2014/06/kick.jpg" alt="kick"> </div>
و کدهای css اون هم این شکلی هستش .
/*SIDEPAN*/
.sidepan img {
margin-left: 0px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.sidepan img:hover {
margin-left: -200px;
}
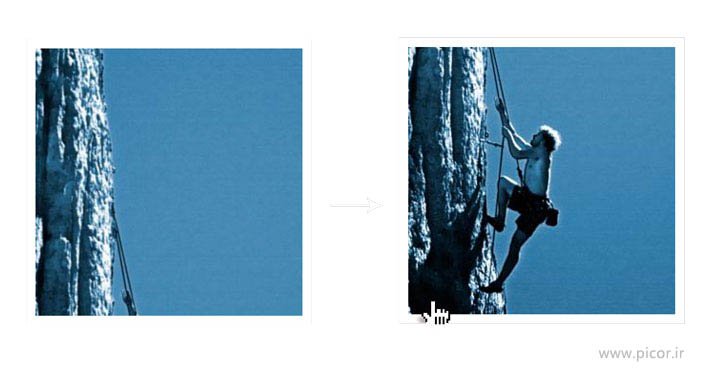
استایل جابجا شدن عموی تصویر
در این استایل شما تصویرتون عموی تکون می خوره ، مثال انتخاب شده گویا مطلب هستش .
کدهای html
<div class="vertpan pic"> <img src="https://doctorwp.com/wp-content/uploads/2014/06/climb.jpg" alt="climb"> </div>
و کدهای css اون
/*VERTPAN*/
.vertpan img {
margin-top: 0px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.vertpan img:hover {
margin-top: -200px;
}
تا الان هرچی بود تصاویر جابجا میشد ، ازین به بعد تصاویر به جای جابجا شدن تغییر شکل میدن .
استایل چرخش تصاویر
در مطالب قبلی سایت هم شبیه این استایل رو داشتیم می تونید یک نگاهی هم به اون بندازید ، استایل چرخش تصاویر سایت .
کدهای html اون به شکل زیر هستش .
<div class="tilt pic"> <img src="https://doctorwp.com/wp-content/uploads/2014/06/car.jpg" alt="car"> </div>
و کدهای شیوه نامه یا همون استایل
/*TILT*/
.tilt {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.tilt:hover {
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
}
استایل گرد شدن تصاویر
در مورد این استایل هم در مطالب قبلی سایت هم شبیه این استایل رو داشتیم می تونید یک نگاهی هم به اون بندازید ، استایل گرد شدن گوشه تصاویر .
کدهای html اون به قرار زیر هستش .
<div class="morph pic"> <img src="https://doctorwp.com/wp-content/uploads/2014/06/beach.jpg" alt="beach"> </div>
و کدهای css اون هم
/*MORPH*/
.morph {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.morph:hover {
border-radius: 50%;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
استایل فوکوس روی تصویر
نمونه انتخاب شده به خوبی کارائی این کد رو نشون میده .
کدهای html اون به شکل زیر است .
<div class="focus pic"> <img src="https://doctorwp.com/wp-content/uploads/2014/06/cricket.jpg" alt="cricket"> </div>
و کدهای css اون هم به شکل زیر می باشد .
/*FOCUS*/
.focus {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.focus:hover {
border: 70px solid #000;
border-radius: 50%;
}
در ادامه ۳ تا افکت مخصوص مرورگرهای Webkit ( گوگل کروم و safari ) رو باهم می بینیم .
استایل محو شدن تصویر
وقتی موس روی تصویر حرکت می کنه ، تصویر محو میشه .
کدهای html رو می بینید .
<div class="blur pic"> <img src="https://doctorwp.com/wp-content/uploads/2014/06/plane.jpg" alt="plane"> </div>
و کدهای css اون
/*BLUR*/
.blur img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.blur img:hover {
-webkit-filter: blur(5px);
}
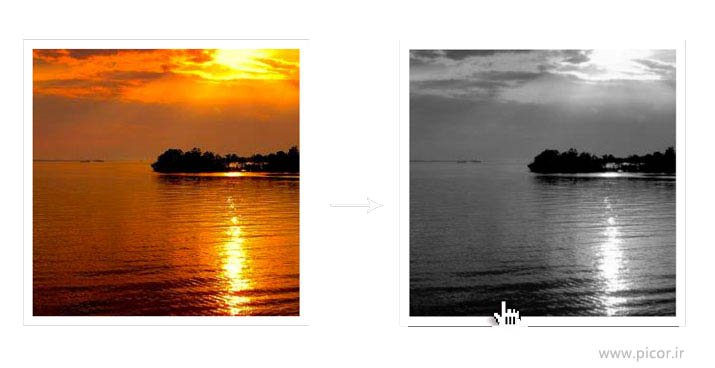
استایل سیاه و سفید شدن تصویر
در مطالب قبلی سایت اسکریپت رنگی شدن تصاویر با jquery رو داشتیم که به نوعی برعکس این استایل زیر هستش ، دیدنش خالی از فایده نیست .
کدهای html در زیر آمده .
<div class="bw pic"> <img src="https://doctorwp.com/wp-content/uploads/2014/06/sea.jpg" alt="sea"> </div>
و کدهای css.
/*B&W*/
.bw {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.bw:hover {
-webkit-filter: grayscale(100%);
}












ممنون
مختصر _مفید _کارم راه افتاد ممنون از شما..
سلام، خواهش میکنم اگر مقاله م آموزش خاصی مد نظرتون بود حتما از طریق بخش تماس با ما بفرستید :)
من میخاستم یک عکس قرار بدم مثل ماندگار وب که بالاش نوشته پرسش پایینشم شماره تماس که با رفتن موس روی پرسش عکس بالا بیاد و شماره تماس را نشان بده و در ضمن فیکس هم باشه می توانید کد بدهید
با سلام وخسته نباشید و ممنون از اطلاعات بسیار خوبتون .ببخشید من استایل گرد شدن تصویرmorphرا که اجرا میکنم . روی یک پایه تصویر میچرخه .یعنی چرخشش از وسط عکس شروع نمیشه .باید چه کار کنم ؟چون تصویر ناخوشایندی ایجاد میشه وتمام صفحه رو میگیره (هنگام چرخش).ممنون
خدا خیرت بده برادر عالی بود.
عالی بود
سلام دوست عزیز
ــــــــــــــــــــــــــــــــــــــــــــــ
باعرض پوزش کد های شما داداش مخصوصا زوم ها بر روی عکس های 300+300 هست.
چجوری میتونم اندازه ها رو تغیر بدم…..
ـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
ممنون از شما
سلام
کدهاش رو نگاه کنید خودتون یکم باید تغییر بدید
من نمیدونم کدوم استایل رو میگید
با تشکر
با سلام
من می خوام این سایت رو طراحی کنم اون قسمت که زیر اسلایدر هست وگل ها رو با قیمتاشون اورده که با رفتن موس روی گل عکسش عوض می شه و یه چند تا گزینه زیرش همراه با تغییر عکس بالا میاد اگه میشه کمکم کنید مرسی
http://themeforest.net/item/leo-flowers-prestashop-theme/full_screen_preview/5104664
سلام ببخشید میشه بیشتر توضیح بدید چکار باید بکنیم چه کلاسی رو باید تعریف کنیم ومن با نرم افزار دیریم ویور نتونستم به این حالت ها دست پیدا کنم مرسی ممنون از شما
سلام
هر کجا رو بلد نیستید بگید توضیح بدیم براتون .
سلام
درسته همین بود خیلی عالی بود بازم ممنون
خواهش می کنم
موفق باشید
عالی بود
عالی
نمیدونی عالی یعنی چقد!!!!!!
سلام .خداقوت.اسلايدگردشدن عكس اگر بخواهيم حالت عادي عكس بدون رفتن لينك گردبشه كدروبايدچطورتغييرداد؟ممنون ميشم راهنمايي كنيد.
سلام
باید یکم با css آشنا باشید حالت های مختلفش رو خودتون تست کنید یکم .
این شکلی نمیتونم کمکتون کنم متاسفانه
تشکر دوست عزیز
سلام دوست من.
میدونی مشکلم کجاست؟
من 2 تا کد رو گذاشتم توی استایل قالب. بعد واسش کلاس مربوطه رو تعریف کردم. اما الان به جای این که افکت رو ” فقط ” به همون عکسی که لینک دادم بده به ” همه ” عکس های سایتم که اون کلاس رو دارن داده میشه!!
منظورمو متوجه شدید؟
مثلاً من از قالبی استفاده میکنم که به عکس ها افکت اومدن از بالا به پایین رو میده. و مثلاً اسم کلاسش هست A . حالا من میخوام ” فقط ” به اون عکسی که لینک دادم این استایل داده بشه نه به همه عکس هایی که کلاس های یکسان دارند!
چه قالب زیبایی. تبریک میگم دوست من.
متوجه نشدم!
کدهای html رو کجا باید بگذاریم و استایل رو کجا؟!
سلام
کجاش رو متوجه نشدید الان ؟
ممنون
ممنونم از سایت خوب و مفیدتون..
سلام
آقا ممنون کارم را راه انداختی .
خدا خیرت بده
داداش خسته نباشی
حالا که ای کد هارو گذاشتی چرا نمی گی کجای سایت قرار بگیره تا تموم تصاویر به اون شکل دلخواه دربیاد؟
مثل سایت خودت که از افکت زوم استفاده کردی برای همه تصاویرت.
سلام علیکم
ببخشید من اصلا نمیدونم چطور باید کدها رو در سایت قرار داد؟
امکان داره راهنمایی بفرمائید
عالي بود ولي كد نويسي چنداني بلد نيستم ولي اموزش راحتي بود ياد گرفتم
سلام ی سوال چطور میشه کاری کرد که مثلا موس هرجای تصویر که میره همونجا زوم بشه؟ افزونه ای هست؟
سلام
اگه بخوایم همه عکسا این طور بشن یعنی این افکت واسه همه باشه در قالب HTMl
ممنون
با سلام
حالا کجای قالب سایت قرار بدیم؟
سلام
هر کجا که خودتون دوست دراید ، محدودیت نداره ….
خوب بود مرسی از شما
سلام
واقعا ممنونم آموزشاتون عالیه و من بسیار ازشون استفاده میکنم
اما یه درخواست داشتم و میخواستم اگه براتون امکان داره نحوه ساخت یه موزیک پلیر رو هم شرح بدین شاید موضوع به وردپرس خیلی مربوط نباشه اما دوست دارم بدونم چطوری میشه یه پلیر رو ساخت حالا چه با فلش چه غیره
ممنونم
خعلى باحالا! ( :d )
نميشه درصد محو بودنو كم كرد!؟؟
و
ميشه كارى كرد كه تصاوير با درصد كمترى محو باشن ، روش كه موسو نگه داشت درصد محو شدن زياد بشه و يى متنو نشون بده !؟؟
جالب بود.
مرسی.
سلام.خسته نباشین.
ببخشید یه سوالی داشتم…
برا طراحی سایت با php از نرم افزار dreamweaver استفاده کنیم بهتره یا نرم افزار php deasigner یا php maker؟؟؟؟
هر کدوم چه فرقی با هم دیگه دارن؟؟؟
خیلییییییییییییییییییییییییییییییییی ممنون میشم که هر چه زووووووووووووودتر جواب بدین… ممنون
استایل سیاه و سفید شدن تصویر و استایل محو شدن تصویر روی IE , Mozilla Firefox کار نکرد ولی روی گوگل کرم کار کرد ممنون
فوق العاده بود .